下拉框数据的绑定,首先要完成的是对这些表进行单表数据的处理。把学院、年级、班级这三张表的数据用单表查询的方法查询出来。用上课的例子来说明。
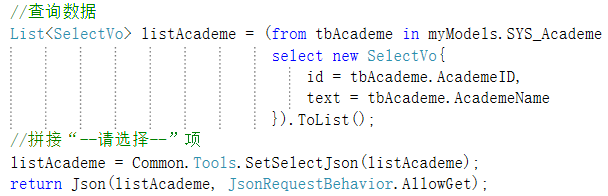
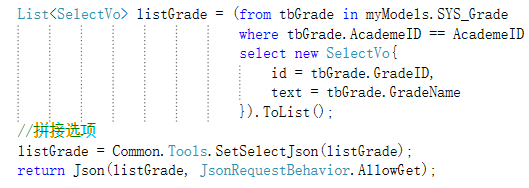
首先是学院下拉框数据的绑定,这是一个单表数据的查询,要在控制器写一下单表数据的查询方法。
SelectVo是新添加的一个实体类,用来放整个项目的下拉框的显示值(text)和选中值(id)。然后从数据库里面查询,将数据库里的学院表的返回值放到SelectVo的对象里面就可以了。然后再拼接“–请选择–”项。最后返回给页面。
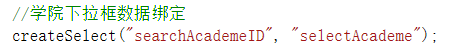
然后看页面代码:
这样学院下拉框数据的绑定就可以了!
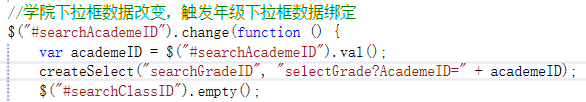
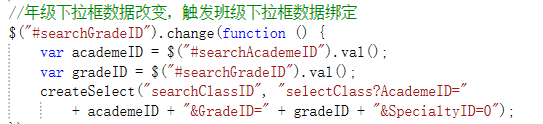
接下来就是年级下拉框数据的绑定,看代码:
首先写一个change事件,当学院下拉框数据改变的时候就会获取重新选中的学院ID,获取到ID之后就会以获取到的ID来绑定已查询出来的年级下拉框数据。
查询年级下拉框数据的代码:
年级下拉框数据的单表查询与学院下拉框数据的单表查询差不多一样,只是年级下拉框数据的查询要比学院的多一个条件(年级表里的学院ID要跟页面传过来的学院ID一样)。然后拼接“–请选择–”项;最后返回给页面。年级信息查询完之后返回到页面再次请求绑定下拉框数据的方法,最后要清空班级下拉框(主要是因为改变了学院信息的话实际上这个班级的数据还需要再一次选中年级信息之后才能够确定)。
最后就是年级下拉框数据的改变触发班级下拉框数据的绑定,看代码:
这个班级的信息主要就是由学院以及年级信息来决定;给年级信息写一个改变事件,班级信息就会因为年级信息的改变而重新绑定该年级下的某一个班级的数据。
当年级信息发生改变的时候就会重新获取到选中的学院ID以及年级ID,获取到ID之后就会传递到控制器查询班级信息的方法里面就可以了。然后根据已查询出来的班级信息再绑定下拉框数据。
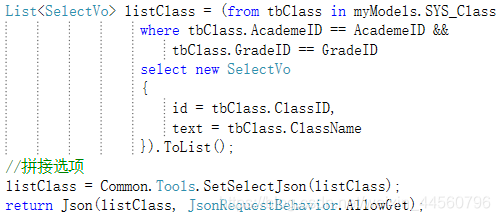
控制器的代码:
根据页面传过来的学院ID、年级ID到数据库里的班级表里面查询,查询条件有两个,一个是班级表里的学院ID要等于页面传过来的学院ID,还有一个是班级表里的年级ID要等与页面传过来的年级ID。返回的数据放到SelectVo对象,最后是“–请选择–”项的拼接。班级信息就已经查询好了。返回页面输出。
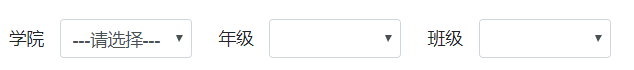
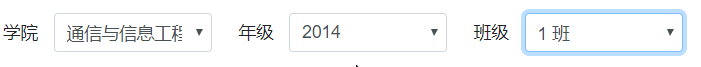
到这里,这三个下拉框数据的绑定就做好了。看效果:
首先是学院下拉框数据的绑定在页面加载之后就直接绑定,然后选择某条学院的数据之后年级下拉框数据就绑定,再选择年级下拉框中的某一条数据,接着就是班级下拉框的数据的绑定。
接着再改变学院下拉框数据的信息之后,就会重新绑定年级下拉框的数据以及清空班级下拉框的数据。
这整一个下拉框数据的绑定的效果就出来了,如果有哪个地方错了请在评论区评论!
多个下拉框数据的绑定
猜你喜欢
转载自blog.csdn.net/weixin_44560796/article/details/90272940
今日推荐
周排行