1.优点
- 轻量级(相比Ueditor)
- 使用更加简单
- 操作功能基本可以满足需求
2.缺点
- 没有Ueditor功能齐全
3.使用方法(步骤)
- 安装
$ npm install --save vue-markdown
- 引入
可以在main.js中
import { mavonEditor } from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
Vue.use(mavonEditor)
也可以在xxx.vue文件中使用
<script>
import { mavonEditor } from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
// 注册组件
components: {
mavonEditor
},
</script>
- 页面
<template>
<div class="warp">
<mavonEditor
@change="getValue"
:ishljs = "true"
:toolbars='toolbars'
ref=md
@imgAdd="imgAdd"
@imgDel="imgDel">
</mavonEditor>
</div>
</template>
- data中的配置项
toolbars: {
bold: true, // 粗体
italic: true, // 斜体
header: true, // 标题
underline: true, // 下划线
strikethrough: true, // 中划线
mark: true, // 标记
superscript: true, // 上角标
subscript: true, // 下角标
quote: true, // 引用
ol: true, // 有序列表
ul: true, // 无序列表
link: true, // 链接
imagelink: true, // 图片链接
code: true, // code
table: true, // 表格
fullscreen: true, // 全屏编辑
readmodel: true, // 沉浸式阅读
htmlcode: false, // 展示html源码
help: false, // 帮助
/* 1.3.5 */
undo: true, // 上一步
redo: true, // 下一步
trash: true, // 清空
save: false, // 保存(触发events中的save事件)
/* 1.4.2 */
navigation: true, // 导航目录
/* 2.1.8 */
alignleft: true, // 左对齐
aligncenter: true, // 居中
alignright: true, // 右对齐
/* 2.2.1 */
subfield: true, // 单双栏模式
preview: true // 预览
}
5)方法集
methods: {
imgDel (pos) {
delete this.img_file[pos]
},
getValue (val) {
console.log(val)
},
// 绑定@imgAdd event
imgAdd (pos, file) {
// 第一步.将图片上传到服务器.
var formdata = new FormData()
formdata.append('images', file)
axios({
url: 'server url',
method: 'post',
data: formdata,
headers: { 'Content-Type': 'multipart/form-data' }
}).then((url) => {
// 第二步.将返回的url替换到文本原位置[外链图片转存失败(img-km0CAbRE-1566284198012)(0)] -> [外链图片转存失败(img-Pf2xMUAu-1566284198016)(url)]
})
}
}
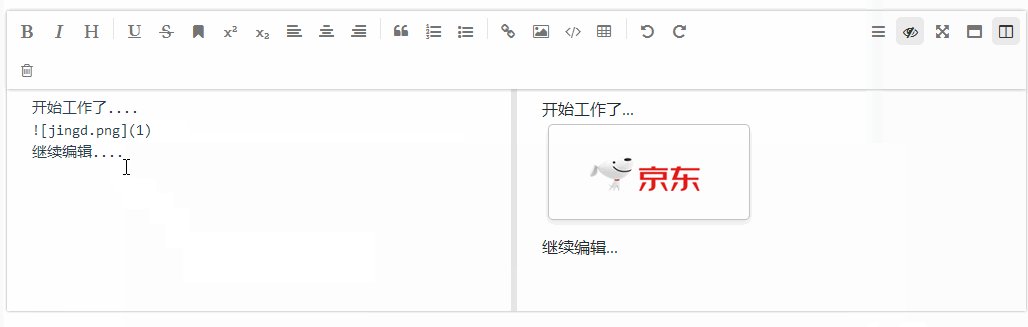
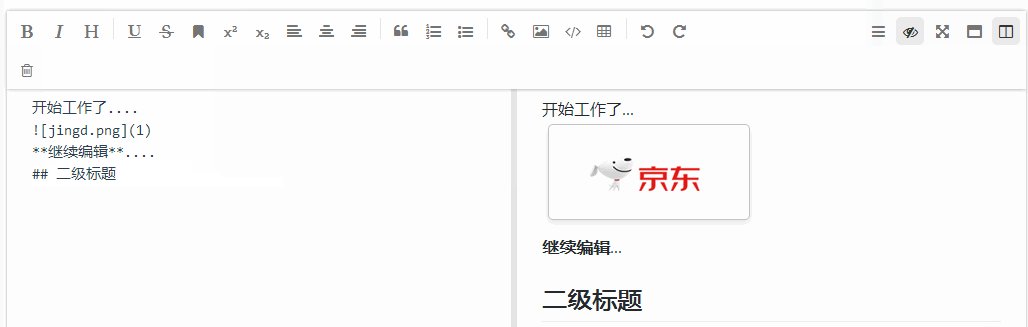
5)最后呈现的效果图