









最后!不贴源码的讲解就是耍流氓:
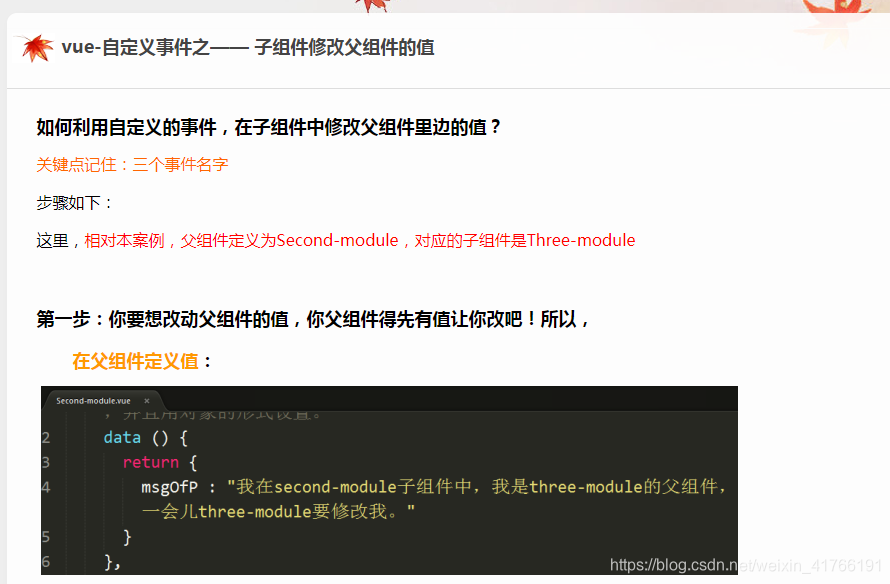
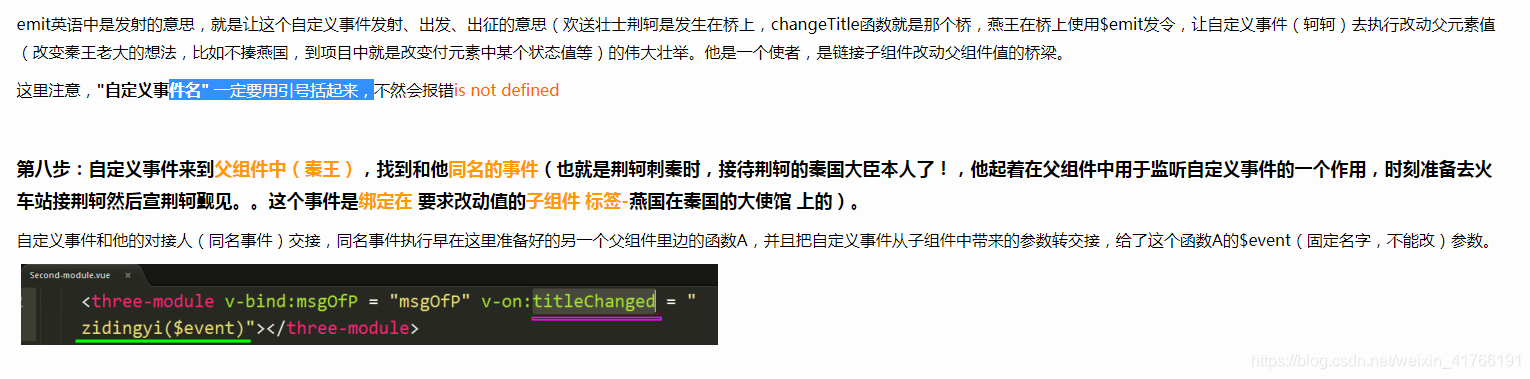
父组件Second-module源码:
{{secondlist}}
! {{ msgOfP }}
如果你想尝试更改父组件传过来的引用值,那么其他子组件中引用的值也会报错哦!
点击我,左边的列表组件也会减少就是一个例子
点击我,更改父组件App中title的值
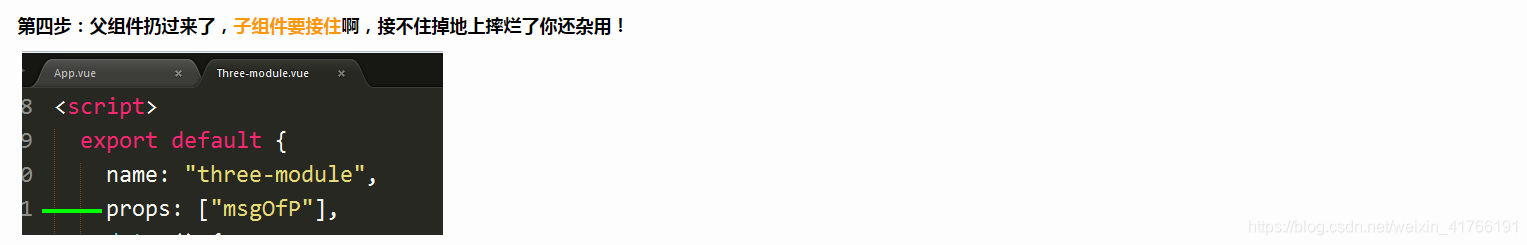
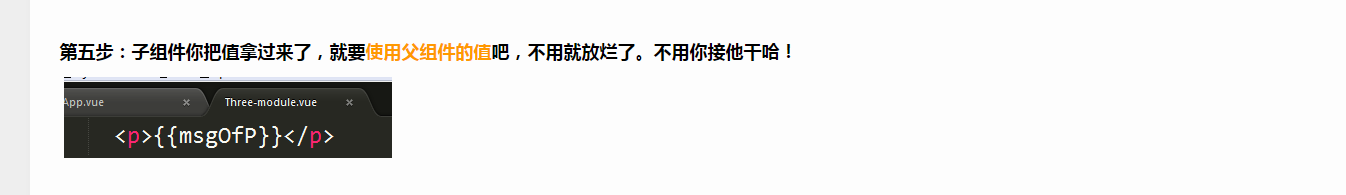
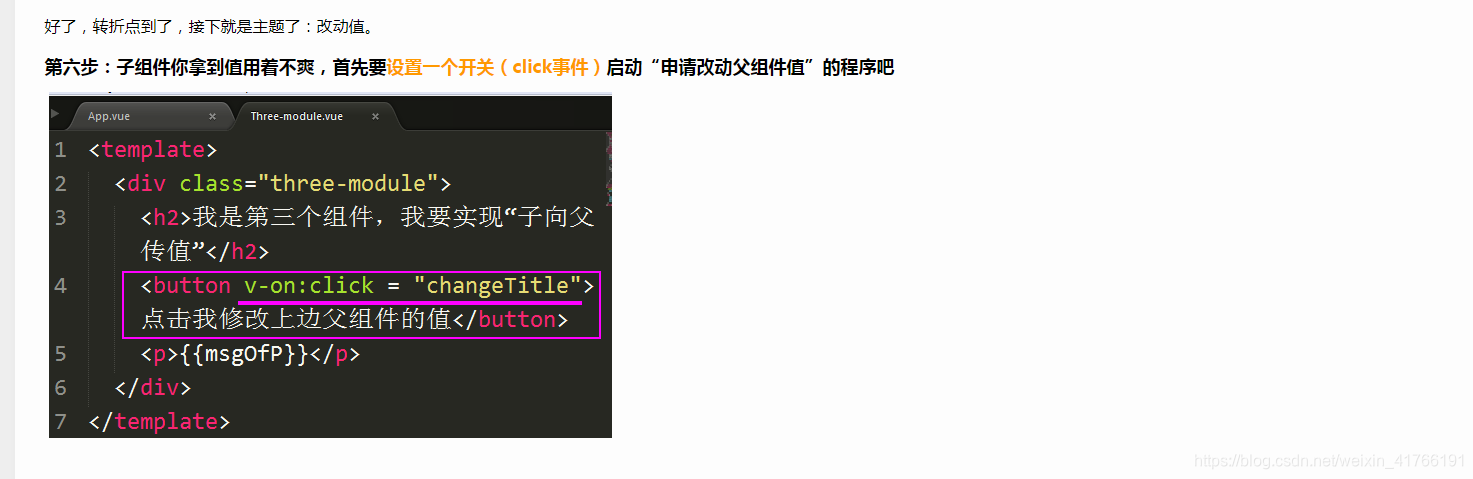
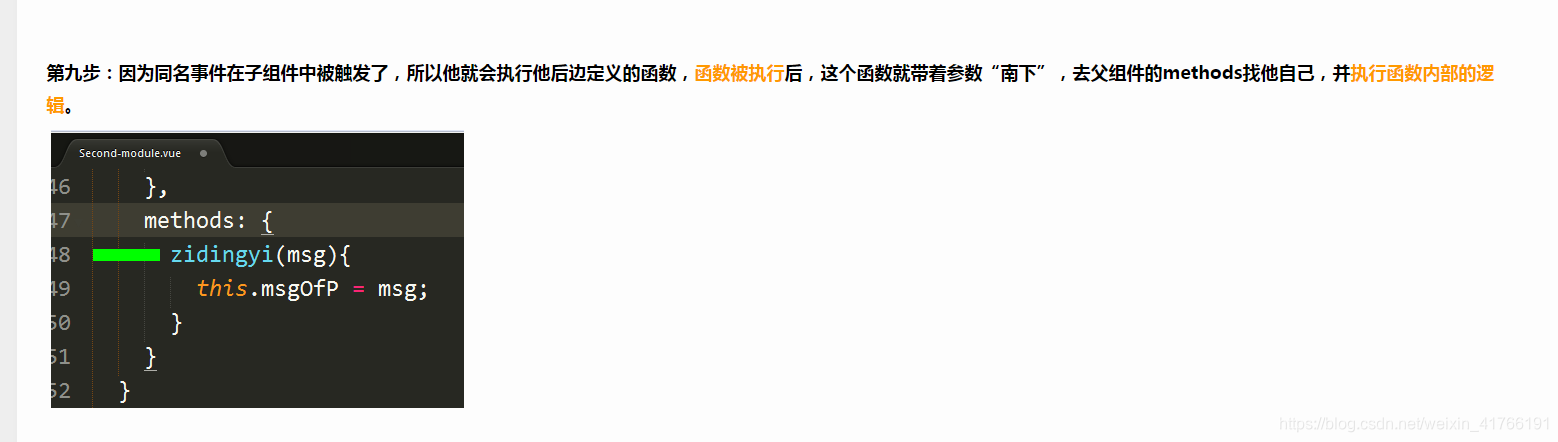
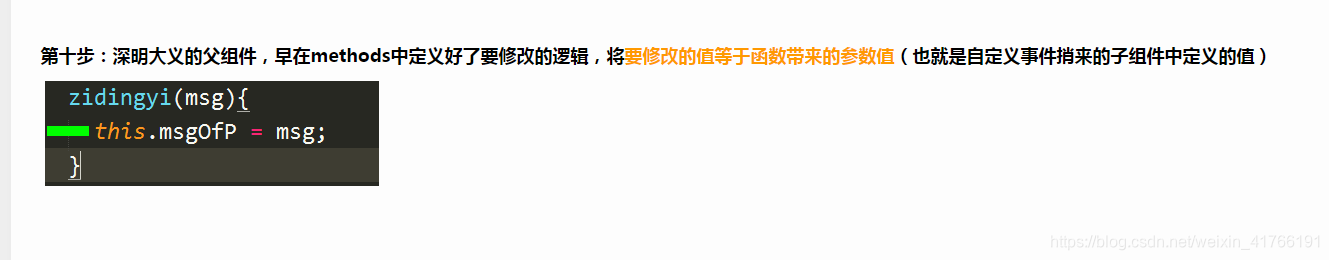
子组件Three-module的源码
我是第三个组件,我要实现“子向父传值”
点击我修改上边父组件的值{{msgOfP}}
声明:
请尊重博客园原创精神,转载或使用图片请注明:
博主:xing.org1^