我们做好了登录页,那设计一个场景吧,比如我们登录后跳转到公司主页,想从公司主页再跳转到员工列表页;
这样的场景我们该如何实现,首先要知道一些基础知识,就是SpringBoot的一些关于请求的架构知识:
| 功能 | 请求URI | 请求方式 |
| 查询所有员工 | emps | GET |
| 查询某个员工 | emp/{id} | GET |
| 跳转到添加页 | emp | GET |
| 添加员工 | emp | POST |
| 跳转到修改页 | emp | GET |
| 修改员工信息 | emp{id} | PUT |
| 删除员工 | emp{id} | DELETE |
其实,这些请求在我们做登录页的时候已经有接触过了,那么我们来看后边如何应用。
页面跳转和编写替换
我们从主页中已经写过了如何从主页跳转到列表页,那么我们现在要做的就是,在列表页中展示正确的数据。
1. 首先,添加超链接,也就是点击跳转后的页面,同样适用thymeleaf模板,引入模板和属性
xmlns:th="http://www.thymeleaf.org"
来看没有修改前的跳转页面的几个地方:
a. 头部的名字不是我们首页的admin;
b. 侧边栏中我们修改的员工管理的中文不见了;
c. 列表数据目前OK;

针对以上的问题,我要做的就是替换头部和侧边栏,但是让我们按照首页一样再写一遍会很麻烦,所以Thymeleaf给了我们一些可以替换的功能;
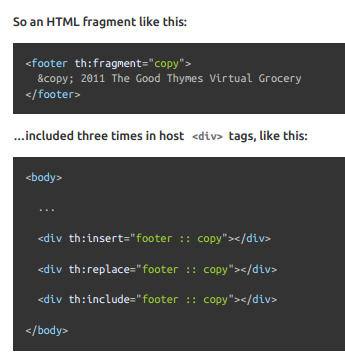
看官方文档如何写的:

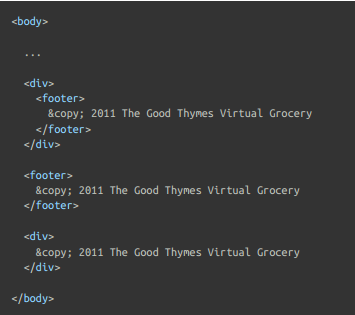
效果图:

两种替换公式:
~{templatename: : selector} :~{模板名::选择器}
~{templatename: : fragmentname} :~{模板名::片段名}
三个替换属性:
th:insert :将声明的片段,整个插入到元素中
th:replace :将声明引入的元素替换为公告元素
th:includ :将被引入的元素内容包含在标签中
1. 那,在我们的html中应用一下,就是这么写的:(在我们需要替换的顶部栏,也就是用户名那里,把这个元素后边加上这个th的属性)
<nav class="navbar navbar-dark sticky-top bg-dark flex-md-nowrap p-0" th:fragment="topbar">
2. 然后,在我们的list.htm页中加入这样的一段即可实现:(注意,我这里没有写~{},其实是可以的;一般只有在行内才需要写,比如[[~{}]]或者[(~{})])
<div th:replace="dashboard::topbar"></div>
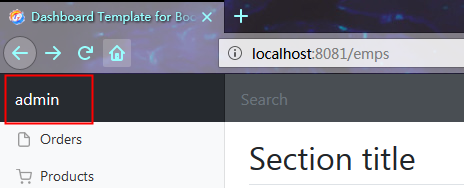
实现效果如图:*(看,名字已经替换成了首页我们登录时的用户名)

3. 接下来,替换侧边栏,同样的方法,这会我使用选择器的那个公式:(给想要替换的侧边栏,添加一个id)
<nav class="col-md-2 d-none d-md-block bg-light sidebar" id="sidebar">
4. 再到list.html中去引入这个id:
<div th:replace="~{dashboard::#sidebar}"></div>
看效果:(首页的中文页替换过来了),是不是这样写页面就简单了很多~
