一、官网对loader的解释:
1、loader 是导出为一个函数的 node 模块。该函数在 loader 转换资源的时候调用。给定的函数将调用 loader API,并通过 this 上下文访问。
https://webpack.docschina.org/contribute/writing-a-loader
2、loader具有哪些特征?
https://webpack.docschina.org/concepts/loaders/#loader-features
loader 用于对模块的源代码进行转换。loader 可以使你在 import 或"加载"模块时预处理文件。因此,loader 类似于其他构建工具中“任务(task)”,并提供了处理前端构建步骤的强大方法。loader 可以将文件从不同的语言(如 TypeScript)转换为 JavaScript 或将内联图像转换为 data URL。loader 甚至允许你直接在 JavaScript 模块中 import CSS文件!
二、三种本地开发测试的方法:
下面的一个例子是为了实现在开发和生产环境,分别引入不同的资源文件路径。首先我们在build目录下写一个loader:

static-loader中index.js的代码为:
let loaderUtils = require('loader-utils');
module.exports = function(source) {
let options = loaderUtils.getOptions(this) || {};
source = source.replace(/(\/static\/)(.*?\.(png|jpe?g|gif|webp))/g, options.replace + '$2');
return source
}
测试方法1、匹配(test)单个 loader,可以简单通过在 rule 对象设置 path.resolve 指向这个本地文件
rules: [ { test: /\.(js|vue|css)$/, loader: path.resolve(__dirname, './Loaders/static-loader/index.js'), include: path.resolve(__dirname, '../src'), exclude: path.resolve(__dirname, '../node_modules'), options: { replace: process.env.NODE_ENV == 'production' ? './production/static/' : './development/static/' } } ]
测试方法2、匹配(test)多个 loaders,可以使用 resolveLoader.modules 配置,webpack 将会从这些目录中搜索这些 loaders。
resolveLoader: { modules: [ path.resolve(__dirname, '../build/Loaders'), 'node_modules' ] }, module: { rules: [ { test: /\.(js|vue|css)$/, loader: path.resolve(__dirname, './Loaders/static-loader/index.js'), include: path.resolve(__dirname, '../src'), exclude: path.resolve(__dirname, '../node_modules'), options: { replace: process.env.NODE_ENV == 'production' ? './production/static/' : './development/static/' } }] }
测试方法3、创建独立的库和包,你可以使用 npm link,来将其关联到你要测试的项目。
1、首先在github上建立自己的仓库,clone到本地,执行npm init初始化项目,新建以下文件。
使用.gitignore和.npmignore将node_modules排除。index.js为loader代码。

2、在本地仓库文件夹下执行npm link,如果遇到权限问题,执行sudo npm link

3、在另外的项目文件中,执行sudo npm link custome-tian-loader,将自定义的loader映射到当前项目的node_modules目录下
https://docs.npmjs.com/cli/link
三、将loader上传至npm
1、首先在npmjs.com注册一个npm账号,设置邮箱后会收到一封验证的邮箱,需要去点击链接才能发布模块
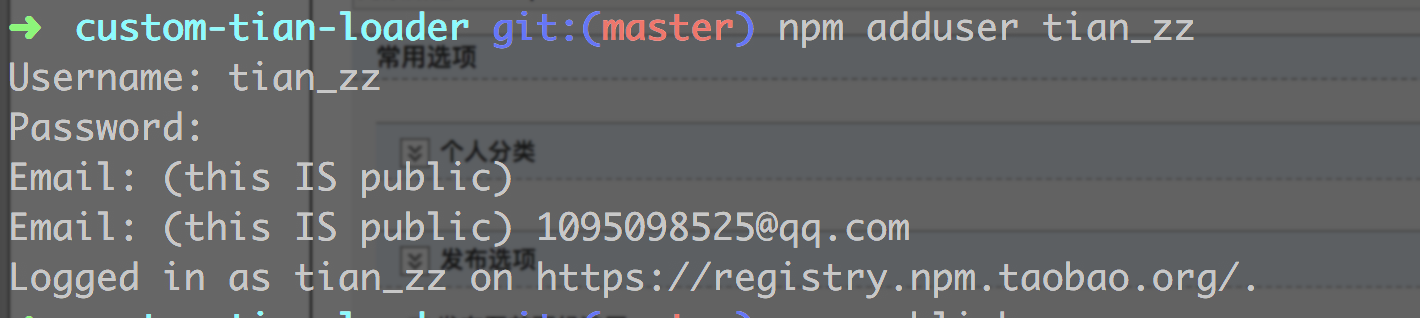
2、执行npm adduser 用户名 或者 npm login

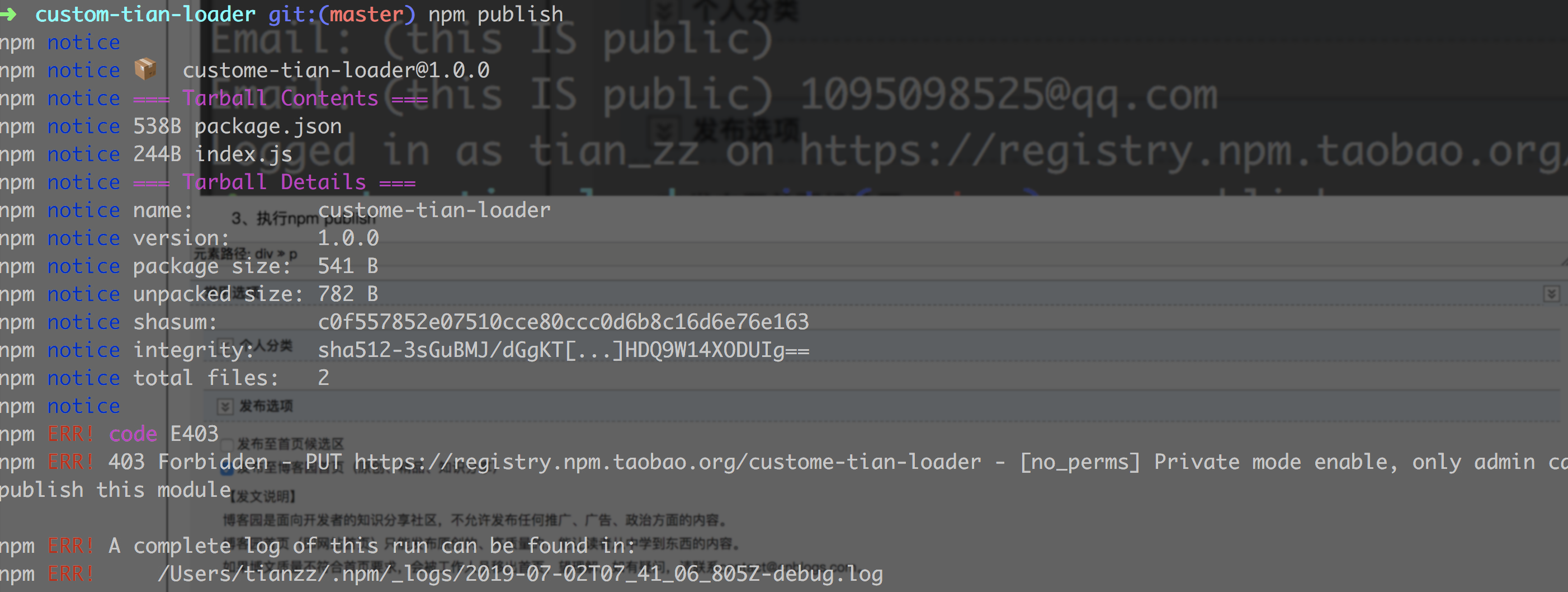
3、执行npm publish,发现报错了:

4、解决这个错误的办法:
a. 检查仓库是否被设成了淘宝镜像库
npm config get registry
https://registry.npm.taobao.org/
b. 如是,则设回原仓库
npm config set registry=http://registry.npmjs.org
c. 登录账号(如未登录)
npm login 或者添加用户 npm adduser
d. 再次发布
npm publish
e. 如发布成功,则再次将仓库地址设为淘宝镜像地址
npm config set registry=https://registry.npm.taobao.org/
5、发布上去后,在npmjs.com官网就可以看到自己的loader模块:

6、在项目中npm i custome-tian-loader,就可以和引入其他node模块一样引入自己的loader了:
rules: [ { test: /\.(js|vue|css)$/, loader: 'custome-tian-loader', include: path.resolve(__dirname, '../src'), exclude: path.resolve(__dirname, '../node_modules'), options: { replace: process.env.NODE_ENV == 'production' ? './production/static/' : './development/static/' } } ]