开发工具和关键技术:Visual Studio 2015,ASP.NET MVC
作者
撰写时间:2019年3月9日
这一期来说下连接数据库的下拉框绑定,话不多说,直接看代码吧。
1、 首先要打开我们的项目,连接数据库,再开始写代码
连接数据库,步骤如下 :
找到项目项目的解决方案资源管理器,找到Models,右键选择 添加,点击新建项,如下图所示:

然后弹出下图所示,选择数据,再选择ADO.NET 实体数据模型,然后点击添加

再入下图所示,选择 来自数据库的EF设计器,然后点击下一步

先选择 是,再点击新建链接

输入你数据库的服务器名,选择 使用SQL Server身份验证,再选择要连接的数据库

完成上面后,再点击一下测试连接,弹出连接成功后,点击确定
又回到前面,还是选择 是,再点击下一步
,就出现下图所示,选择表,直接就点完成。

到这里数据库就和我们的项目连接上了
下面开始写代码:
首先创建一个Controllers(控制器),然后添加一个View(视图);
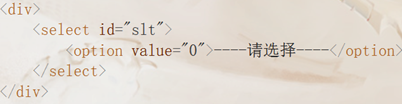
写HTML的代码,如下图所示,一个下拉框就有了


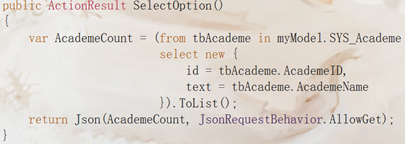
然后来到控制器,写一个单表查询的方法,如下图所示:

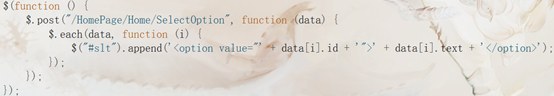
写完查询方法后,再回到视图,调用控制器的查询方法,这里用了post异步请求,如下图所示:

注:我们需要页面加载的时候就请求数据,所以写在页面加载事件中。这里用到了JQuery的写法,就需要先引入插件 “jquery-3.2.1.min.js” 。
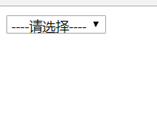
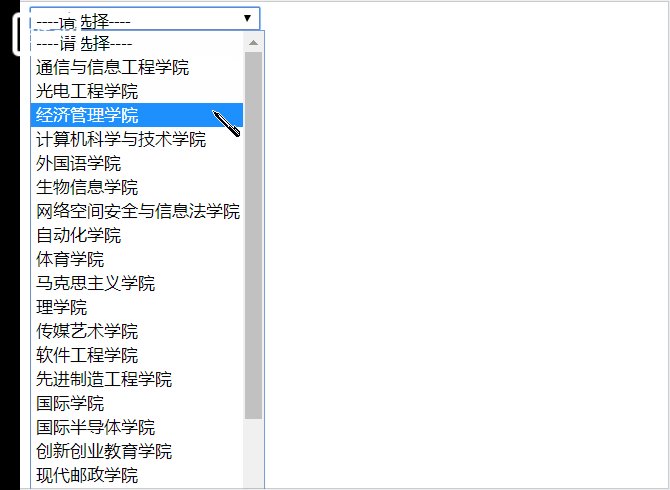
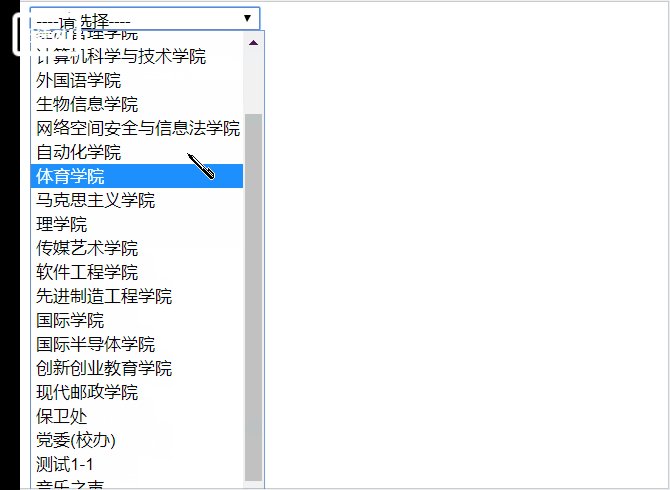
到这里代码就写完了,下面我们看效果,如下图所示:

一个下拉框绑定就这样完成了,很简单,大家都可以完成。