回顾文件上传
什么是文件上传?
将本地文件通过流的形式写到服务器上。
文件上传的技术有哪些?
文件上传的技术一共有如下几种:
- jspSmartUpload,百度百科对其的介绍如下:

这种技术压根就不会用,反正我是听都没听说过的,就当它死了! - FileUpload,百度百科对其的介绍如下:

这玩意我听说过,不过在实际的项目开发中,也是基本不会用它。 - Servlet3.0规范,它是Servlet新的规范,比Servlet2.5这个版本的规范多了三个功能,即文件上传、注解开发以及异步请求。这玩意我也听说过,不过在实际的项目开发中,也是基本不会用它。
- Struts2框架,其底层的实现还是FileUpload这套技术,只不过它是对FileUpload进行了封装。在实际项目开发中,也极少用它了,因为这个框架已经被淘汰了。
虽说Struts2框架已经被社会淘汰了,但在咱这个CRM客户关系管理系统的项目中,还是使用它来实现文件上传。
文件上传要满足的要素
完成文件上传,需要满足以上三个要素:
- 表单的提交方式必须是POST。

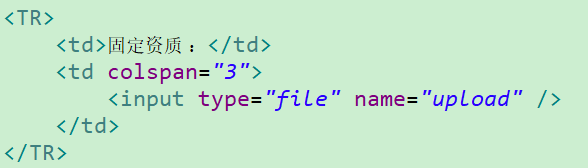
- 表单中需要提供文件上传项,而且这个文件上传项必须要有name属性和值,即
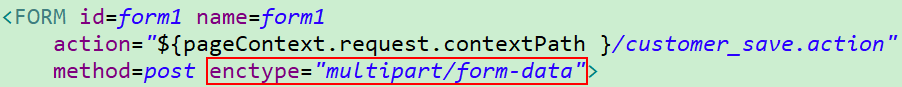
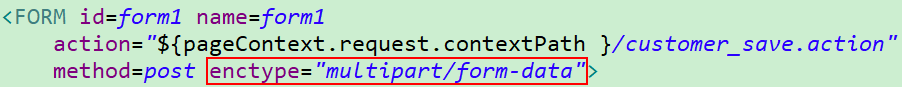
<input type="file" name="upload">。 - 表单的enctype属性必须是multipart/form-data。

保存客户时,实现上传客户资质图片的功能
修改客户添加页面
首先,在表单上添加enctype属性,并且将属性值置为multipart/form-data。

然后,在客户添加页面中提供一个文件上传项。

编写代码实现上传客户资质图片的功能
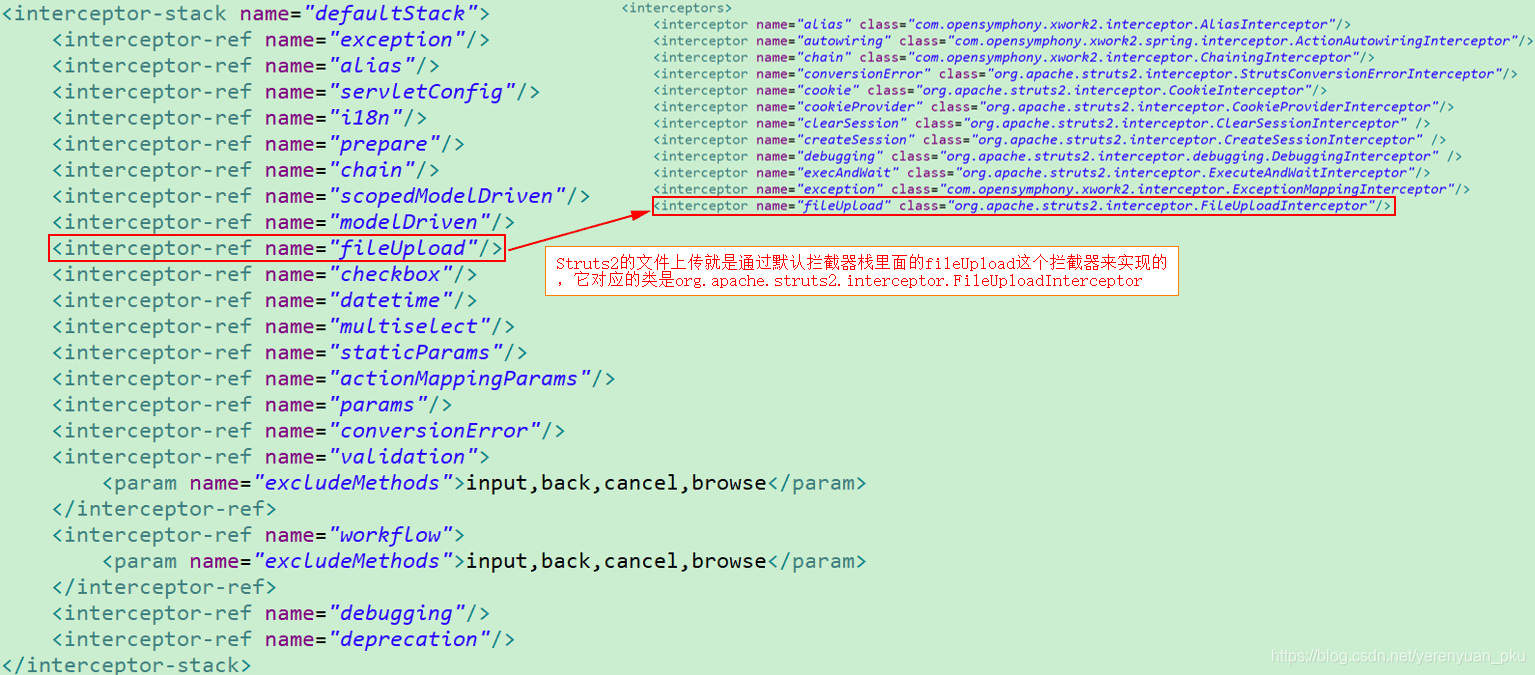
Struts2的文件上传其实是通过拦截器来实现的,只是该拦截器定义为默认拦截器了,所以不用自己去手工配置。

我们可以找到fileUpload拦截器对应的类(即org.apache.struts2.interceptor.FileUploadInterceptor),试着去查看一下该类的源码,在查阅该类的doIntercept方法时,大家一定要注意下面红框框中的部分代码。

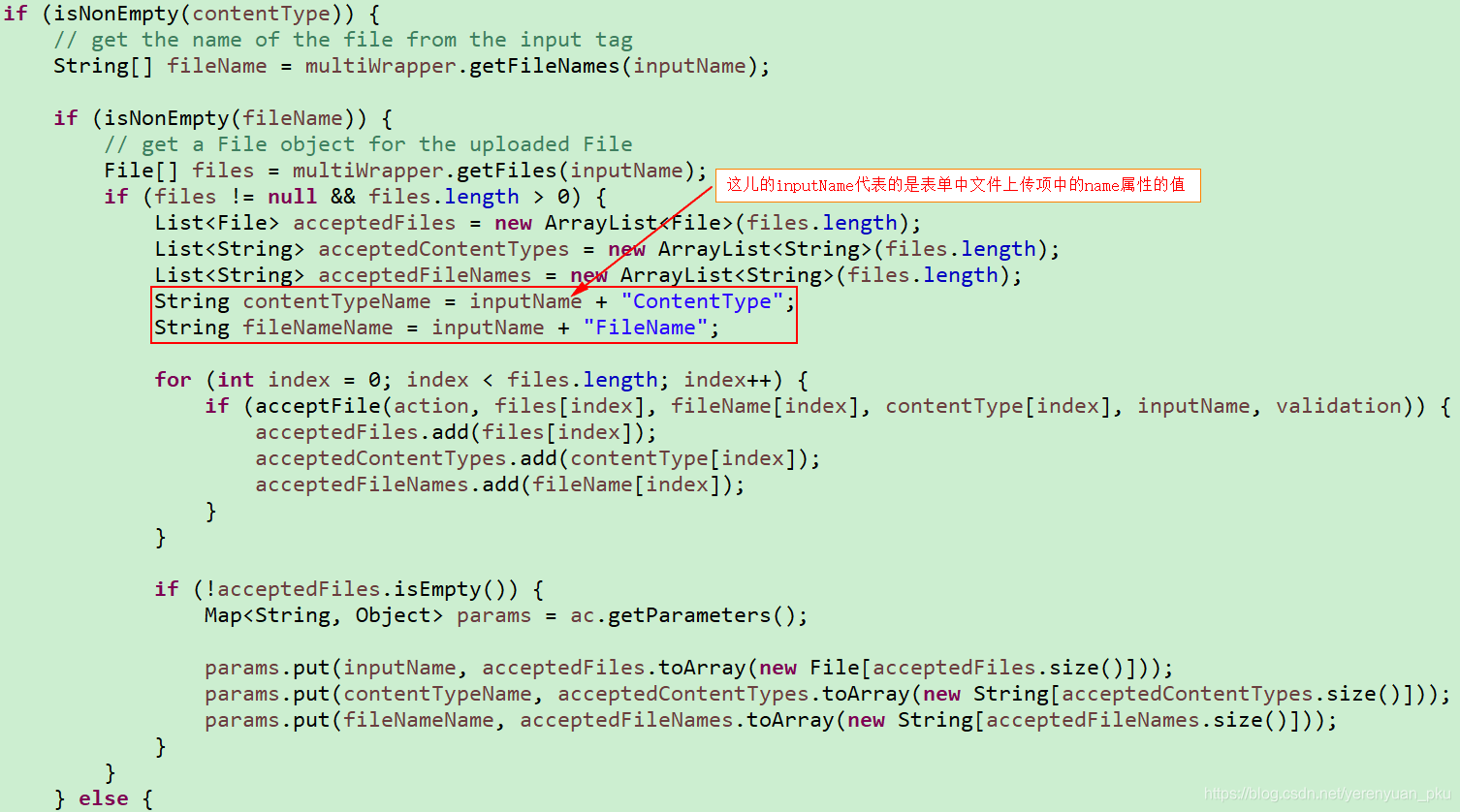
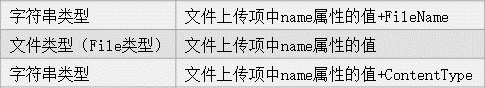
为什么说一定要注意上面红框框中的部分代码呢?因为在使用Struts2框架来完成文件上传时,需要在咱们编写的Action中提供如下的三个属性,并且对这三个属性提供set方法。

这样的话,CustomerAction就应该修改成下面这样。
package com.meimeixia.crm.web.action;
import java.io.File;
import java.io.IOException;
import org.hibernate.criterion.DetachedCriteria;
import com.meimeixia.crm.domain.Customer;
import com.meimeixia.crm.domain.PageBean;
import com.meimeixia.crm.service.CustomerService;
import com.opensymphony.xwork2.ActionContext;
import com.opensymphony.xwork2.ActionSupport;
import com.opensymphony.xwork2.ModelDriven;
/**
* 客户管理的Action类
* @author liayun
*
*/
public class CustomerAction extends ActionSupport implements ModelDriven<Customer> {
//模型驱动使用的对象
private Customer customer = new Customer();
@Override
public Customer getModel() {
return customer;
}
//注入service
private CustomerService customerService;
public void setCustomerService(CustomerService customerService) {
this.customerService = customerService;
}
//使用set方法的方式来接收数据
private Integer currentPage = 1;//手动给其赋值
public void setCurrentPage(Integer currentPage) {
if (currentPage == null) {
currentPage = 1;//给它设置一个默认值,即一开始查看的是第一页的数据
}
this.currentPage = currentPage;
}
//再使用set方法的方式来接收每页显示的记录数
private Integer pageSize = 3;//手动给其赋值
public void setPageSize(Integer pageSize) {
if (pageSize == null) {
pageSize = 3;//给它设置一个默认值,即一开始查看的时候,每页就显示3条记录
}
this.pageSize = pageSize;
}
/*
* 文件上传要提供的三个属性
*/
private String uploadFileName; //文件的名称
private File upload; //上传文件本身
private String uploadContentType; //文件的类型
public void setUploadFileName(String uploadFileName) {
this.uploadFileName = uploadFileName;
}
public void setUpload(File upload) {
this.upload = upload;
}
public void setUploadContentType(String uploadContentType) {
this.uploadContentType = uploadContentType;
}
/*
* 客户管理模块当中的跳转到添加页面的saveUI方法
*/
public String saveUI() {
return "saveUI";
}
/*
* 保存客户的方法
*/
public String save() throws IOException {
//保存客户
customerService.save(customer);
return NONE;
}
/*
* 分页查询客户列表的方法
*/
public String findAll() {
//需要接收分页查询的参数
//最好使用DetachedCriteria对象(离线条件查询对象),因为这个在我们底层Hibernate模板调用的时候,直接就可以进行分页查询了,而且后期咱们进行条件查询(条件查询还能带分页),那这样的话,你要用DetachedCriteria这个对象就会非常方便了。
DetachedCriteria detachedCriteria = DetachedCriteria.forClass(Customer.class);
//在这里还可以在web层来设置条件
//...
//调用业务层去查询
PageBean<Customer> pageBean = customerService.fingByPage(detachedCriteria, currentPage, pageSize);
ActionContext.getContext().getValueStack().push(pageBean);
return "findAll";
}
}
将上传的客户资质图片保存到服务器中
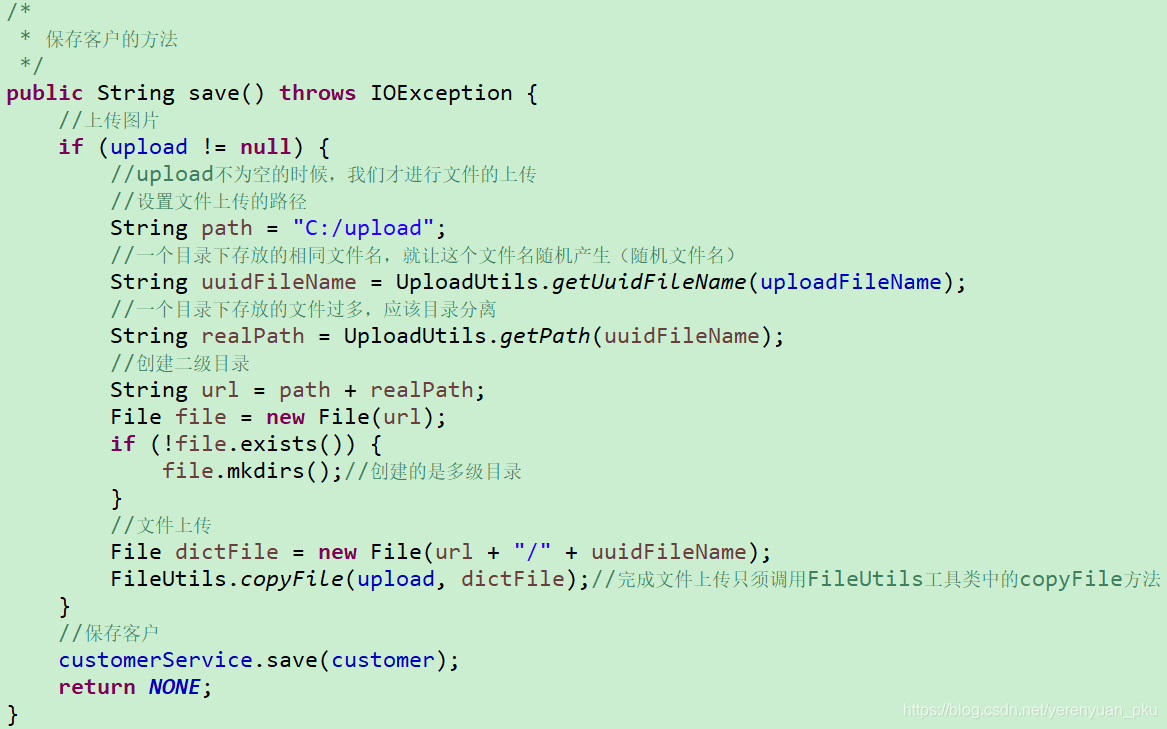
我们可以先试着在CustomerAction的save方法里面编写代码将上传的客户资质图片保存到服务器(这里就是我们自己的本地计算机)中。

文件上传时,我们一定需要注意的一下两个细节:
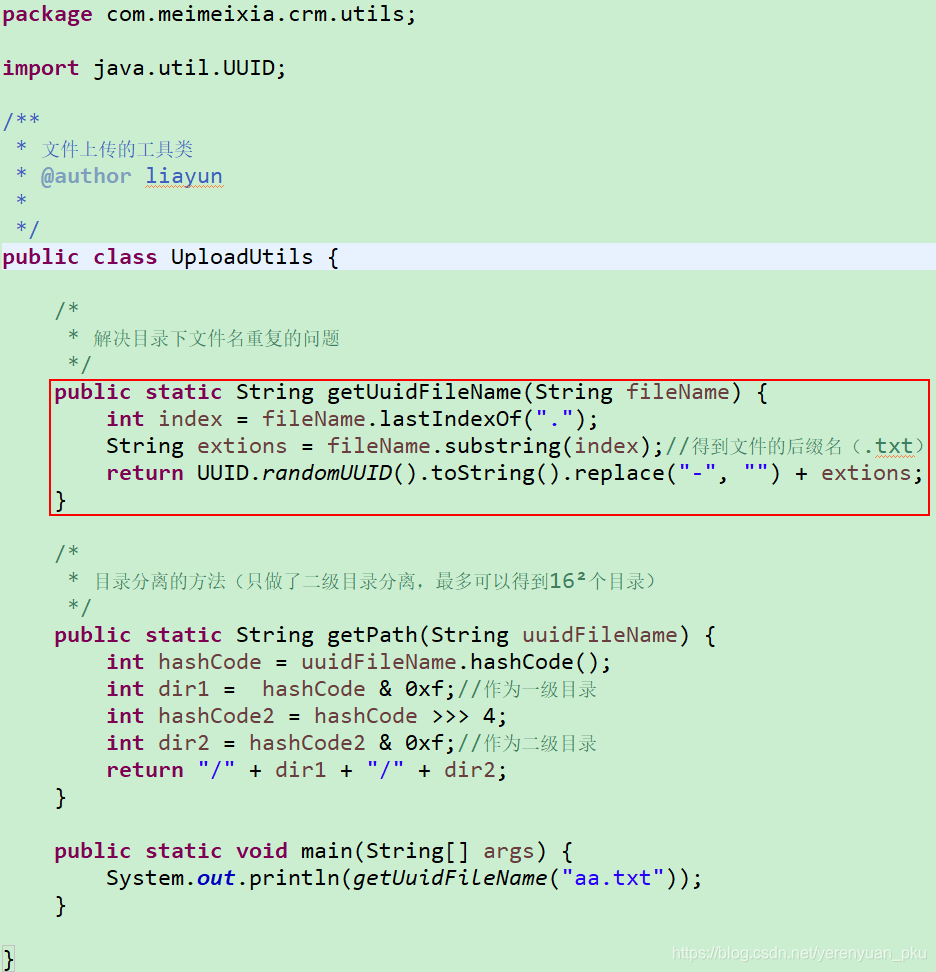
- 在上传文件的时候,我们要考虑到多用户上传相同文件名的文件,而导致文件覆盖的情况发生的问题。为了避免上传文件的覆盖这个问题,就要在保存上传文件时,要为每一个文件生成一个唯一的文件名。所以,文件上传的工具类(即UploadUtils类)中的getUuidFileName方法就是用来为每一个文件生成一个唯一文件名的。

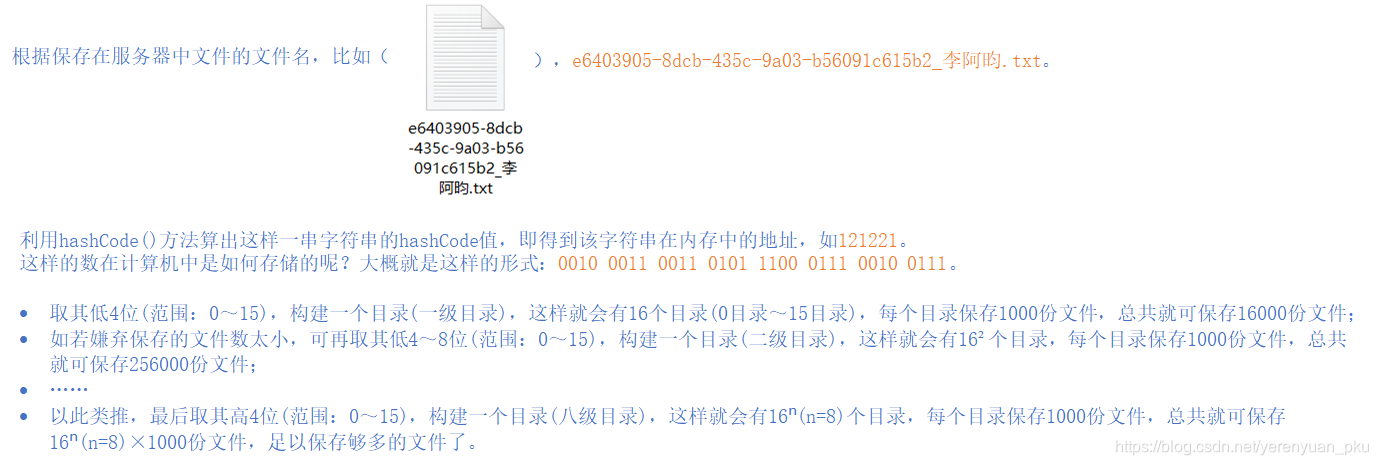
- 如果一个windows目录下面文件数量太多,那么目录的访问速度就会很慢,在windows里面,建议一个目录下面最多不要超过1000个文件。因此,在做文件上传时,我们也要考虑到此种情况。为防止单个目录下文件过多,影响文件读写速度,处理上传文件的程序应根据可能的文件上传总量,选择合适的目录结构生成算法,将上传文件分散存储。我们选择的目录结构生成算法是这样的:

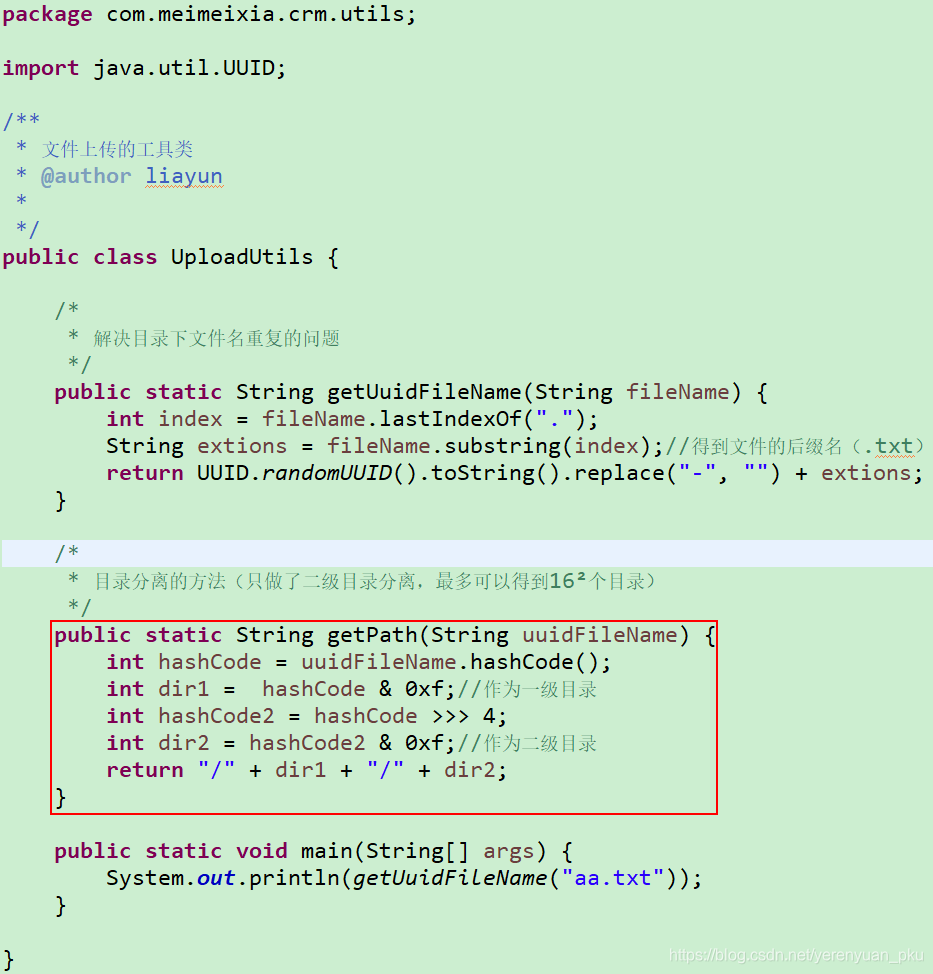
而文件上传的工具类(即UploadUtils类)中的getPath方法就是用来生成一个二级目录结构的。

此时,我们不妨可以做个测试,在保存客户的时候,上传一张客户资质图片,那么你会发现图片已保存到本地计算机中,而且客户表中也多了一条新插入的记录。
将上传的客户资质图片路径保存到客户表中
上面只是把上传的客户资质图片保存到服务器(这里就是我们自己的本地计算机)中了,但是并没有将其路径保存到客户表中。所以,下面,我做的事情就是要把上传的客户资质图片的路径保存到客户表中。
首先,在Customer实体类中添加一个private String cust_image属性,并对这个属性提供get/set方法。
package com.meimeixia.crm.domain;
public class Customer {
private Long cust_id;
private String cust_name;
/*private String cust_source;
private String cust_industry;
private String cust_level;*/
private String cust_phone;
private String cust_mobile;
/*
* 因为我们的客户表和数据字典表是属于多对一的关系,所以需要在多的一方放置一的一方的对象
*/
private BaseDict baseDictSource;
private BaseDict baseDictIndustry;
private BaseDict baseDictLevel;
private String cust_image;//客户资质的图片
public Long getCust_id() {
return cust_id;
}
public void setCust_id(Long cust_id) {
this.cust_id = cust_id;
}
public String getCust_name() {
return cust_name;
}
public void setCust_name(String cust_name) {
this.cust_name = cust_name;
}
public String getCust_phone() {
return cust_phone;
}
public void setCust_phone(String cust_phone) {
this.cust_phone = cust_phone;
}
public String getCust_mobile() {
return cust_mobile;
}
public void setCust_mobile(String cust_mobile) {
this.cust_mobile = cust_mobile;
}
public BaseDict getBaseDictSource() {
return baseDictSource;
}
public void setBaseDictSource(BaseDict baseDictSource) {
this.baseDictSource = baseDictSource;
}
public BaseDict getBaseDictIndustry() {
return baseDictIndustry;
}
public void setBaseDictIndustry(BaseDict baseDictIndustry) {
this.baseDictIndustry = baseDictIndustry;
}
public BaseDict getBaseDictLevel() {
return baseDictLevel;
}
public void setBaseDictLevel(BaseDict baseDictLevel) {
this.baseDictLevel = baseDictLevel;
}
public String getCust_image() {
return cust_image;
}
public void setCust_image(String cust_image) {
this.cust_image = cust_image;
}
}
然后,修改Customer实体类对应的映射配置文件。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE hibernate-mapping PUBLIC
"-//Hibernate/Hibernate Mapping DTD 3.0//EN"
"http://www.hibernate.org/dtd/hibernate-mapping-3.0.dtd">
<hibernate-mapping>
<!-- 建立类与表的映射 -->
<class name="com.meimeixia.crm.domain.Customer" table="cst_customer">
<!-- 建立类中的属性与表中的主键相对应 -->
<id name="cust_id" column="cust_id">
<!-- 主键的生成策略,现在使用的是本地生成策略 -->
<generator class="native" />
</id>
<!-- 建立类中的普通属性和表中的字段相对应 -->
<property name="cust_name" column="cust_name" />
<!-- <property name="cust_source" column="cust_source" />
<property name="cust_industry" column="cust_industry" />
<property name="cust_level" column="cust_level" /> -->
<property name="cust_phone" column="cust_phone" />
<property name="cust_mobile" column="cust_mobile" />
<property name="cust_image" column="cust_image" />
<!-- 配置客户与数据字典它哥俩之间的多对一的关系映射 -->
<many-to-one name="baseDictSource" class="com.meimeixia.crm.domain.BaseDict" column="cust_source"></many-to-one>
<many-to-one name="baseDictIndustry" class="com.meimeixia.crm.domain.BaseDict" column="cust_industry"></many-to-one>
<many-to-one name="baseDictLevel" class="com.meimeixia.crm.domain.BaseDict" column="cust_level"></many-to-one>
</class>
</hibernate-mapping>
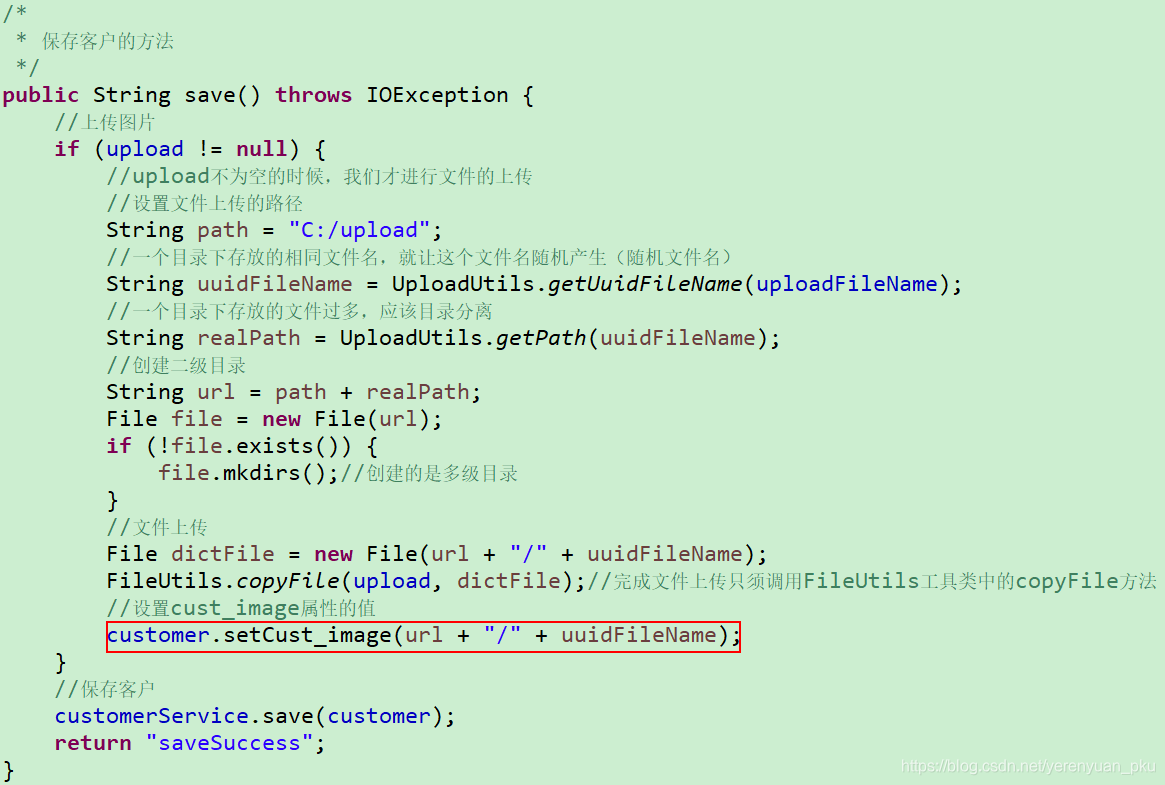
接着,修改CustomerAction类中的save方法。

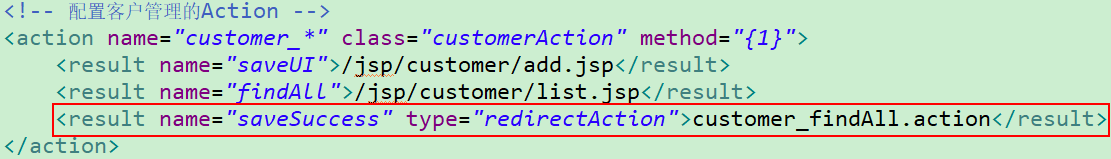
紧接着,我们还得在Struts2配置文件中(即struts.xml)对CustomerAction进行如下的配置,即保存完客户之后,直接重定向到客户列表展示页面。

最后,测试一把,在保存客户的时候,上传一张客户资质图片,那么此时我们会发现图片已保存到了本地计算机中,而且客户表中也多了一条新插入的记录,包括上传的客户资质图片的路径也在其中。
设置拦截器,控制上传文件的大小以及格式等
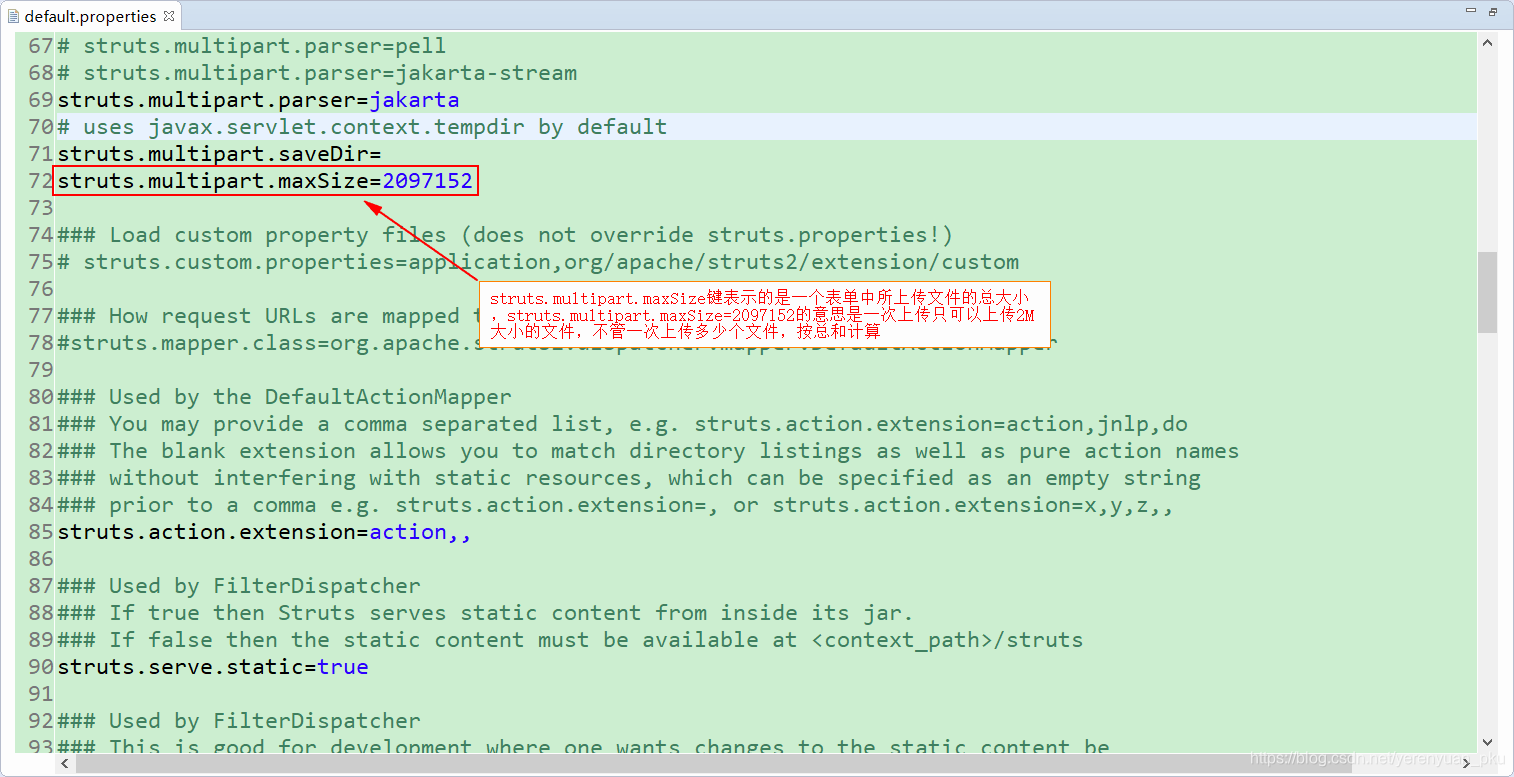
如果咱们上传的文件过大,那么这个时候它就会报错,为什么呢?这是因为Struts2框架里面有一个文件大小的限制。打开default.properties文件,我们可以在其中找到struts.multipart.maxSize=2097152这样的键值对。

struts.multipart.maxSize键表示的是一个表单中所上传文件的总大小,struts.multipart.maxSize=2097152的意思是一次上传只可以上传2M大小的文件,不管一次上传多少个文件,按总和计算。
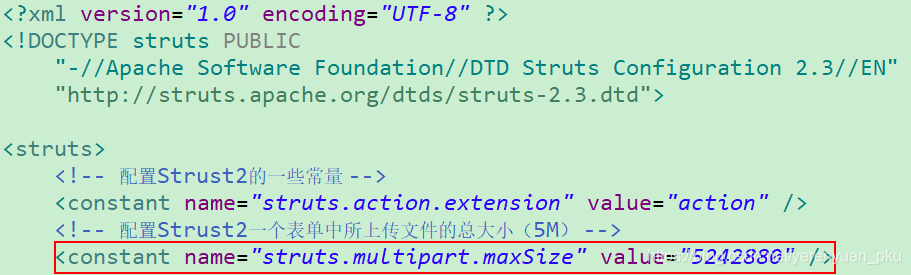
转念一想,这也不够用啊!如果我们要想重新设置struts.multipart.maxSize这个键的值,例如将其设置为5242880(即一个表单中所上传文件的总大小不能超过5M),那么可以在struts.xml配置文件中进行如下的配置。

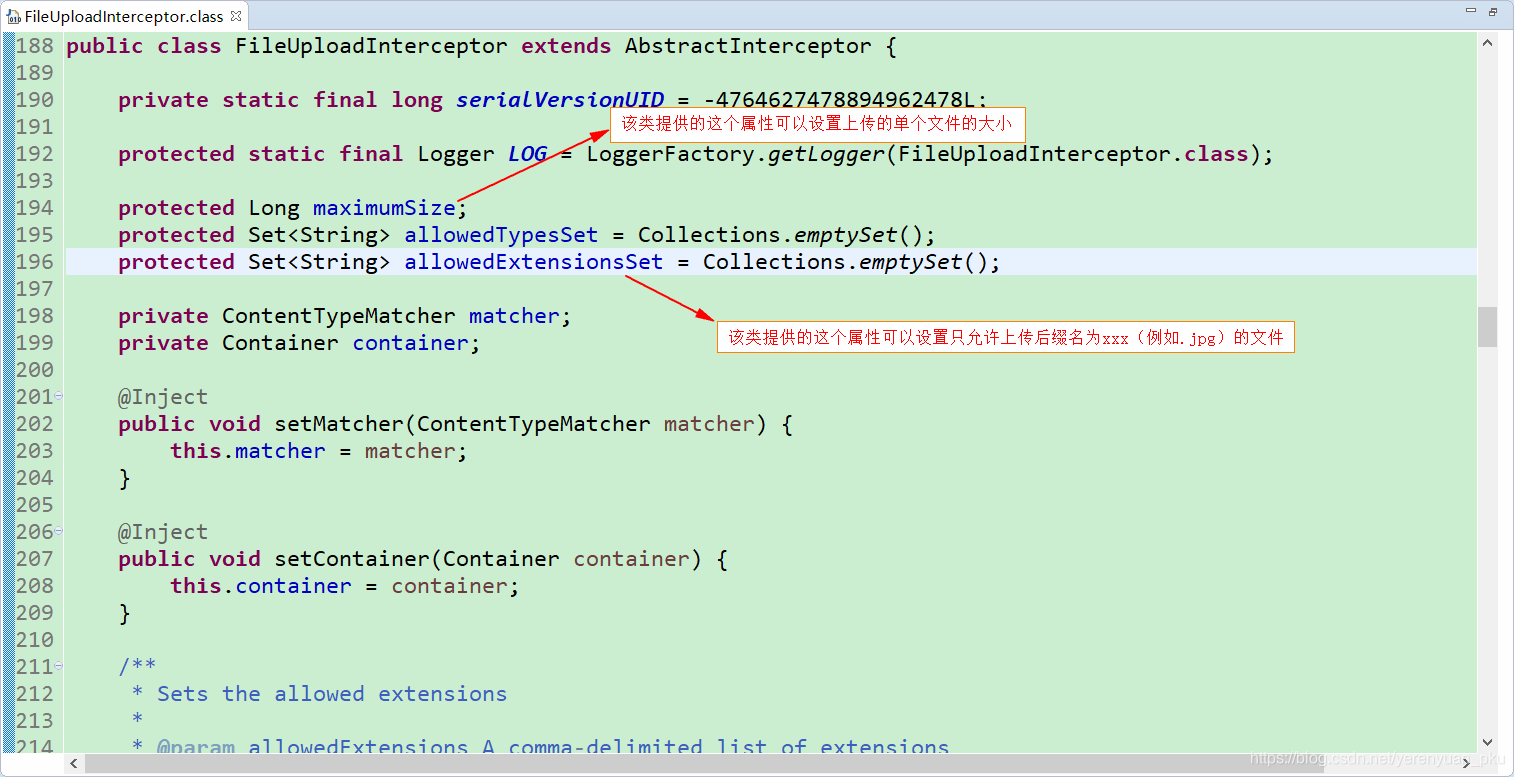
而且在fileUpload拦截器里面也提供了一些参数供我们进行设置,查阅一下查org.apache.struts2.interceptor.FileUploadInterceptor类的源码,你会发现它里面有两个属性,如下:

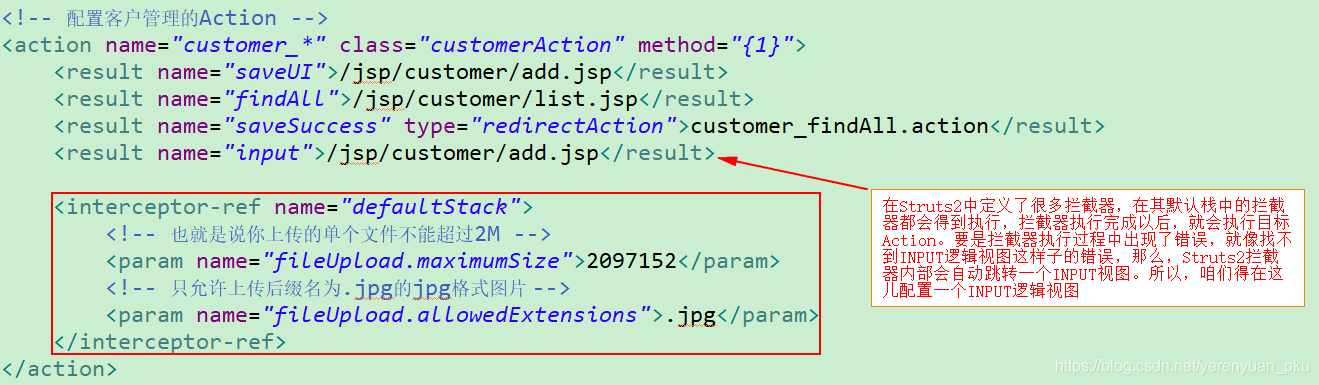
接下来,我们就会在struts.xml文件中配置fileUpload拦截器时,用到maximumSize和allowedExtensions这两个属性。现在,我就想上传.jpg格式图片的这种文件,而且上传的单个文件的大小不能超过2M,咋办呢?在struts.xml文件中配置好fileUpload拦截器就OK了。

温馨提示:千万不要忘了在Action的配置中添加一个INPUT逻辑视图,因为在Struts2中定义了很多拦截器,在其默认栈中的拦截器都会得到执行,拦截器执行完成以后,就会执行目标Action。要是拦截器执行过程中出现了错误,就像找不到INPUT逻辑视图这样子的错误,那么,Struts2拦截器内部会自动跳转到一个INPUT逻辑视图。所以,咱们得在这儿配置一个INPUT逻辑视图。
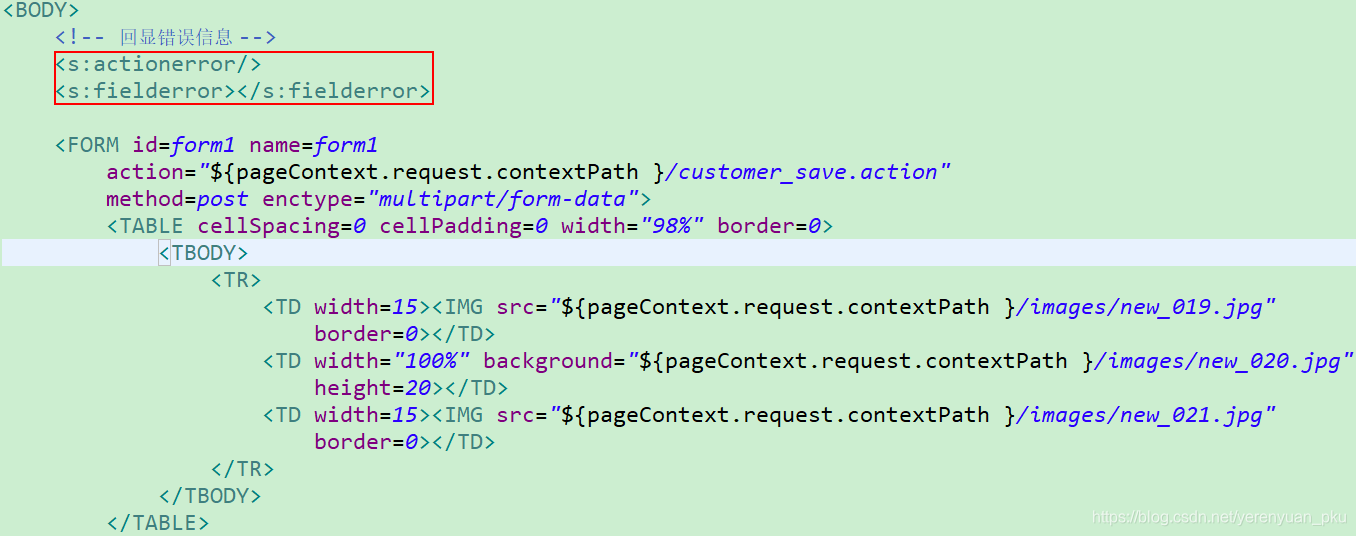
如果我们真在测试中上传了一个超过最大的允许界限(2M)的文件,当然了,这个文件是.jpg格式的图片,或者上传了一个不是.jpg格式的图片,而是其他什么乱七八糟的东西,那么fileUpload拦截器执行的时候必然会报错,接着就会重新跳回到客户添加页面(add.jsp),这时 ,在该页面中应使用Struts2的<s:actionerror/>标签或者<s:fielderror/>标签来回显错误提示信息。

至此,保存客户这个功能总算是完完整整地写完了。实属不易,给自己一个掌声!