8.7 使用Tab组织UI
Tab 用于在一个屏幕中将不同的子屏幕组织到一起,用不同的 Tab 区分。
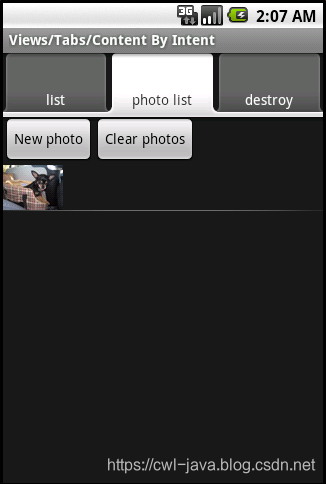
参考示例程序:Content By Intent(ApiDemo=>Views=>Tabs=>Content By Intent)
源代码:com/example/android/apis/view/Tab3.java
Tab3 程序的运行结果如图所示:

在这个程序中使用了 3 个标签,每个标签启动一个活动作为其中的内容。主要的代码如下所示:
public class Tabs3 extends TabActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
final TabHost tabHost = getTabHost();
tabHost.addTab(tabHost.newTabSpec("tab1")
.setIndicator("list")
.setContent(new Intent(this, List1.class)));
tabHost.addTab(tabHost.newTabSpec("tab2")
.setIndicator("photo list")
.setContent(new Intent(this, List8.class)));
tabHost.addTab(tabHost.newTabSpec("tab3")
.setIndicator("destroy")
.setContent(new Intent(this, Controls2.class)
.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP)));
}
}
这里使用的 List1.class、List8.class 和 Controls2.class 都是已经实现的活动类,在这里被直接引用,出现在一个屏幕的几个 Tab 中。
TabActivity 是一个 Activity 的继承者,它主要包含以下几个方法:
TabHost getTabHost()
// 返回这个活动的 TabHost
TabWidget getTabWidget()
// 返回这个活动的 TabWidget the activity is using to draw the actual tabs.
void onContentChanged()
// 当内容变化的时候,更新屏幕的状态
TabHost 表示了 Tab 的框架,TabWidget 而表示了其中包含的内容,这 2 个类的继承关系如下所示:
=> android.view.View
=> android.view.ViewGroup
=> android.widget.FrameLayout
=> android.widget.TabHost
=> android.view.View
=> android.view.ViewGroup
=> android.widget.LinearLayout
=> android.widget.TabWidget
在本例中 newTabSpec()函数返回 TabHost.TabSpec 在其中可以设置每个 Tab 的内容。其中的 setContent(Intent intent)函数表示通过设置一个 Intent 启动一个活动。
TAB 其实包含了两方面的一个是上面的指示 indicator(包含了字串标签和图标两方面的内容),另一个方面是
Tab 中的内容,在设置内容的时候,可以用三种选择:
1. 使用 View 的 id
2. 使用 TabHost.TabContentFactory
3. 使用 Intent 启动一个活动
Tab 的另外一种方式是使用 TabHost.TabContentFactory 类。

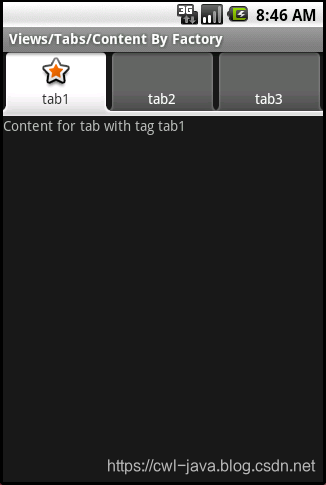
参考示例程序:Content By Intent(Views=>Tabs=>Content By Factory)
源代码:com/example/android/apis/view/Tab2.java
public class Tabs2 extends TabActivity implements TabHost.TabContentFactory {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
final TabHost tabHost = getTabHost();
tabHost.addTab(tabHost.newTabSpec("tab1")
.setIndicator("tab1",
getResources().getDrawable(R.drawable.star_big_on))
.setContent(this));
tabHost.addTab(tabHost.newTabSpec("tab2")
.setIndicator("tab2")
.setContent(this));
tabHost.addTab(tabHost.newTabSpec("tab3")
.setIndicator("tab3")
.setContent(this));
}
public View createTabContent(String tag) {
final TextView tv = new TextView(this);
tv.setText("Content for tab with tag " + tag);
return tv;
}
createTabContent 是 TabHost.TabContentFactory 接口中的函数,实现这个函数来完成 Tabs 中的 View。
参考示例程序:Content By Id(Views=>Tabs=>Content By Id)
源代码:com/example/android/apis/view/Tab1.java

Tab1.java 的内容如下所示:
public class Tabs1 extends TabActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TabHost tabHost = getTabHost();
LayoutInflater.from(this).inflate(R.layout.tabs1,
tabHost.getTabContentView(), true);
tabHost.addTab(tabHost.newTabSpec("tab1")
.setIndicator("tab1")
.setContent(R.id.view1));
tabHost.addTab(tabHost.newTabSpec("tab3")
.setIndicator("tab2")
.setContent(R.id.view2));
tabHost.addTab(tabHost.newTabSpec("tab3")
.setIndicator("tab3")
.setContent(R.id.view3));
}
}
调用的 R.layout.tabs1 是资源文件 tab1.xml,其内容如下所示:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:id="@+id/view1"
android:background="@drawable/blue"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="@string/tabs_1_tab_1"/>
<TextView android:id="@+id/view2"
android:background="@drawable/red"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="@string/tabs_1_tab_2"/>
<TextView android:id="@+id/view3"
android:background="@drawable/green"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="@string/tabs_1_tab_3"/>
</FrameLayout>
在这里例子中,布局文件不是直接被设置到其中的。
