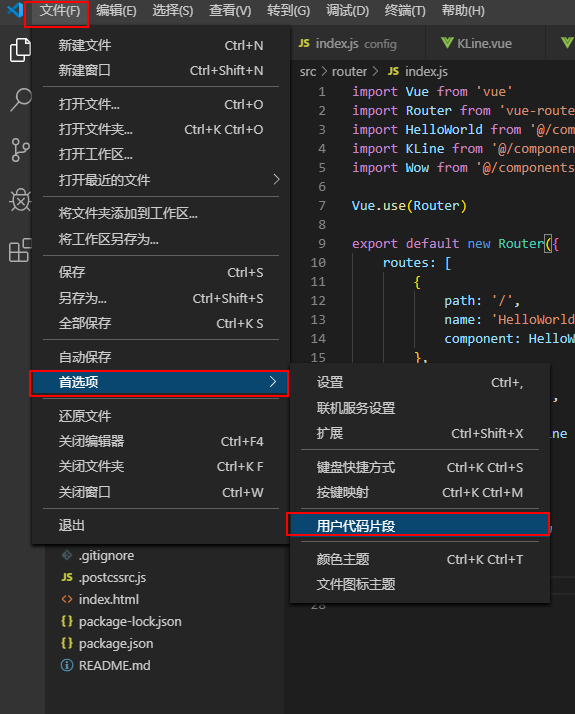
1、点击【文件】---【首选项】---【用户代码片段】

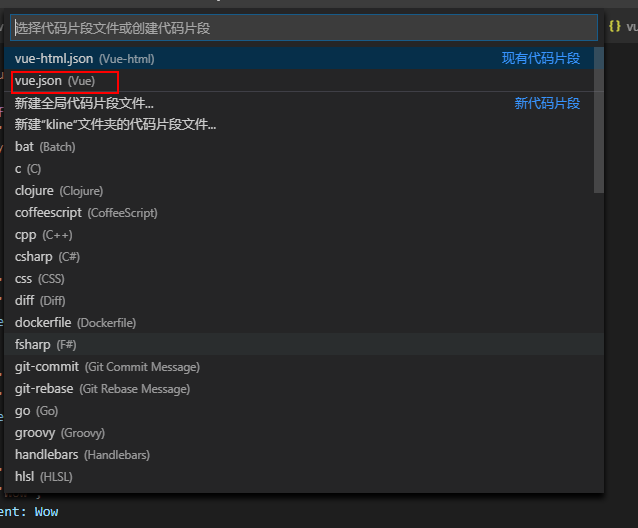
2、新建或修改vue.json

3、将下列代码粘贴上去(可根据自己需要添加/删除)
{ "Print to console": { "prefix": "vue", "body": [ "<template>", " <div>\n", " </div>", "</template>\n", "<script>", "export default {", " data() {", " return {\n", " };", " },", " created() {\n", " },", " mounted() {\n", " },", " methods: {\n", " }", "};", "</script>\n", "<style scoped lang=\"${1:less}\">\n", "</style>\n", ], "description": "Create vue template" } }