vscod:
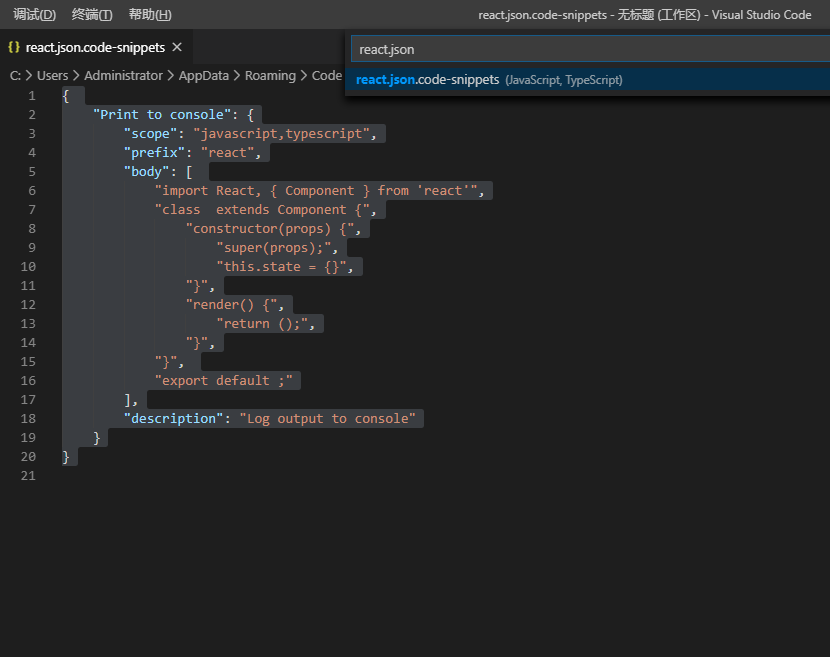
点击左下角设置==>用户代码片段==>搜索创建react.json==>贴入代码
{ "Print to console": { "scope": "javascript,typescript", "prefix": "react", "body": [ "import React, { Component } from 'react'", "class extends Component {", "constructor(props) {", "super(props);", "this.state = {}", "}", "render() {", "return ();", "}", "}", "export default ;" ], "description": "Log output to console" } }
如图


新建js后输入react按下Tab键即可
完成
webstrome模板
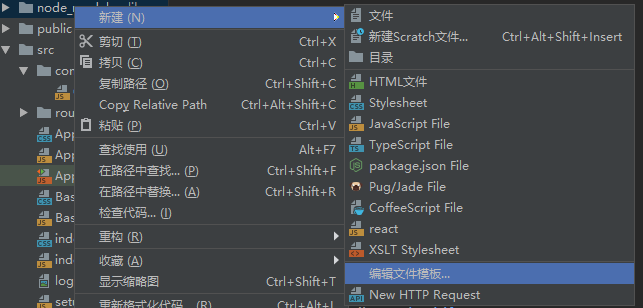
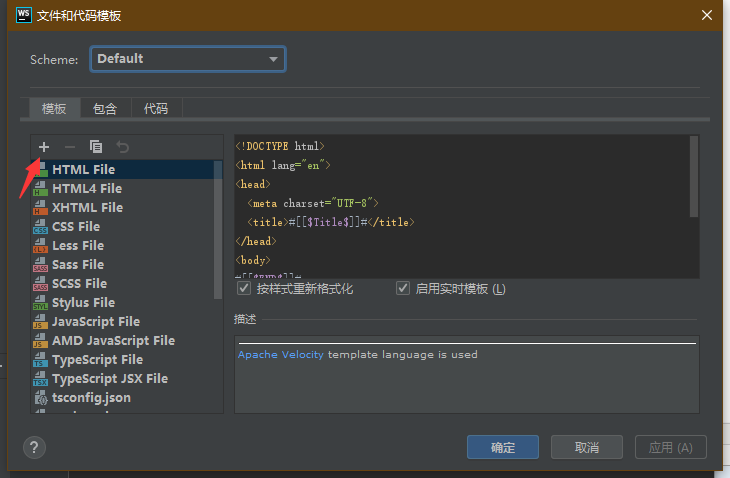
任意文件夹中点击右键,选择新建==>编辑文件模板==>点击+号添加贴入代码
import React, { Component } from 'react'
class #[[$default$]]# extends Component {
constructor(props) {
super(props);
this.state = { }
}
render() {
return (<div></div>);
}
}
export default #[[$default$]]#;
如图:


点击新建就会多出一个叫react的js文件,新建即可
完成