1.生成节点的方法 document.createElement(“div”)
2.插入节点的方法 父元素.appendChild(新节点)
在父节点中的子节点后面插入新的节点
3.在指定的位置插入新的节点
(1) 父元素.insertBefore(新节点,谁的前面) 将新节点插入指定的元素前面
4,删除元素节点 父元素.removeChild()
案例分析
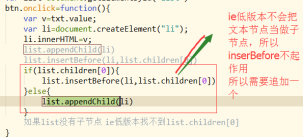
仿留言板

兼容性
元素没有子节点,ie低版本会读取不到,而标准浏览器会。
因为标准浏览器会把文本节点当作子节点,而ie6-8不会。
超链接a的属性href分析
<a href=””> 点击会刷新页面,相当于向后台发送一次请求。
<a href=”#s”> 锚点跳转 跳转到某一个id叫s的位置上
<a href=”javascript:;”> 取消刷新页面的功能
拓展:字符串拼接和Dom创建都是渲染的方式
字符串拼接:
优点:简单,层次感强,可以处理大量数据
缺点:字符串拼接会影响到原有子元素的事件
Dom创建
优点:是一个独立的个体,不会影响到原有的元素
缺点:处理数据量过大会比较麻烦,会造成DOM回流。
Dom回流
页面渲染时,我们对html结构简单的增删查改时,浏览器会对所有的dom进行重新排列,这就是Dom回流,严重影响浏览器的性能
补充:提升页面性能优化
- 多采用雪碧图
- 阻止超链接的默认行为
- 减少Dom回流
- 减少向服务器请求的次数