QQ:3020889729 小蔡
何为通配符选择器
css基础选择器包含:标签,id,类,通配符选择器。
通配符选择器,作为一种选择器,起到使用该选择器id(名字)就可以应用该样式——并且,顾名思义,该选择器的名字是通配符*,是无需应用的——通配符选择器在css被引用的html中,无需应用直接实现。
通配符选择器的选择器名字
只能用*来作为名字。
通配符选择器的作用范围
引用了·css的html文件中,所有标签都应用该选择器的样式。
通配符选择器的基本格式
格式:*+空格+{样式内容}
通配符选择器的使用
css代码:
/* 通配符选择器 */
/*实现p标签的字体颜色,行高,背景颜色*/
* {
color:red;
background-color: black;
line-height: 40px;
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>通配符选择器</title>
<link rel="stylesheet" href="./演示css.css">
</head>
<body>
<p >我是第一次调用类选择器</p>
<p >我是第二次调用类选择器</p>
<div>
不同标签的作用效果相同。
</div>
</body>
</html>
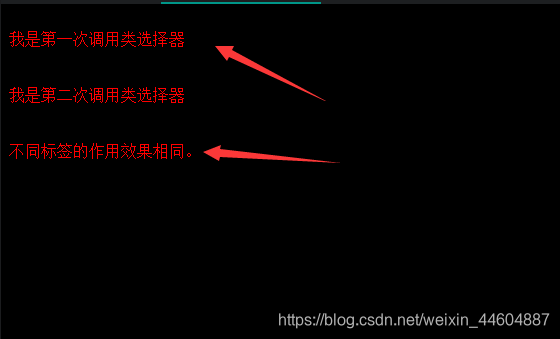
效果:实现p标签的字体颜色,行高,背景颜色-黑色