vue 集成UEditor +秀米,网上的资料比较少,记录下这个过程。
首先,感谢github上某大神的组件 vue-ueditor-wrap,大家感觉有用,给大神点个star吧。
第一步:下载大神的代码,解压,找到如下目录:

第二步:解压utf8-jsp.zip,然后把解压后的文件,在自己项目static目录下建一个目录名为UEditor,并把刚刚解压后的文件复制到该目录下。结果如图:

第三步:安装依赖
npm i vue-ueditor-wrap
第四步:在需要富文本页面引用vue-ueditor-wrap
import VueUeditorWrap from 'vue-ueditor-wrap'
第五步:注册组件,及使用
components: {
VueUeditorWrap
},
data() {
return {
msg: '',
modalName:"Image",
show:true,
myConfig: {
autoHeightEnabled:false,
autoHeight: false,
// 初始容器宽度
initialFrameWidth: '100%',
initialFrameHeight:600,
// 上传文件接口(这个地址是我为了方便各位体验文件上传功能搭建的临时接口,请勿在生产环境使用!!!)
serverUrl: 'https://qasp.yhcrm.cn/chatapi/file/ossUpload',
// UEditor 资源文件的存放路径,如果你使用的是 vue-cli 生成的项目,通常不需要设置该选项,vue-ueditor-wrap 会自动处理常见的情况,如果需要特殊配置,参考下方的常见问题2
UEDITOR_HOME_URL: '/static/UEditor/'
}
}
},
<vue-ueditor-wrap ref="editor" v-model="msg" :config="myConfig" ></vue-ueditor-wrap>
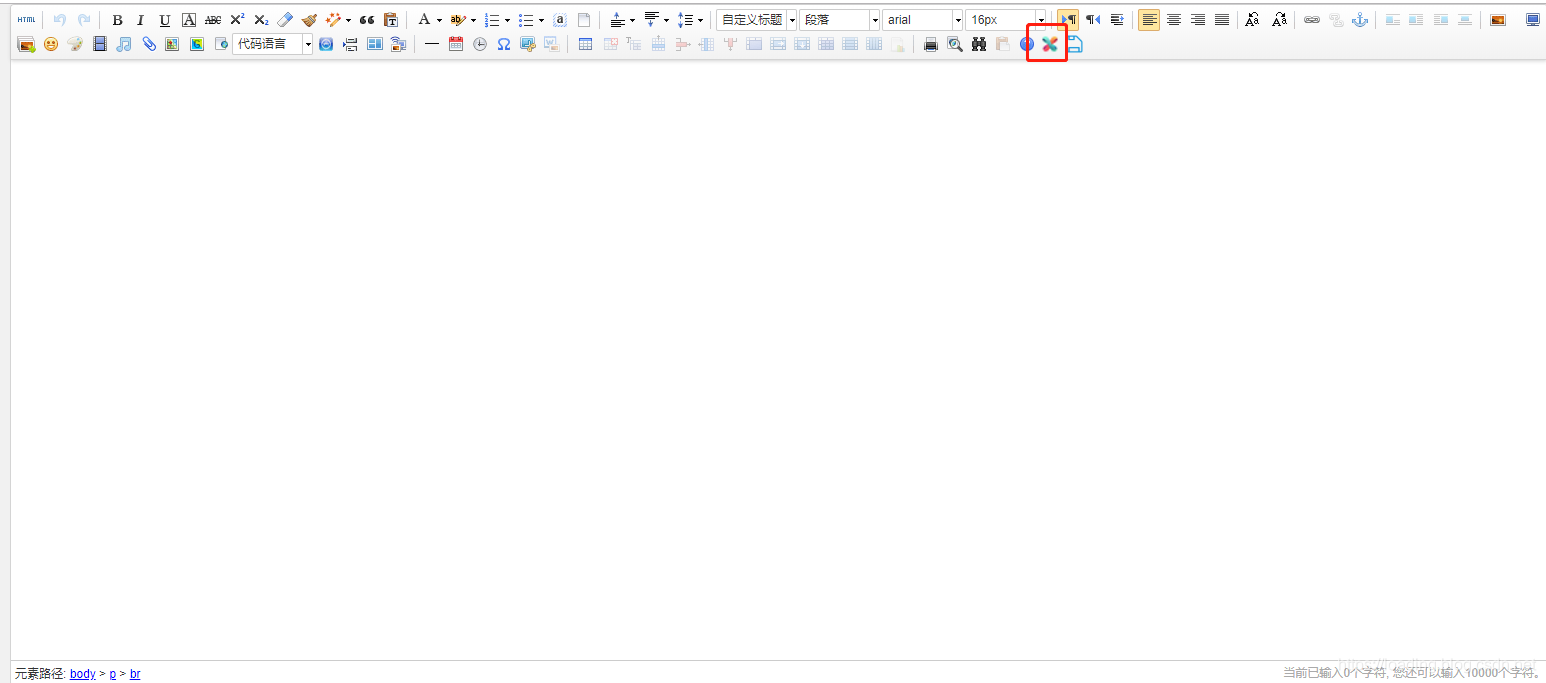
启动项目出现UEditor,集成成功。
接下来,集成秀米。
首先,下载秀米的几个文件,有几个文件比较难找,我已上传到csdn,地址如下:
https://download.csdn.net/download/weixin_44037376/11636583
接着把文件下载下来,放到项目的static/UEditor/dialogs 目录下
最后在编辑页面引入。
import '../../static/UEditor/ueditor.config.js'
import '../../static/UEditor/ueditor.all.min.js'
import '../../static/UEditor/dialogs/xiumi-ue-dialog-v5.js'
import '../../static/UEditor/dialogs/xiumi-ue-v5.css'
启动,多出一个秀米的logo,点击弹出秀米编辑页面。

end!!!
