作者:赖信武
CSS代码

HTML代码

DOM创建节点及节点属性
JavaScript
创建流程:
a) 创建节点(常见的:元素、属性和文本)
b) 添加节点的一些属性
c) 加入到文档中
流程中涉及的一点方法:
a) 创建元素:document.createElement
b) 设置属性:setAttribute
c) 添加文本:innerHTML
d) 加入文档:appendChild

jQuery节点创建与属性的处理
上面通过JavaScript原生接口创建节点,在处理上是非常复杂与繁琐的。我们可以通过使用jQuery来简化了这个过程。
创建元素节点:
可以有几种方式。常见的就是直接把这个节点的结构给通过HTML标记字符串描述出来,通过
(“html结构”)

创建为本节点:
与创建元素节点类似,可以直接把文本内容一并描述

创建为属性节点:
与创建元素节点同样的方式

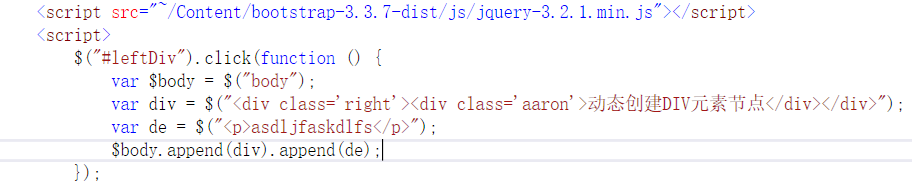
我们通过jQuery把上一面的代码改造一下,如下


代码效果,点击绿色body区,会创建蓝色的元素节点。
