下拉框数据绑定和数据查询
开发工具和关键技术:Visual Studio 2015、下拉框数据绑定和数据查询
作者:袁何恩,
撰写时间:2019年4月17日
上一次,和大家分享的技术是数据表格的初始化,这一次接着上一次的讲,内容是下拉框数据绑定和数据查询。
我们都知道查询所需的数据是需要查询的条件的,单条数据查询是不需要与另一条条件数据的绑定,直接根据单条条件查询,因为查询的条件只有一条,只要满足一条条件,不需要绑定条件数据;多条条件数据查询是需要与另一条条件数据的绑定,因为查询的条件有两条或多条,要同时满足两条或多条条件才能查询数据。接下来讲的是多条条件数据的绑定和多条条件数据查询。
一、 在条件数据查询之前,首先要实现下拉框数据的绑定,在视图的js部分的JQuery加载事件之内、layui模块的使用之前,添加下拉框数据的代码,代码如下:
createSelect(“searchDepartmentID”, “searchDepartment”);
searchDepartmentID是视图中HTML部分的数据下拉框的ID,searchDepartment是控制器中下拉框数据查询的方法的名称。
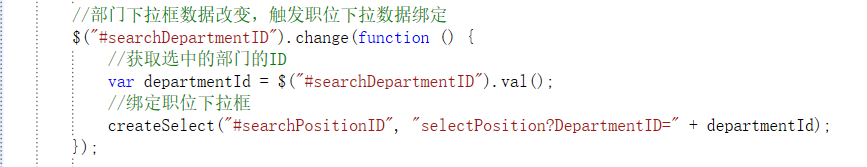
然后,在这一个数据下拉框发生改变时,另一个数据下拉框也要发生改变,因为查询的时候,需要同时满足两个条件下拉框数据,而且SYS_Department表与SYS_Position表相链。在视图中HTML部分的代码如图下:
searchPositionID是视图中HTML部分的数据下拉框的ID,selectPosition是控制器中下拉框数据查询的方法的名称。DepartmentID经控制器处理而获取到的、所需要的DepartmentID的数据。
接下来,是在控制器写入下拉框数据DepartmentID的代码。
代码如图下:
Tools是我事先在项目中声明的类,而SetSelectJson是该类中我所用到的方法名,id是tbDepartment表中从所获取到的DepartmentID,text是tbDepartment表中从所获取到的DeoartmentName,也就是下拉框数据所显示的数据。当然,获取 PositionName的方法也如同上面一样。这样就可以数据下拉框的多条数据的绑定了。
二、数据查询
在视图中的js部分写入查询条件的代码。首先,我们要获取到已经选择到数据下拉框的数据,也就是查询条件,searchDepartmentID是在控制器中的方法的方法名,把已经处理好的数据传进DepartmentID中,searchEmployeeName是文本框中的ID,因为查询数据时有可能searchEmployeeName为空的情况,它不确定会不会有值,所以给它一个" "。代码如图下:
接下来,给它添加方法级渲染的重载。让数据每查询一次,表格要从第一页开始。代码如下:
tabEmployee.reload({
url: “selectEmployeeAll”,
where: { DepartmentID: DepartmentID, PositionID: PositionID, EmployeeDetail: EmployeeDetail},
page: { curr: 1} });
接下来,再到控制器中先声明JS传来的参数,代码如下:
int DepartmentID, int PositionID, string EmployeeDetail
其中Contains 的意思是返回一个值,看这个值在不在指定的字符串中。
代码如图下:
再{ }里面运用Lambda表达式,把DepartmentID、PositionID、EmployeeDetail筛选出来。
下拉框数据绑定和数据查询
猜你喜欢
转载自blog.csdn.net/weixin_44561769/article/details/89366401
今日推荐
周排行