目前在做 网站的 app ,是使用 vue 框架写的,做完了web 端,需要打包成 app ,放到网上供用户下载,但是本人以前没有打包过app,在网上找了一些资料,也问了一下同事,居然成功了,现在将整个打包过程记录下来,如果有其他人需要类似的需求,可以参考如下:
1. 如果你使用的 开发工具不是 HBuilderX ,那需要先下载这个软件(如果使用的编辑器是这个软件,就不需要下载了),下载地址如下:

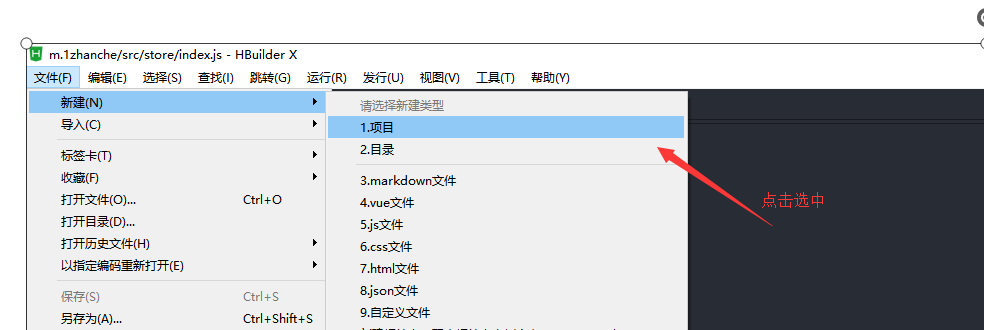
2. 打开 HBuilderX ,选中菜单中的 :文件--->新建--->项目

3. 选择项目类型,新建项目名称,选择项目路径

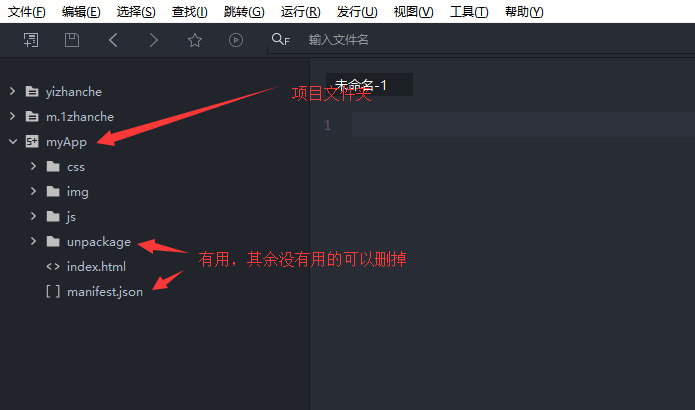
4. 然后在 HBuilderX 项目文件中,你可以看到一个项目文件如下

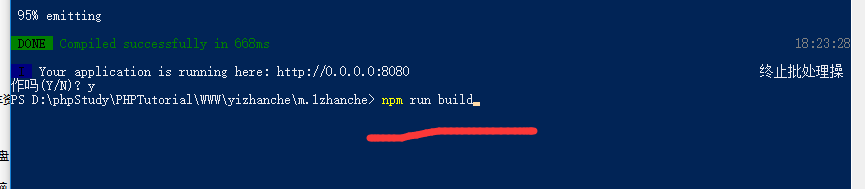
5. 对我原来的项目进行打包: npm run build,会在 m.1zhanche项目下得到一个dist 文件夹,文件夹中有两个文件,直接copy 放到 myApp 中就可以了


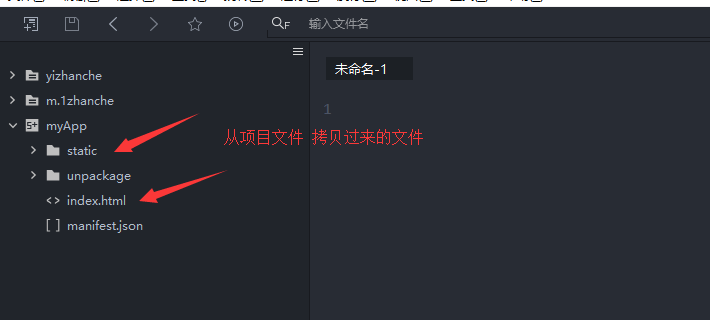
6. 把 dist 文件夹里的文件 static 文件夹和index.html 原封不动的拷贝放到 myApp 中

7. 得到如下状态:

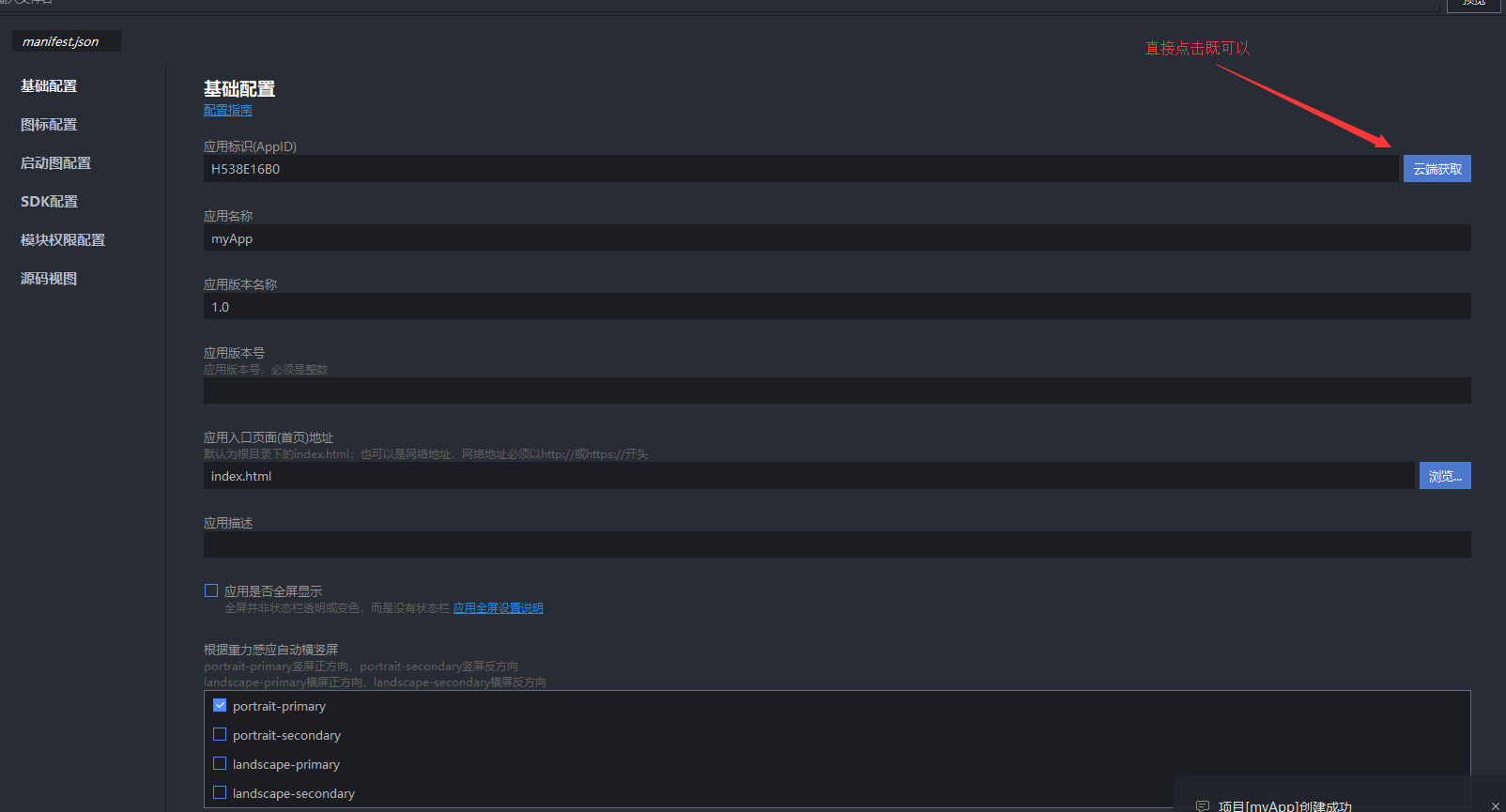
8. 配置打包文件 manifest.json,直接点击即可
8.1 基础配置:

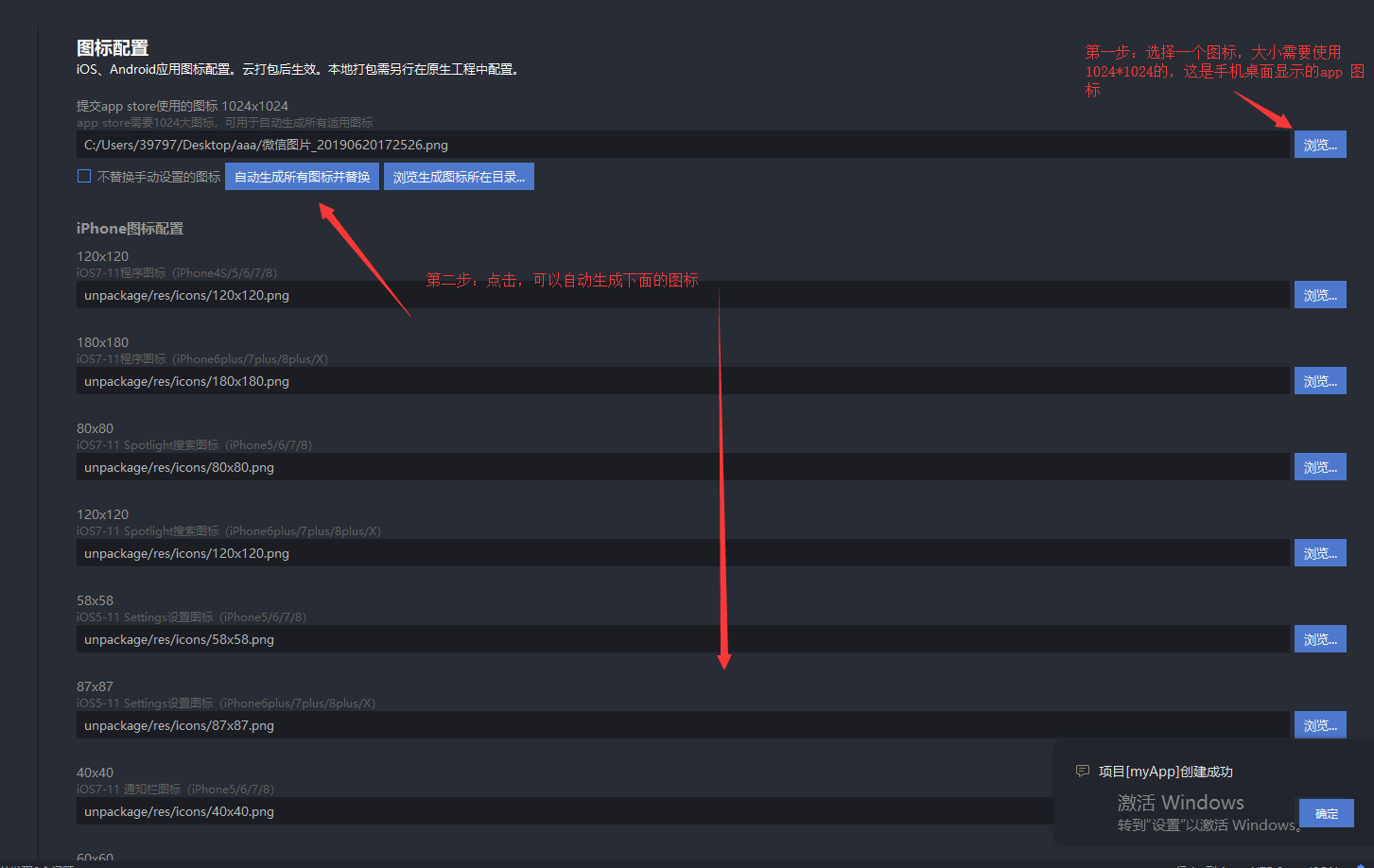
8.2 图标配置:

8.3 启动图配置:这里有 iphone,ipad,android 选项,我这里只需要android,所以其他的我就不配置了

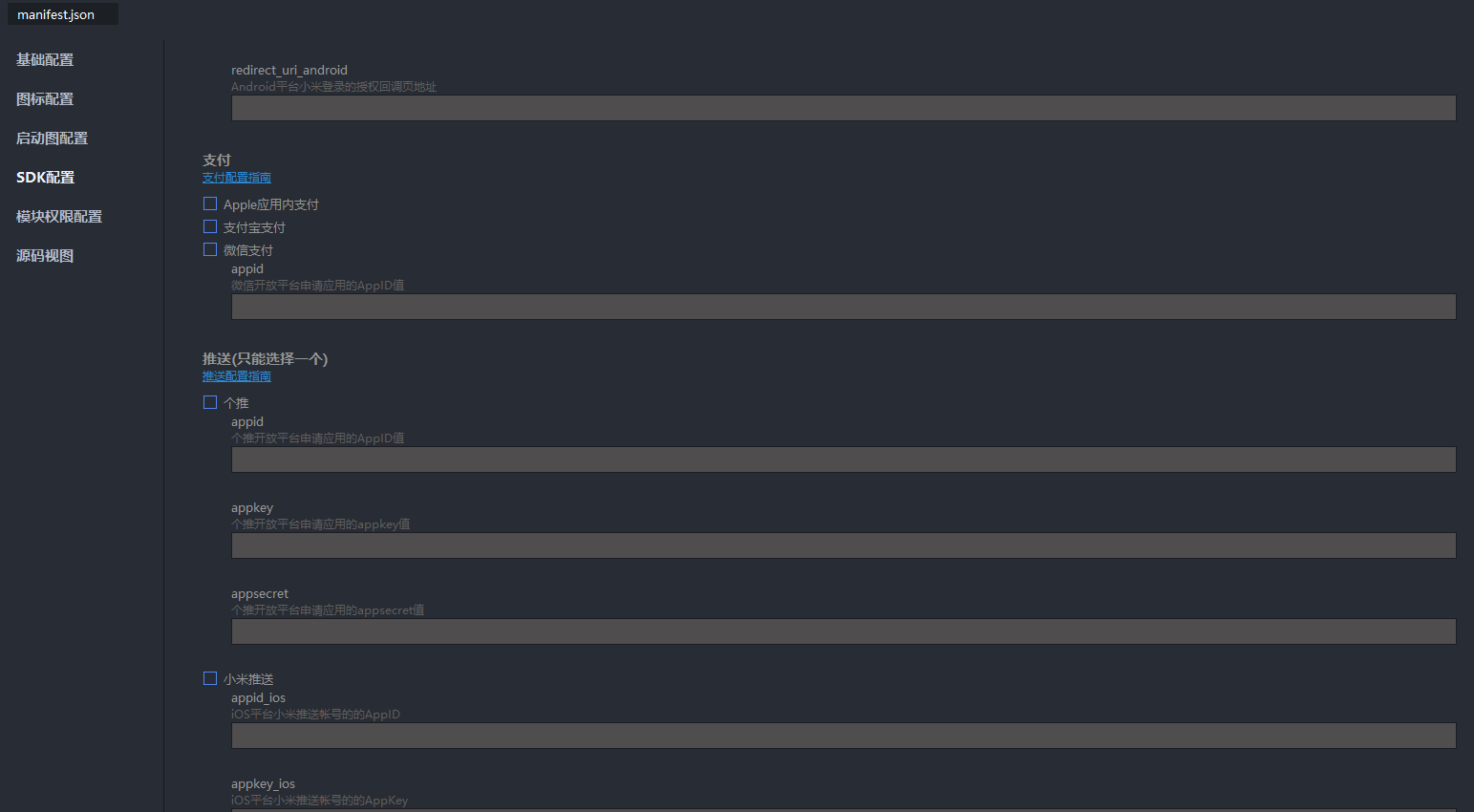
8.4 sdk 配置:这里有地图,分享,支付登录,推送等,按照实际的东西配置就可以了,我这里暂时不考虑,所以不涉及,所以我都没有配

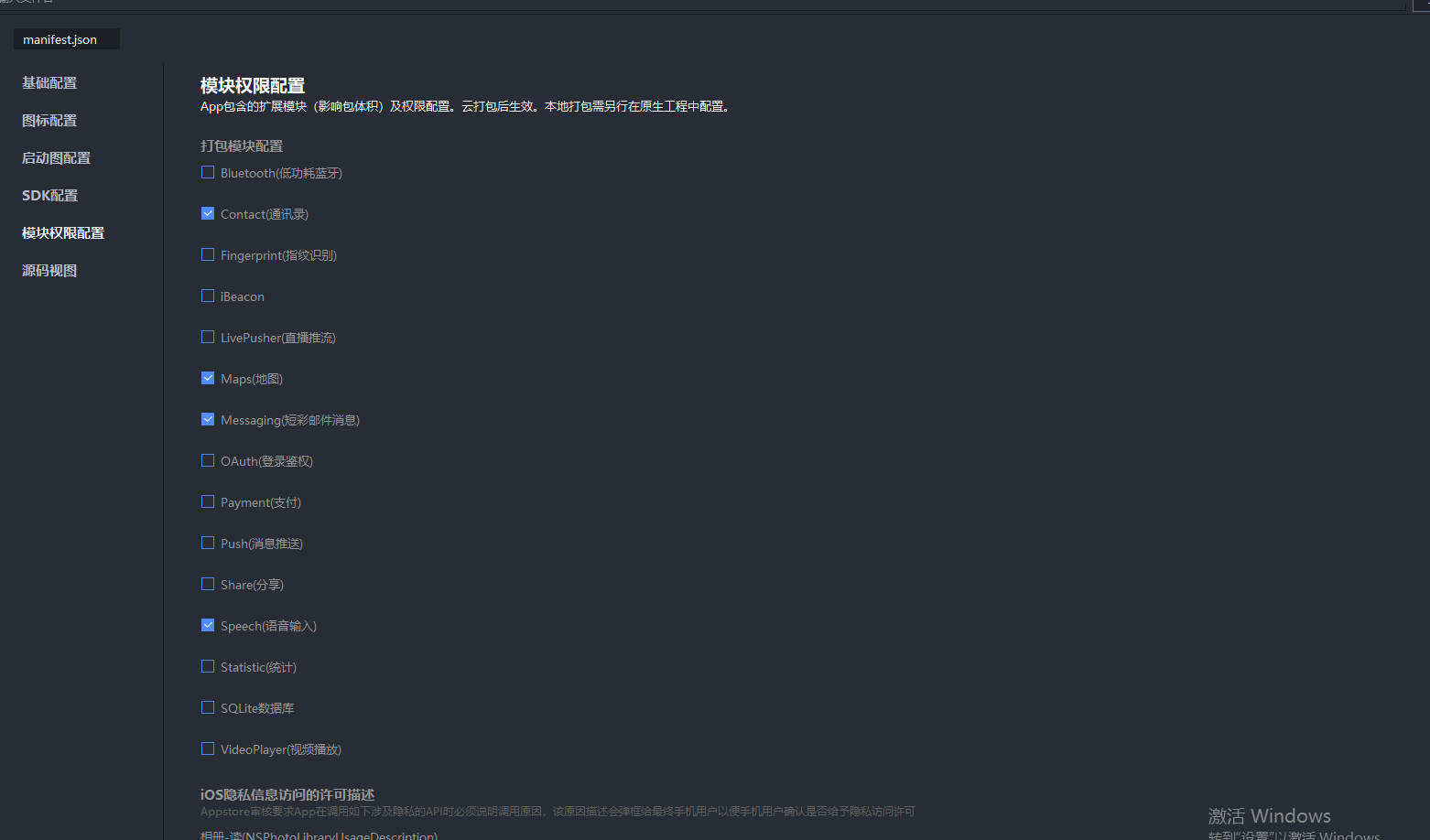
8.5 模块权限配置,这里有默认选项,我不知道是什么意思,所以我没有动,就按默认的执行

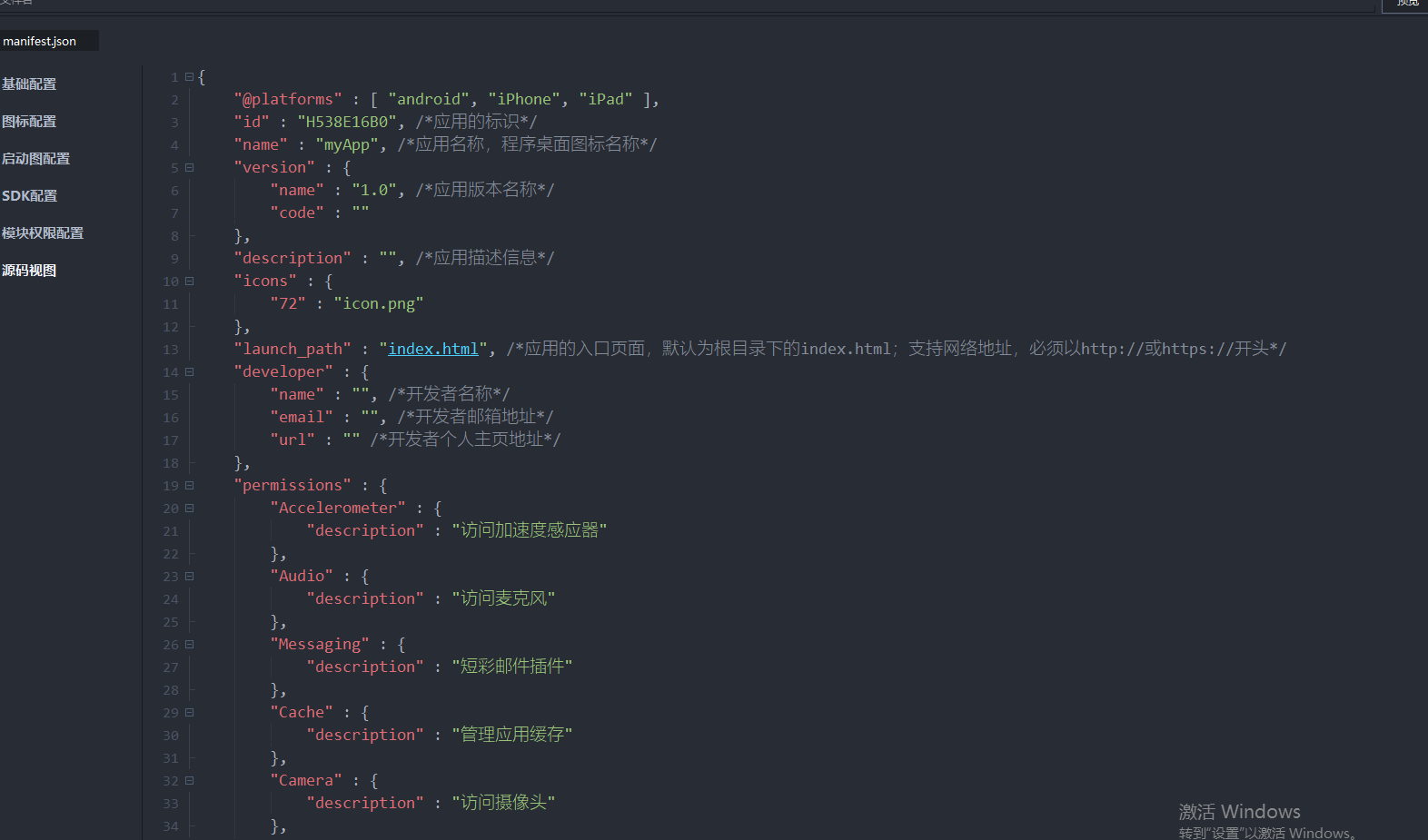
8.6 源码视图:据说这里可以配置app 顶部的颜色,我现在还不会,所以不动,使用默认的东西

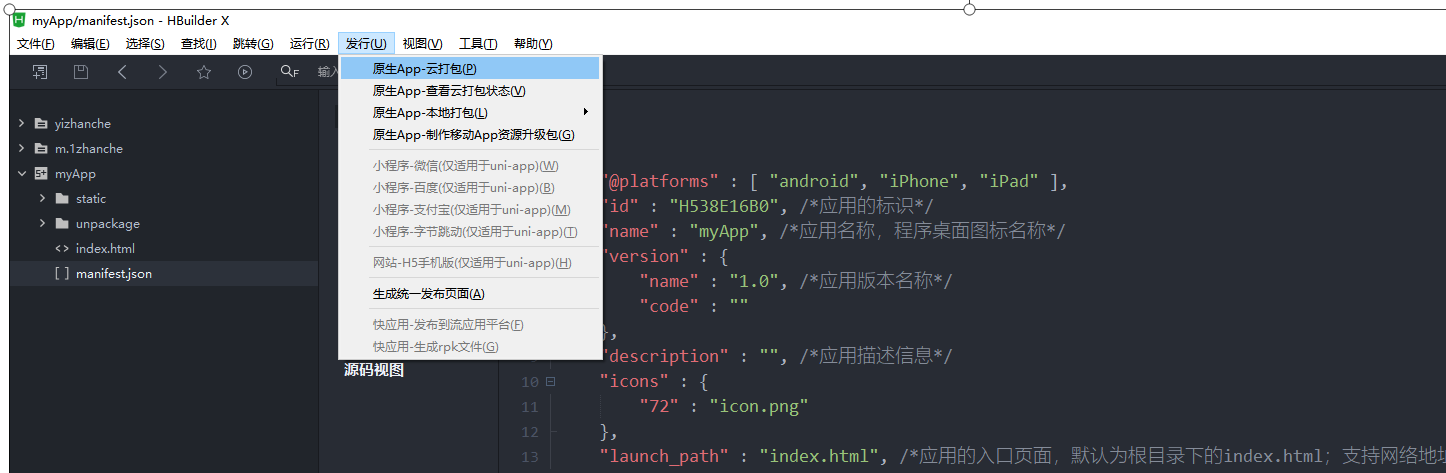
9. 点击发行----->云打包

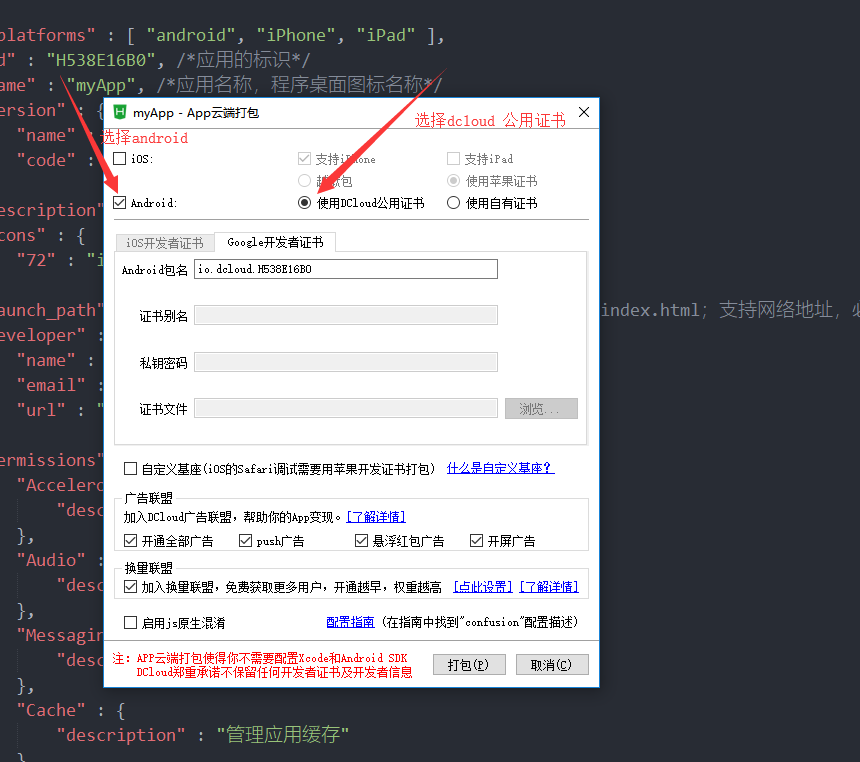
9. 按照以下选择

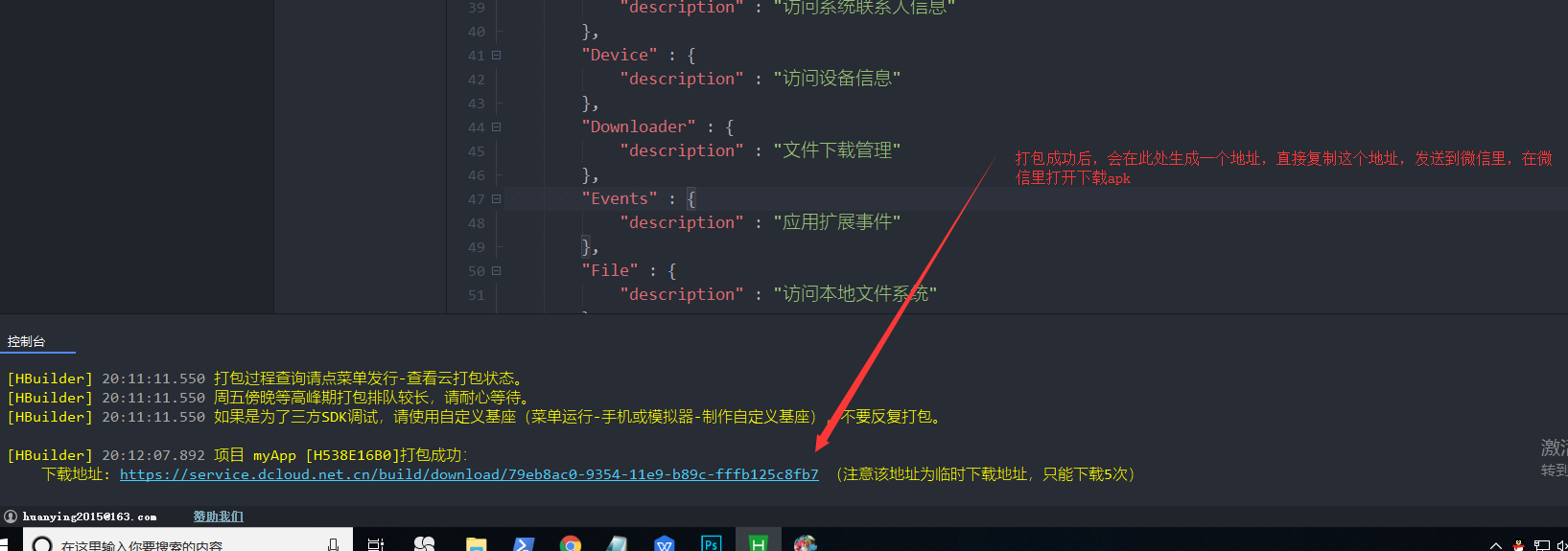
10 点击上图中的打包

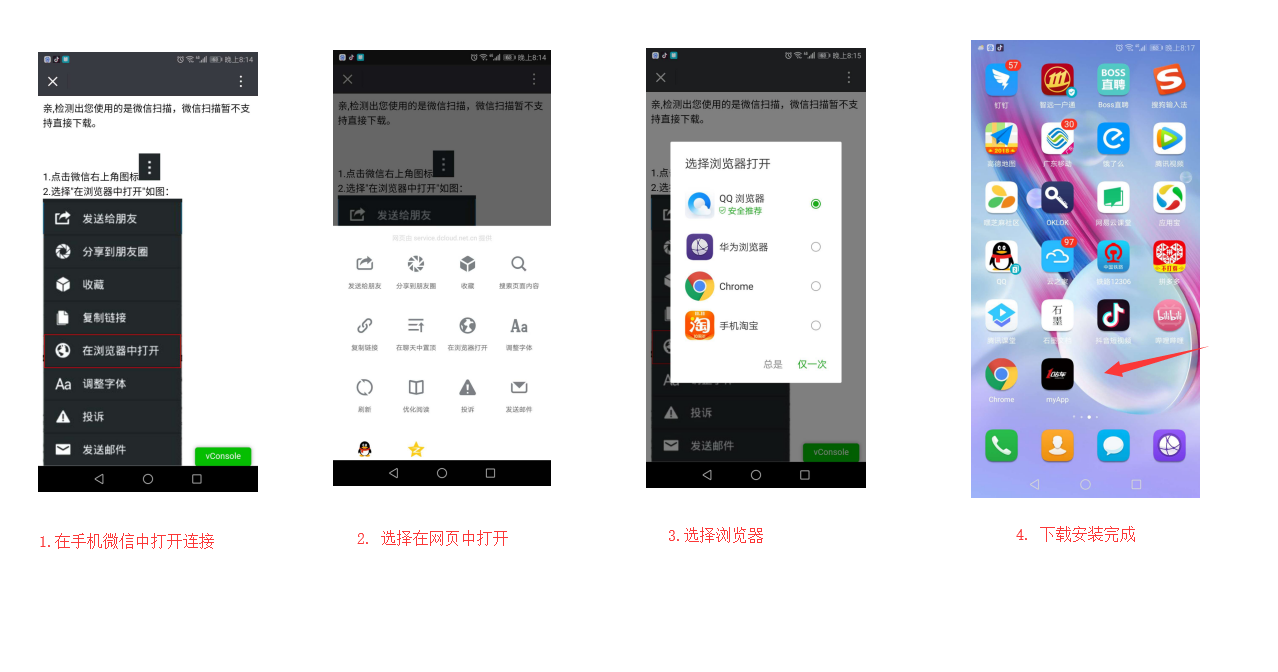
11. 在手机中现在安装过程:

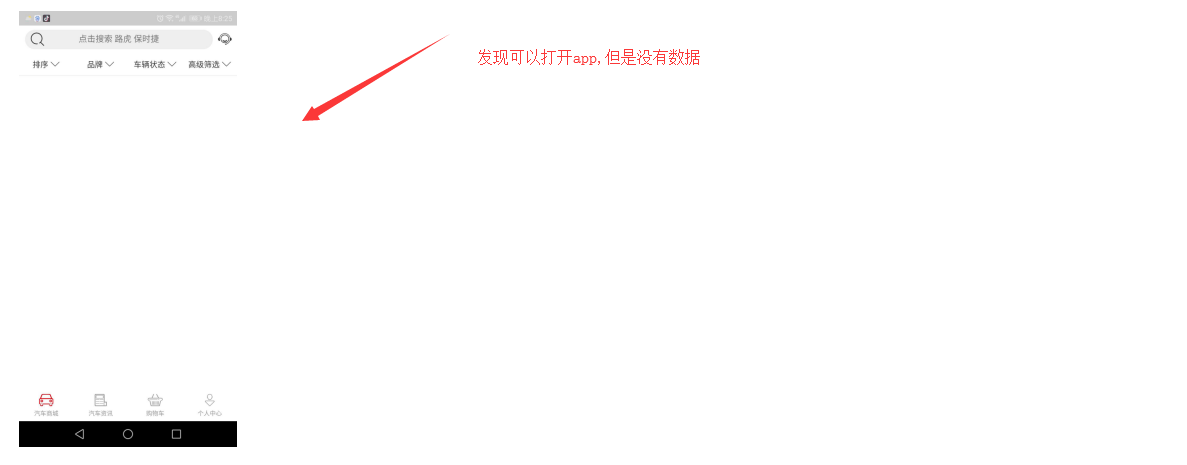
12. 点击 myApp 打开:

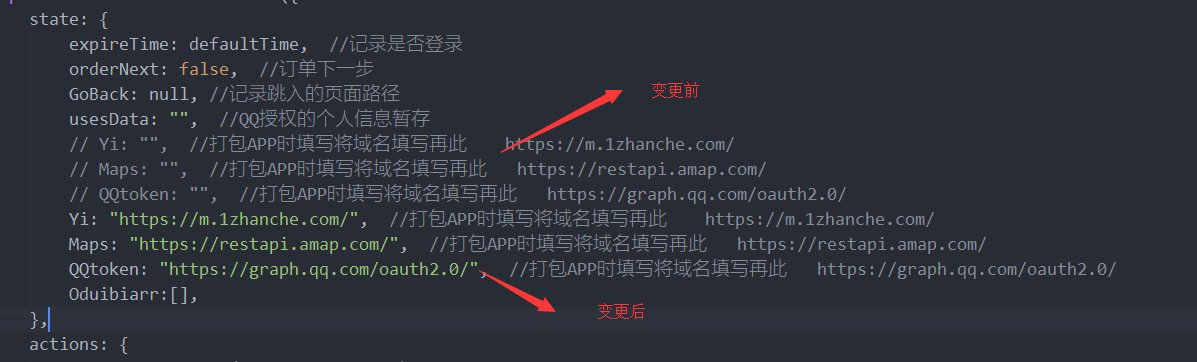
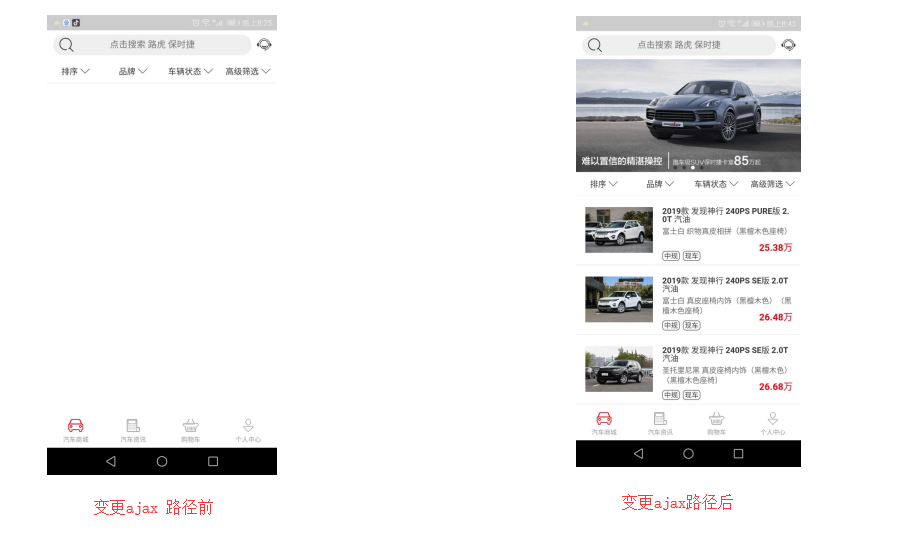
这是因为 项目中的 ajax 请求没有请求到数据,在app 中时,需要使用绝对路径,在项目中进行以下变更

重新打包后:
下载再次安装完成,打开app 的效果如下:OK 了

以上,为本次打包的全部过程