①搭建Vue开发环境,必须使用到node.js+npm环境
进入node.js官网下载.msi后缀的即可。下载完成后。和普通Windows软件一样,下一步,下一步安装即可。
安装完成后,Win+R打开运行,输入cmd进入命令行。
使用node -v即可查看node.js的版本
npm会随着node.js一并安装好。使用npm -v即可查看npm的版本
如果node.js版本和npm版本号都能够正常显示。则说明:node.js和npm已经安装完成
② npm作为包管理器来说相对来说比较好用,但是由于服务器不在国内所以有的时候速度会慢一点。如果要想解决这一问题,可以使用淘宝npm在国内的镜像。即cnpm。
在cmd命令行下,运行如下命令,即可安装淘宝cnpm镜像
命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
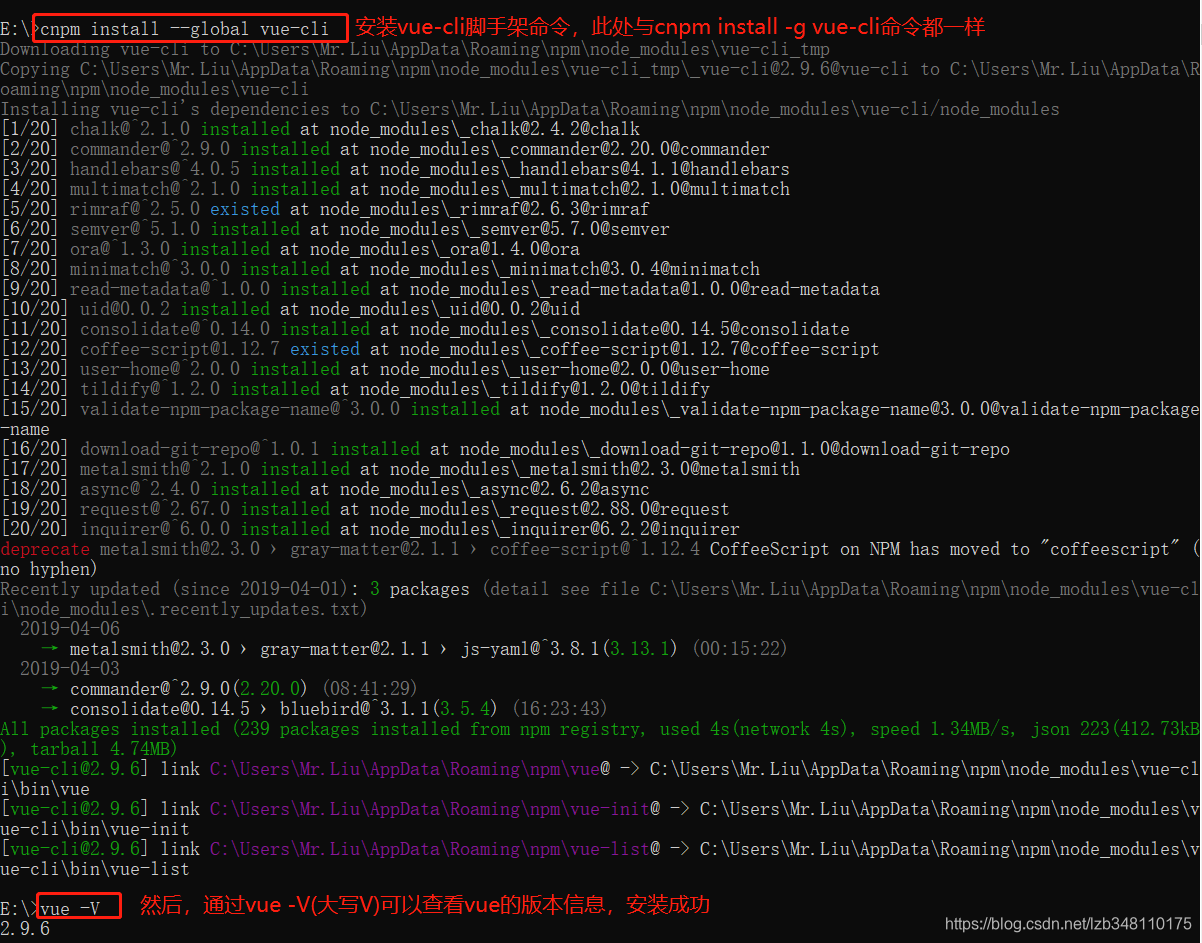
③搭建Vue的开发环境,需要安装Vue的脚手架工具(官方命令行工具)
命令:npm install -g vue-cli 或者 cnpm install -g vue-cli (此命令只需要执行一次即可)
----如果安装失败,可以使用 npm cache clean 清理缓存,然后再重新安装
④接下来就可以创建Vue项目了。
1.如果你想在E:盘下创建一个vue-demo01项目,则必须通过命令行,cd到对应的一个项目里面
2.使用命令 vue init webpack vue-demo01(vue-demo01为项目名称)
或者vue init webpack-simple vuedemo01(推荐使用webpack-simple创建!!!)
3.cd vue-demo01(进入到刚创建的vue-demo01项目文件夹下)
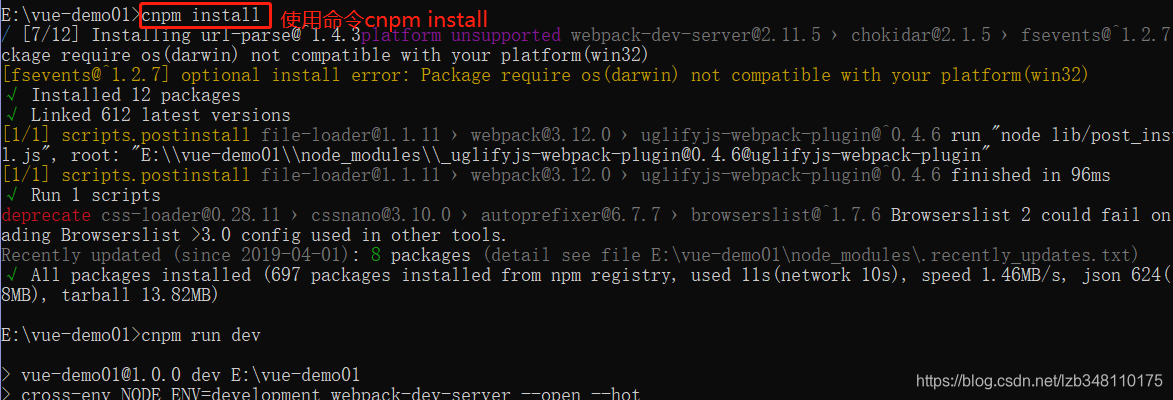
4.npm install / cnpm install(如果创建项目的时候没有报错,这一步可以省略。如果报错了 cd到项目里面运行。不报错执行也没问题。)
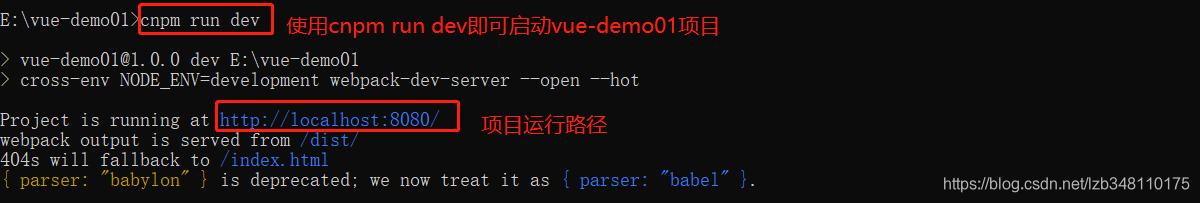
5.npm run dev(即可启动项目)
⑤ 至此,出现如下页面,则证明项目已经启动完成
⑥为什么推荐使用vue init webpack-simple vue-demo01 ???有时间研究一下再做补充
---->如有疑问,请发表评论,或者联系博主:[email protected],欢迎哦^_^