版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
7.css样式的建立和使用
1:按css的使用方式划分
*通用样式:与通用选择器相对应,所有元素自动应用*样式
*标签样式:与标签选择器相对应,相应的标签元素自动应用标签样式
*类样式:与类选择器相对应,使用class属性应用类(点)样式 class可重复
*id样式:与id选择器相对应,使用id属性应用id(#)样式 id唯一
*伪类样式:与伪类选择器对应,为选择器添加一些特殊效果
按css样式出现的位置划分
*行内式(内联式):通过标签<style>属性来设置
< 标签名 style="属性1:值1...>内容</标签名>
例如<div style="width:80%;height:550px;">这是例子</div>
*内嵌式:将css代码写在当前页面的承兑标签<style>里,一般放在title后面
<style type="text/css">
选择器名{
属性名1:值1;
....
}
</style>
如上一篇的例子都是写在head里的,内嵌式常用
*链入式:先创建css文件,将css样式写入,不需要<style>标签,然后在当前也买你通过<link>标签引入,<link>标签放在<head>中,href属性表示css文件的url。
<head>
<link rel="stylesheet" href="css/index.css"
</head>
例如:

*导入式:当前页面通过<style>标签+@import导入该样式表文件
<style type="text/css">
@import url(css/index.css)
</style>
例如:
css层叠,继承和冲突
*层叠性:多文件共有特性采用link链入,采用嵌入式个性化本页面特色,产生多种样式叠加效果
css中代码:
@charset "UTF-8";
ul li{
color:yellow;
font-size:20px;
}
html中代码:
<body>
<ul>
<li style="color:red;">列表项一</li>
<li>列表项二</li>
<li>列表项三</li>
<li>列表项四</li>
<li>列表项五</li>
</ul>
</body>
</html>
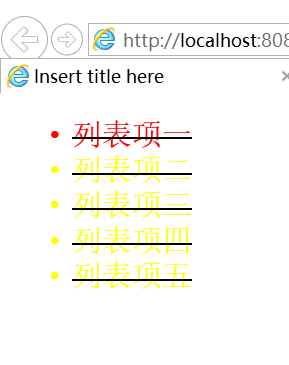
此时显示的是内联式的红色

*继承性:子标签继承父标签的某些样式,如文本颜色和字号
在上面css样式中为父标签添加样式
/*继承性测试*/
ul{
text-decoration:line-through;
}

样式冲突与优先级:
*优先级基本规则:行内式>嵌入式>外部样式(推荐使用链入式)
*优先级相同:遵循就近原则
*属性值后缀!important可调整为最高优先级

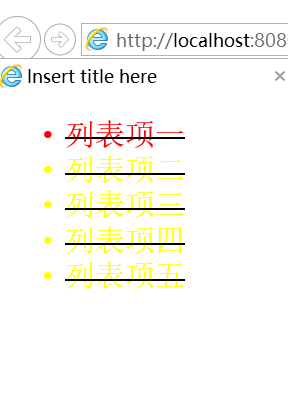
结果显示行内式,上图li前少了父标签ul

下面将行内式删除

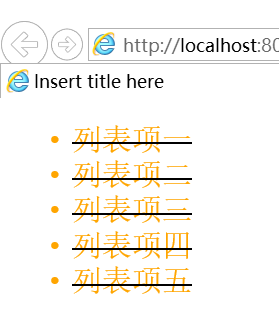
此时显示的是内嵌式橘色

验证!important为链入式的li设为最高属性值
ul li{
color:yellow !important;
font-size:20px;
}
