版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
微信小程序简易搭建之框架/组件库
Vant weapp
下面看看如何导入

https://github.com/youzan/vant-weapp
使用教程:
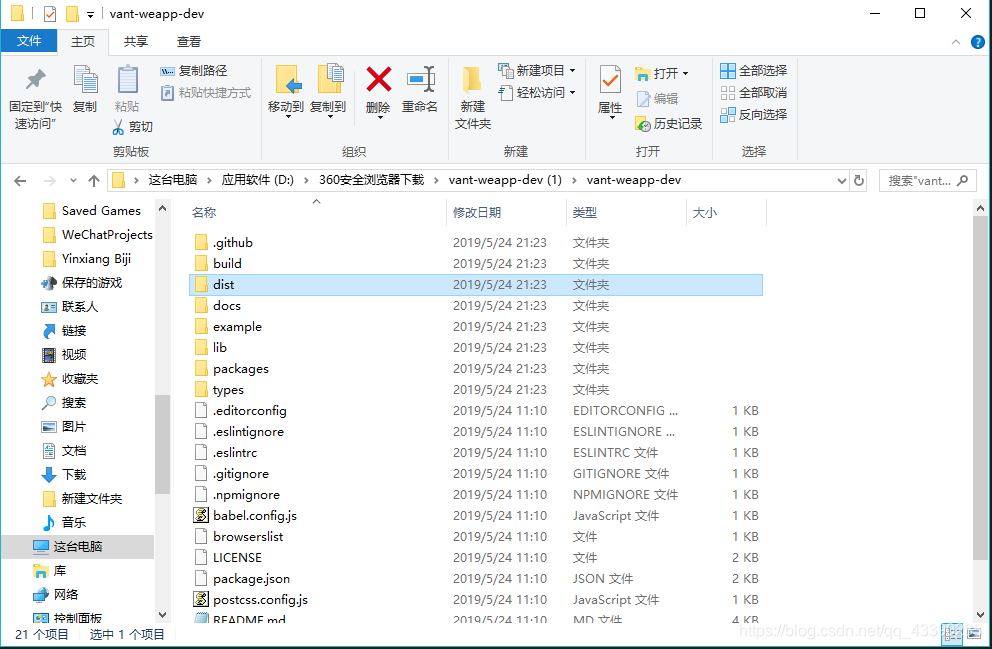
1.下载后找到dist

2.

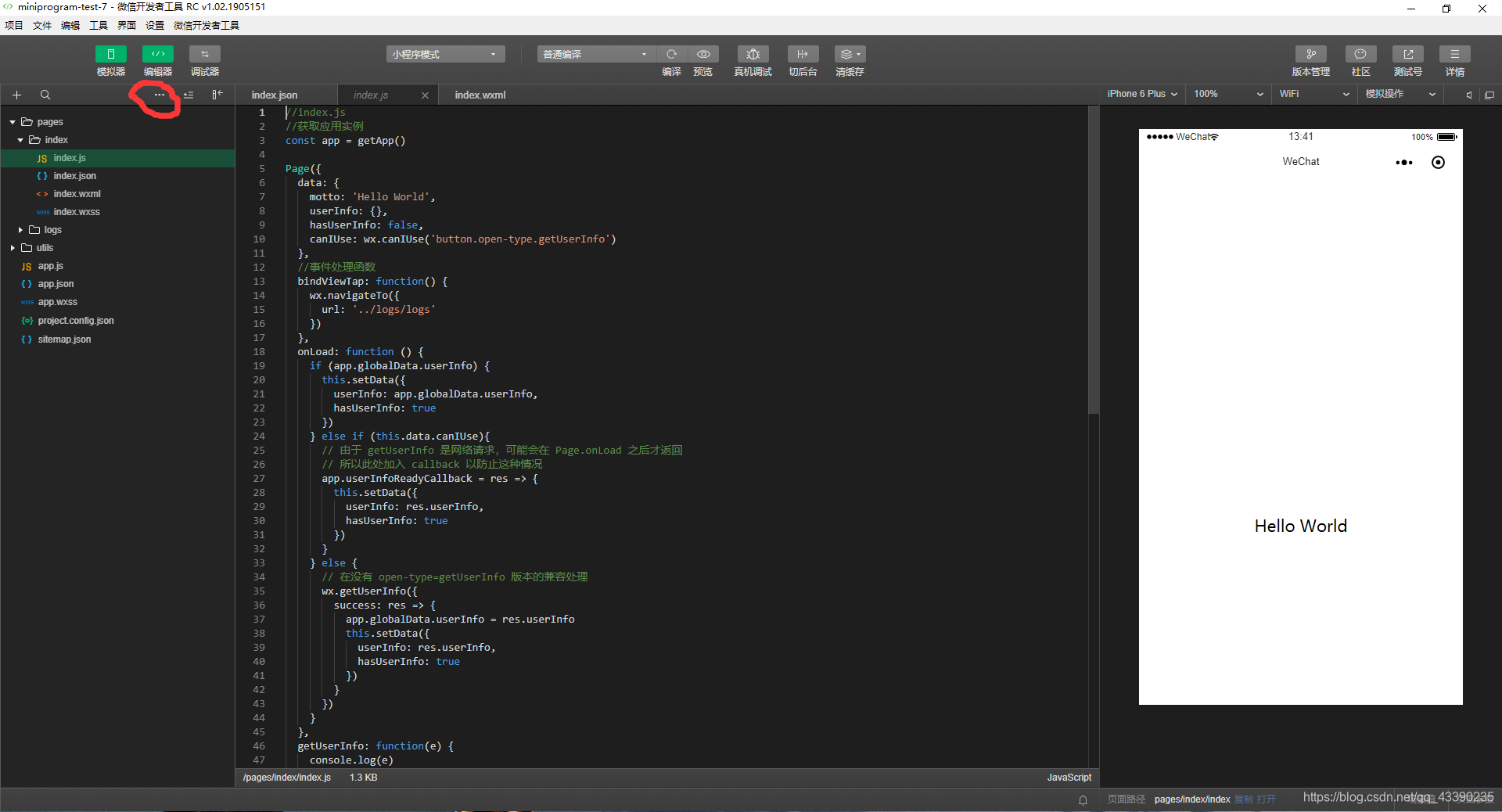
在你的项目里面点击红色圈的…三点
把dist拖进你的项目

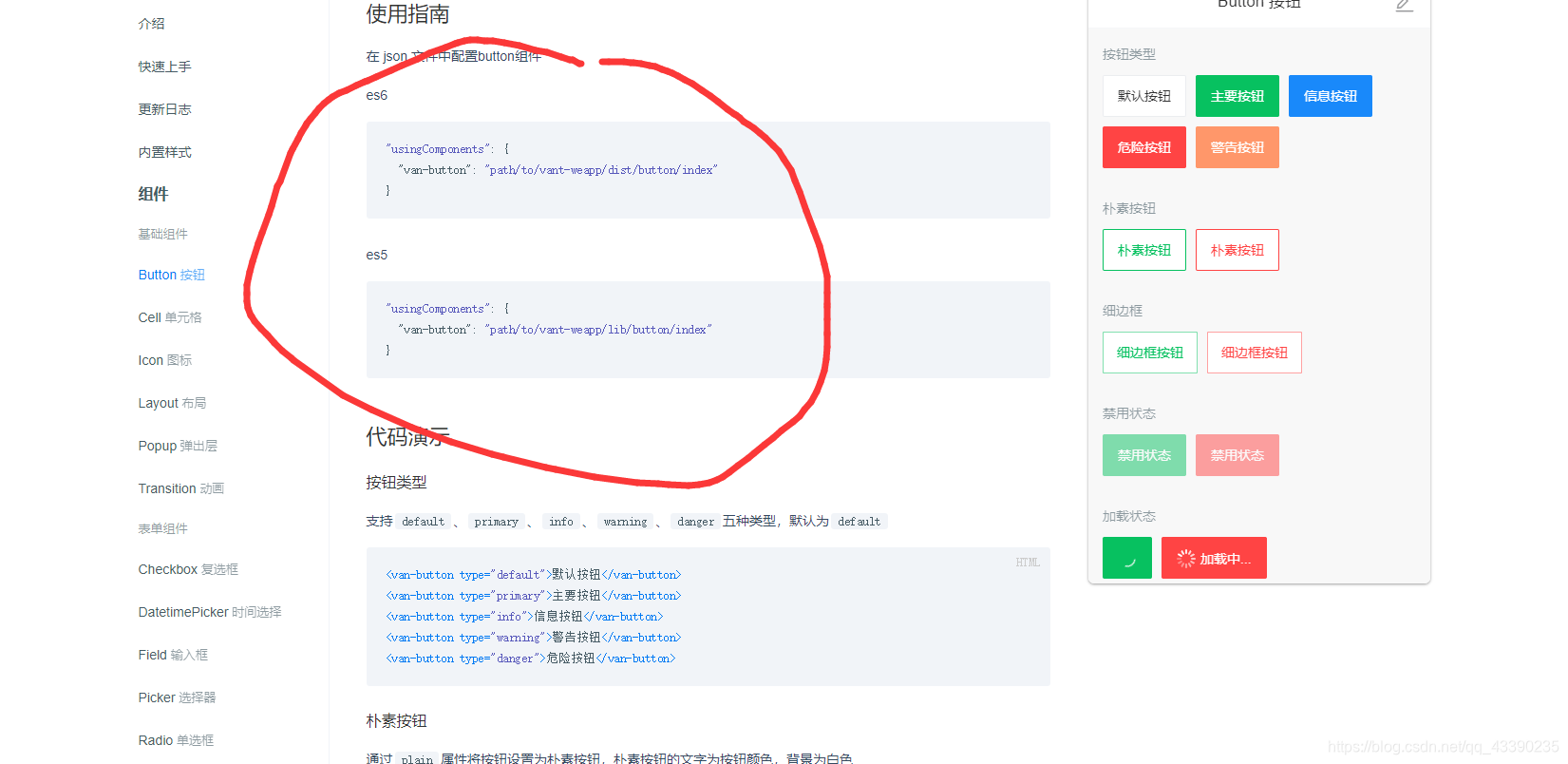
3.
es6
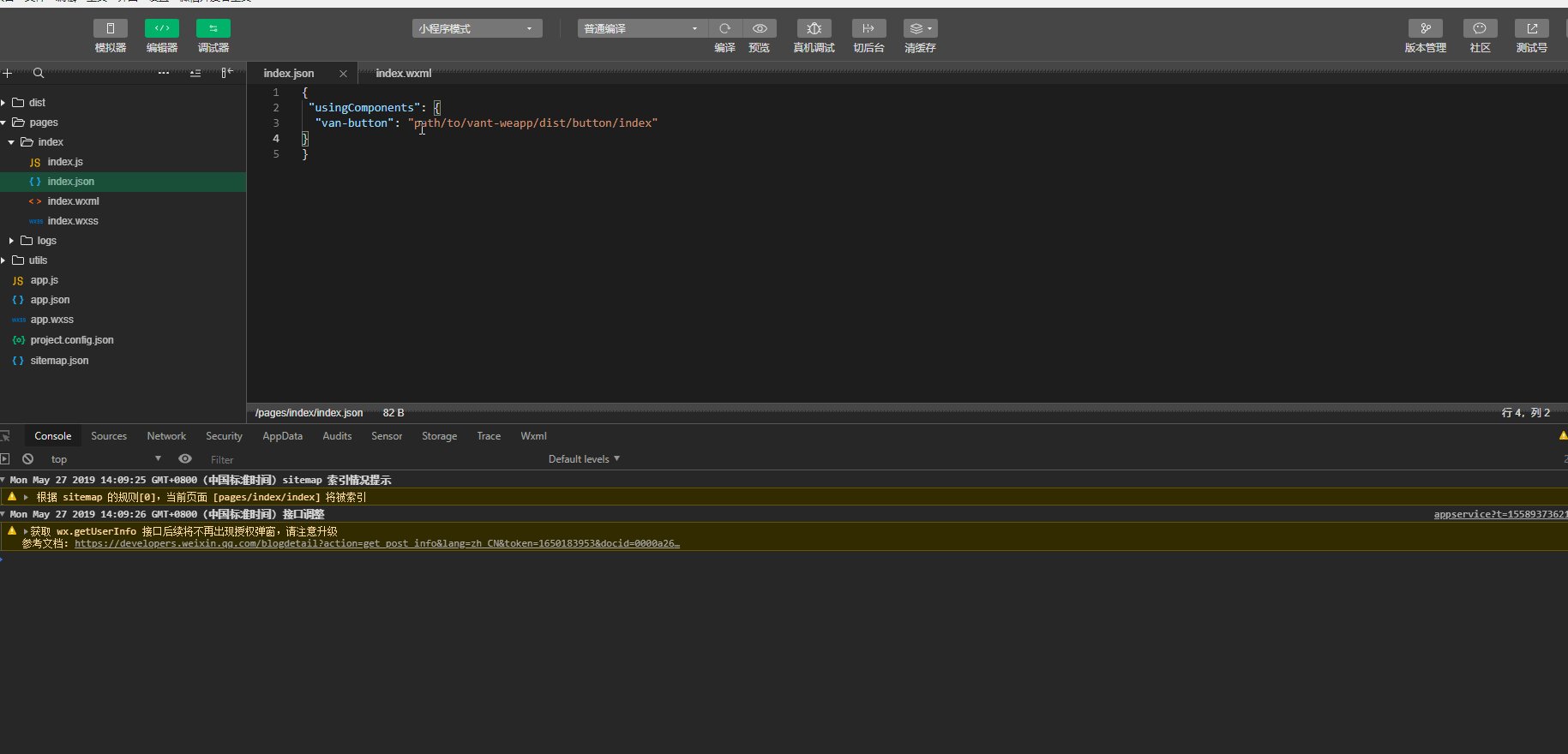
“usingComponents”: {
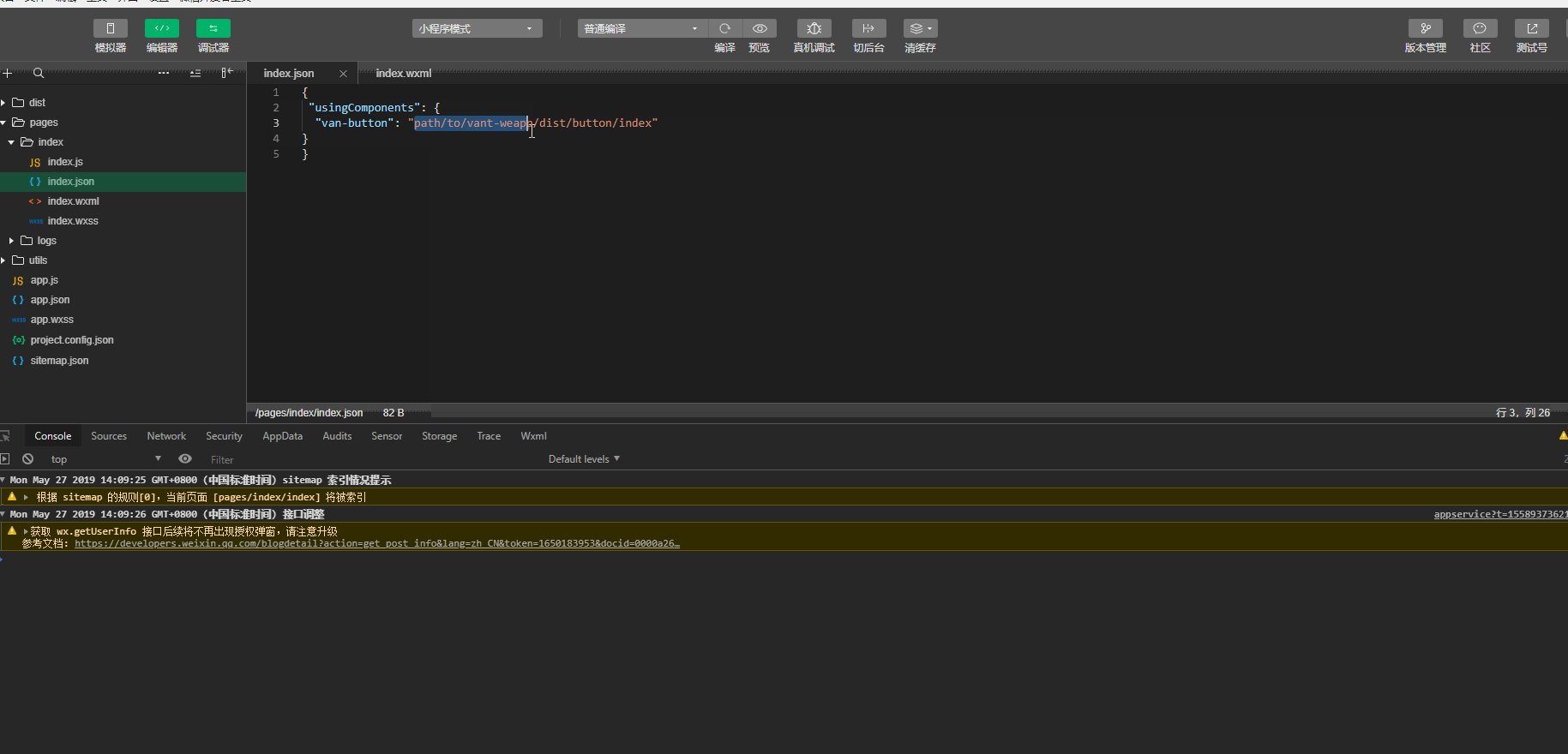
“van-button”: “path/to/vant-weapp/dist/button/index”
}
es5
“usingComponents”: {
“van-button”: “path/to/vant-weapp/lib/button/index”
}
将这个复制到json中
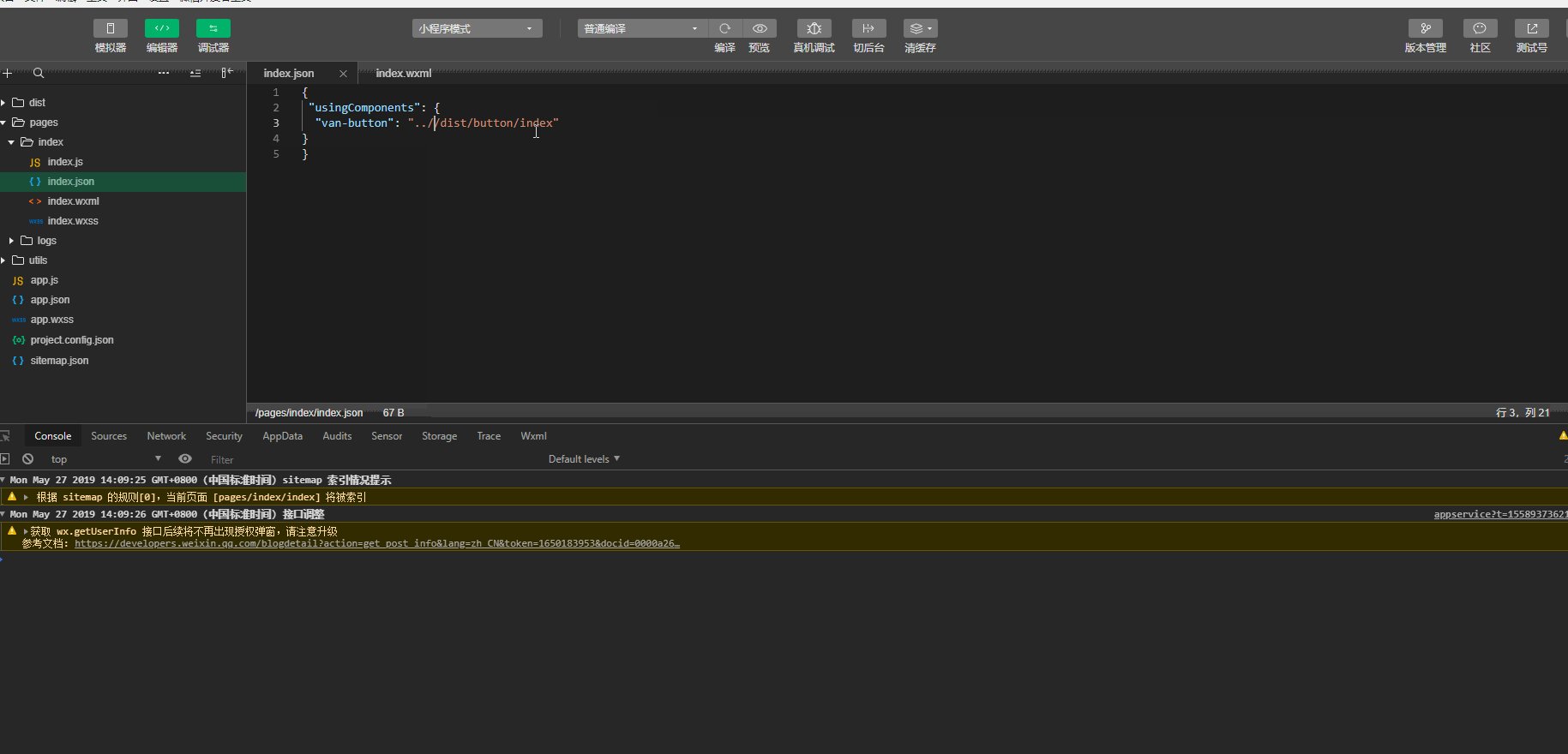
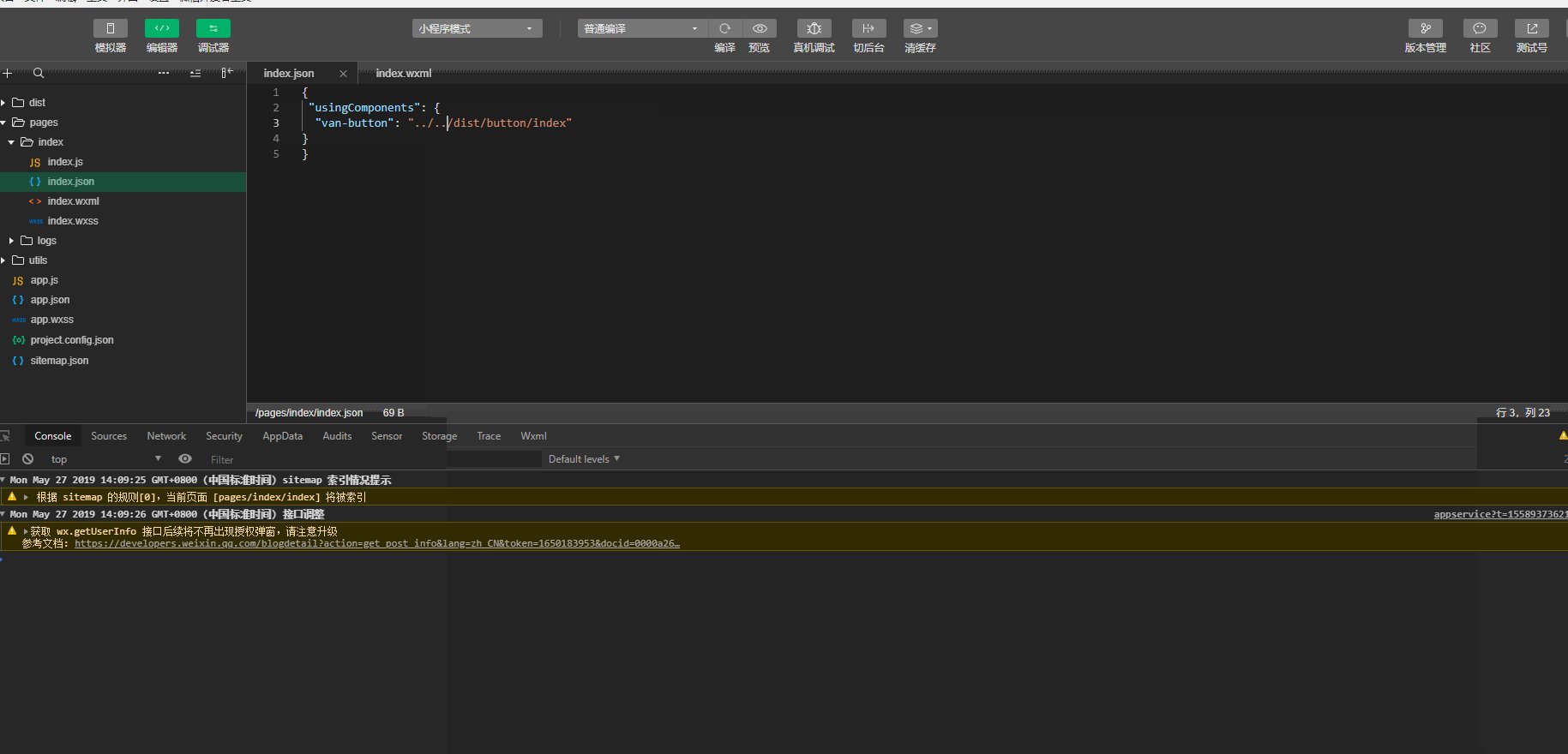
更改path

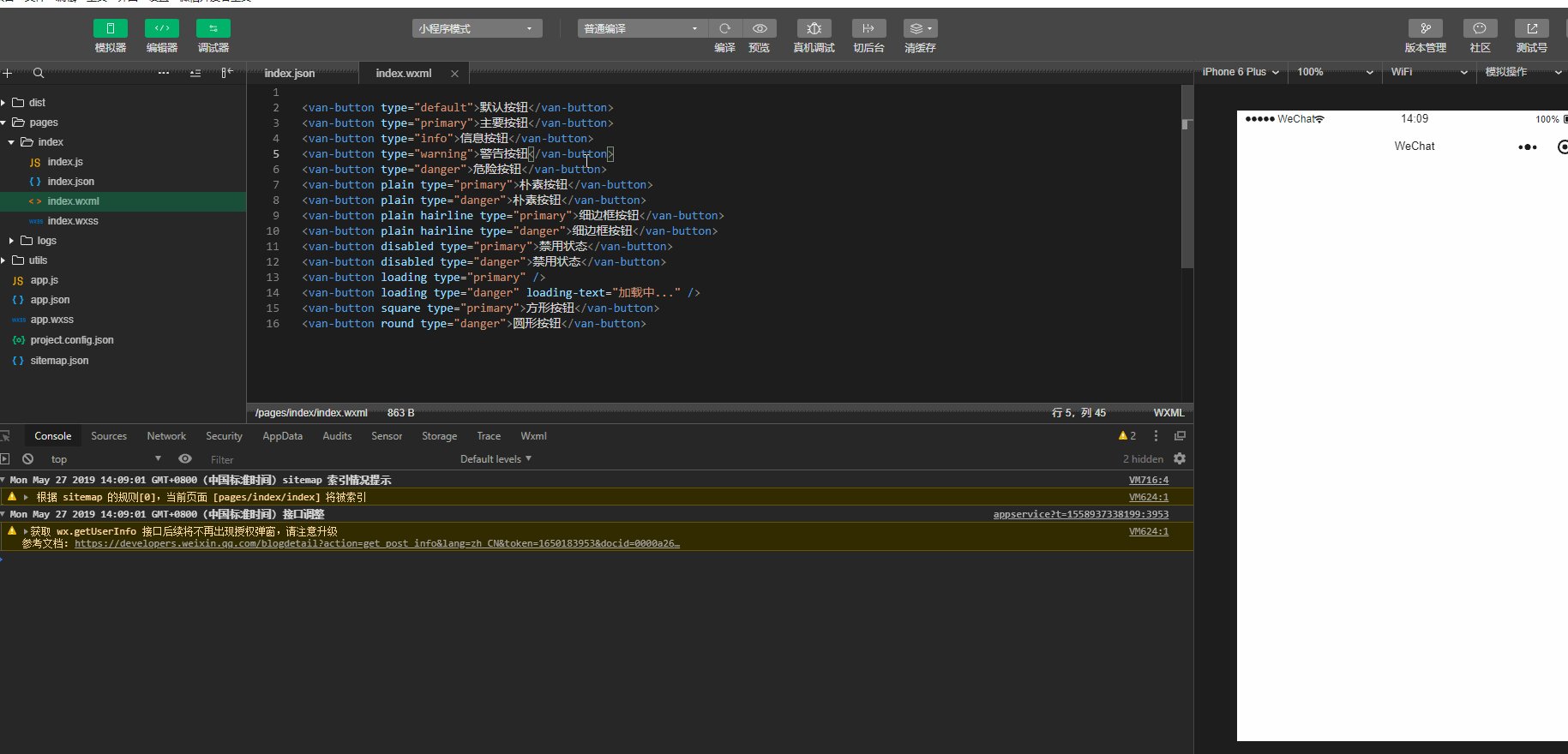
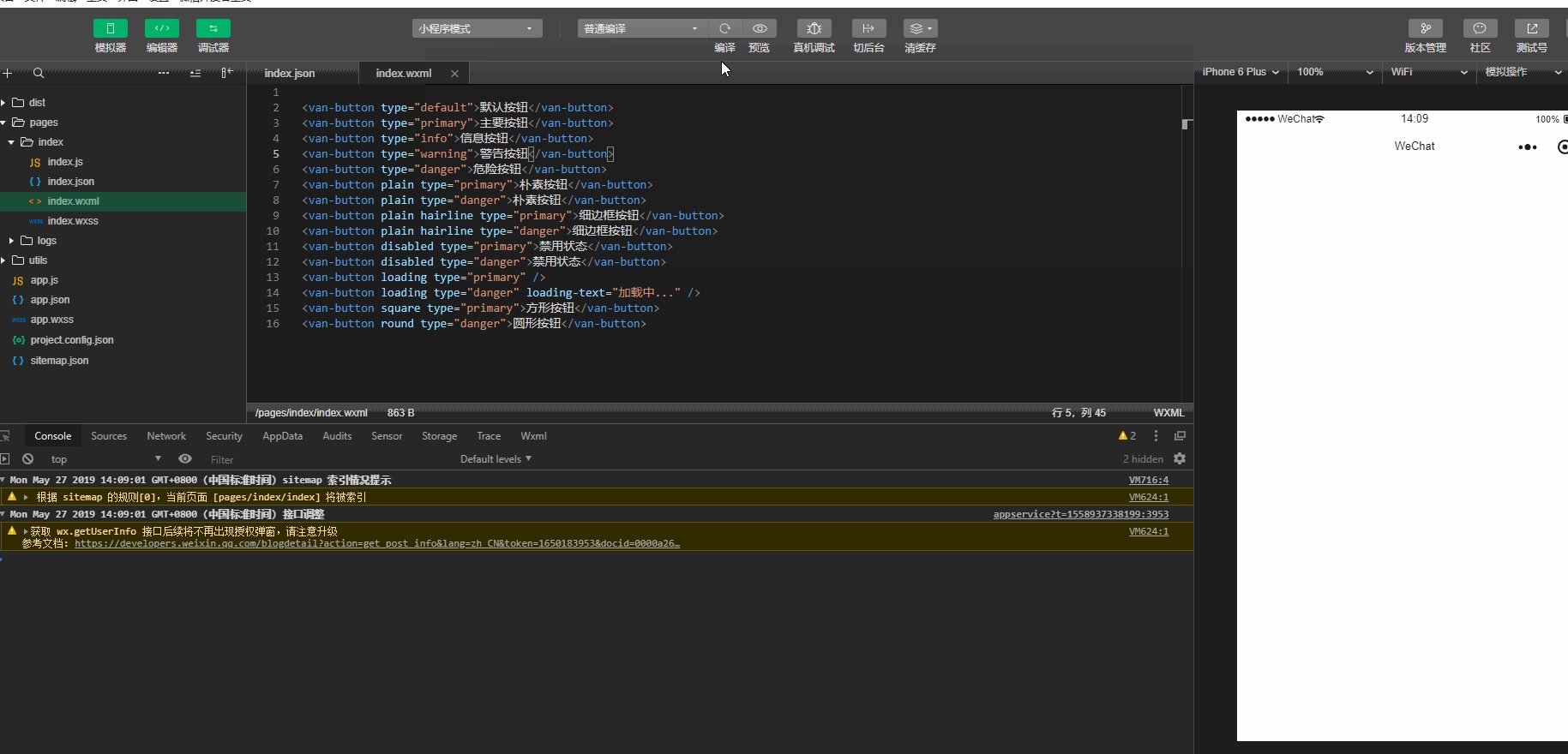
然后将下面的想要的按钮复制到wxml下
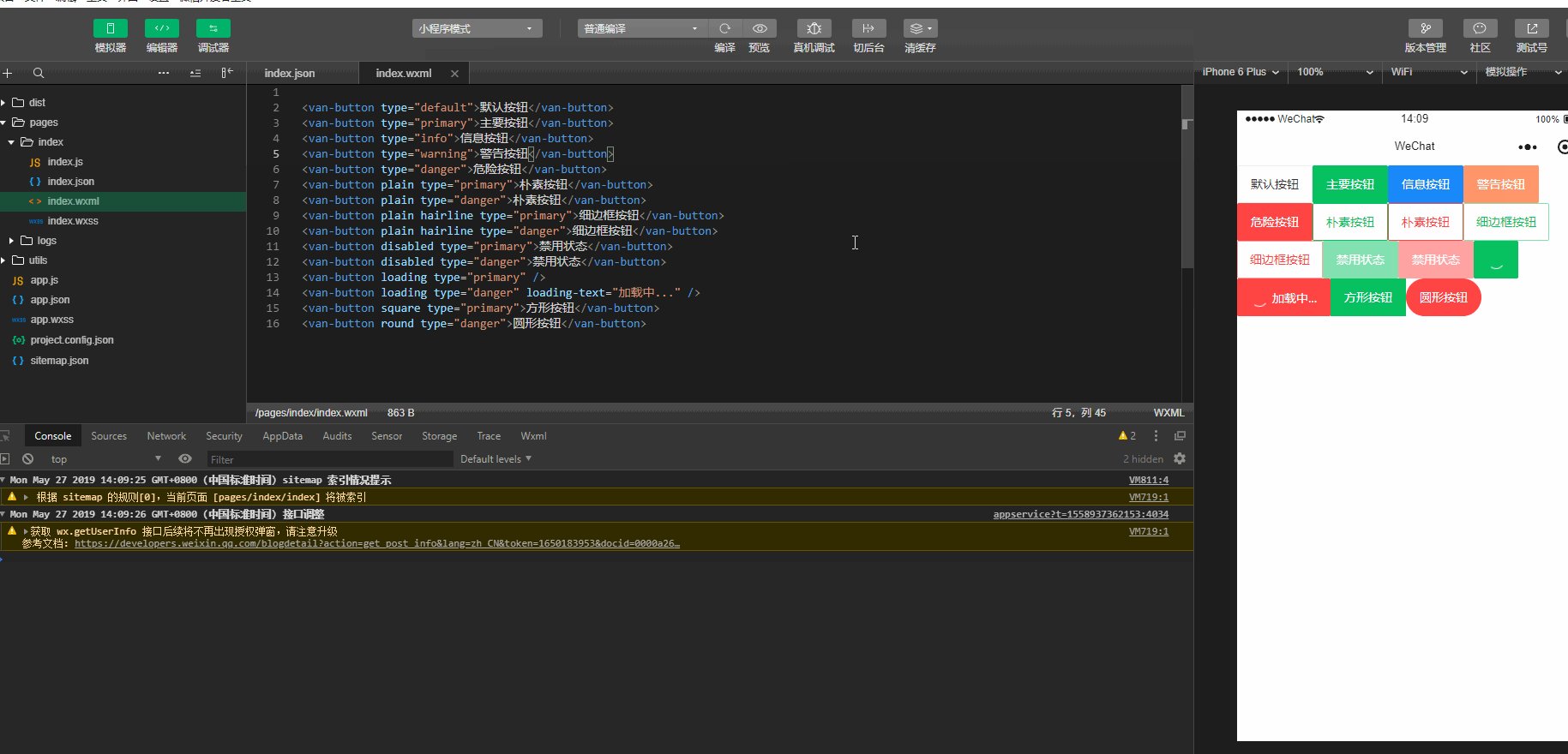
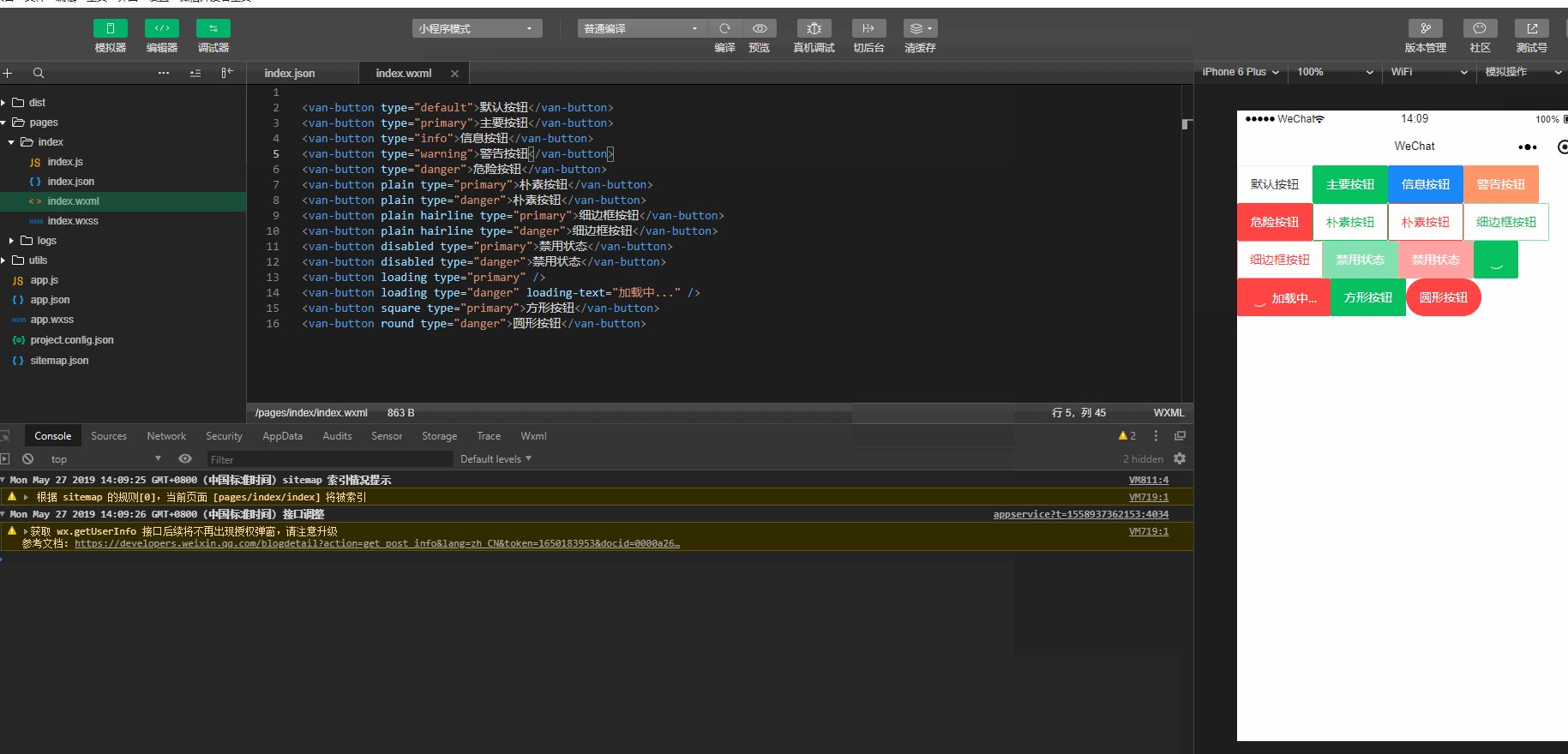
按钮类型
<van-button type="default">默认按钮</van-button>
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
<van-button plain type="primary">朴素按钮</van-button>
<van-button plain type="danger">朴素按钮</van-button>
<van-button plain hairline type="primary">细边框按钮</van-button>
<van-button plain hairline type="danger">细边框按钮</van-button>
<van-button disabled type="primary">禁用状态</van-button>
<van-button disabled type="danger">禁用状态</van-button>
<van-button loading type="primary" />
<van-button loading type="danger" loading-text="加载中..." />
<van-button square type="primary">方形按钮</van-button>
<van-button round type="danger">圆形按钮</van-button>

按钮样式使用成功
当然了
这些按钮没有绑定事件
待更。。。。。