VScode 设置用户自己的代码片段
为了提高写代码的速度和效率,在使用vscode时我们往往会使用代码片段来“偷个懒”。
话不多说,直接上图

vscode左下角齿轮设置中有“用户代码片段”选项设置,单击后会有一个搜索框

在诸多选项中有一个叫做 javascript.json 的文件,这是vscode自带的,点击后打开该json文件

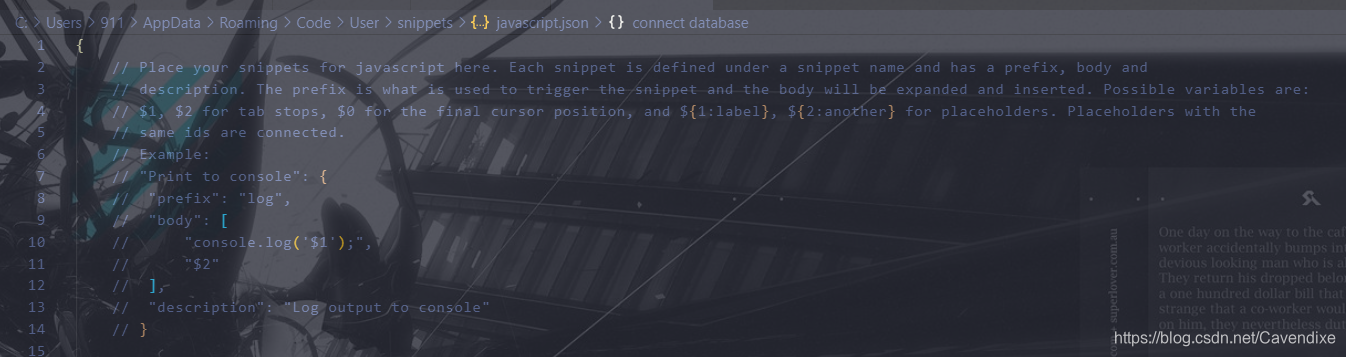
里面的东西就会显示出来,vscode会给你提供一个栗子,就是我们常用的 console.log() 的代码片段,我把注释打开后:

这里面的东西都是json文件,所以一个代码片段都会用逗号隔开,所以我们也要遵循它的规则来。
第一行:Print to console 意思为打印出什么内容
第二行:prefix: log 意思为关键字(即你只需要在js文件中打出log即可出现代码提示)
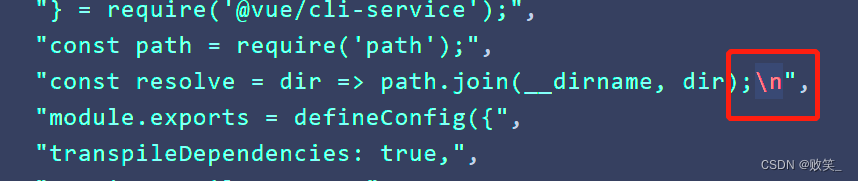
第三行:body 意思为按照关键字提示显示出的完整代码(包括换行符号"\n",即会自动多换一行)