- 开发调试
开发中调试是很重要的,不管是查找异常或者查找和监听接口 调试都是不二之选,小程序开发过程中,调试是能更好的追踪问题和解决问题的关键,小程序也一样,首先要学会调试代码。
调试可以通过如下步骤操作:
第一步:点击调试器

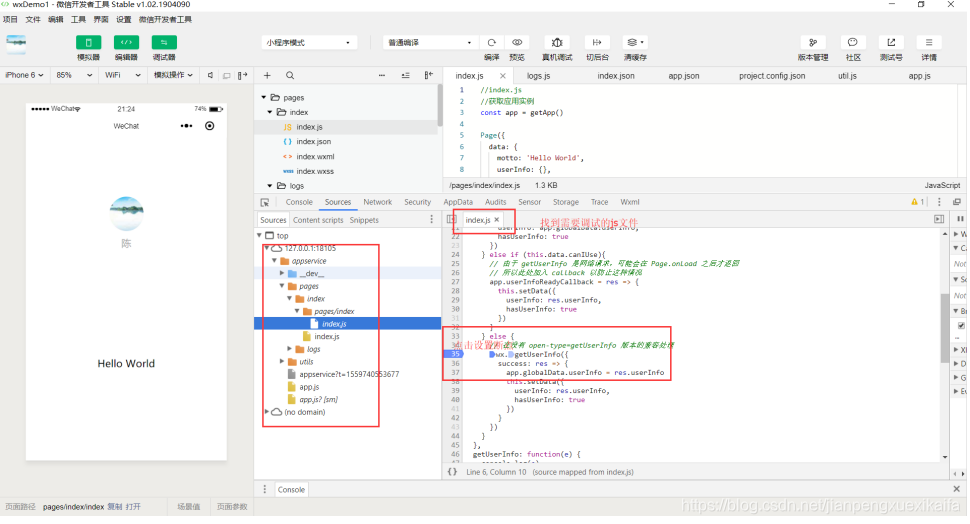
第二步:点击sources

第三步:在目录中找到需要调试的js文件,打开图中文件

第四步: 在文件中设置断点
将鼠标移到文件最左侧,点击即可设置断点

快捷键ctrl+b进入调试
第五步:点击箭头按钮,继续执行到下一个断点

点击蓝色按钮,跳过断点执行

第六步:查看变量(内容信息)值
方法一: 鼠标放在变量上,即可显示变量值
方法二:在调试器窗口,点开Scope标签,然后再点开相应变量
方法三:使用console.log(options);打印出来,在console窗口可以查看
第七步:接口和接口信息查看
首先在调试器菜单中找到network,选择后里面可以查看调用的接口link

第八步:接口请求参数和头文件说明
点击接口link,可以看到如下:
Headers:请求头文件,包括请求路径,请求方式,请求响应码等等
Preview:数据的树形结构的展示
Response:接口响应结果
Cookies:请求的私有cookies
Timing:请求时间和请求响应时间

- 真机调试
真机调试的作用:
1.用于开发完成后验证真机是否正常
2.开发一些需要在真机上才能开发的功能(例如:拍照)
真机调试需要合法的域名才可以跑到真机上使用,必须是https协议,后台小程序设置后使用

真机调试点击真机调试菜单,扫描二维码进行真机调试
一、在勾选不校验合法域名,HTTPS的情况下在模拟器上http://IP地址是可以请求服务器并成功获取数据,但是真机上调试需要合法的域名才可以访问服务器。

二、真机上需要点击远程调试才可以访问服务器并调试。
三、如果需要生成体验版方便测试,可以点击开发工具上的上传,上传成功后在公众平台-->开发管理-->开发版本生成的体验二维码扫码查看体验版本。