CSS的常见选择器
一、简单选择器 Simple Selectors
| 选择器 | 含义 |
|---|---|
| * | 通用元素选择器,匹配任何元素 |
| E | 标签选择器,匹配所有使用E标签的元素 |
| .info | class选择器,匹配所有class属性中包含info的元素 |
| #footer | id选择器,匹配所有id属性等于footer的元素 |
二、属性选择器 Attribute Selectors
| 选择器 | 含义 |
|---|---|
| [atrr] | 选择包含 attr 属性的所有元素,不论 attr 的值为何 |
| [attr="value"] | [attr="value"]仅选择 attr 属性被赋值为 value 的所有元素 |
| [attr ~="value"] | 指定属性名,找到的是具有此属性名,且与其它属性名之间用空格隔开 |
| [attr ^="value"] | 指定属性名,属性值以value开头 |
| [attr $="value"] | 指定属性名,属性值以value结束 |
| [attr *="value"] | 指定了属性名,属性值中包含了value |
| [attr |= "value"] | 指定属性名,属性值以value-开头或者值为value |
三、组合选择器 Combinators
| 选择器 | 含义 |
|---|---|
| A, B | 选中匹配 A 或/和 B 的元素 |
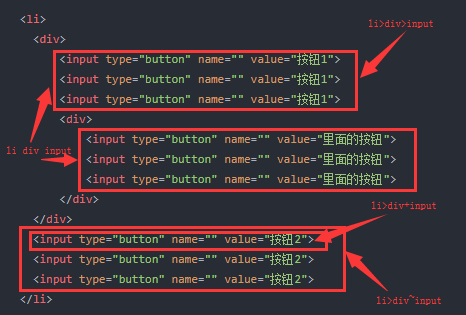
| A B | 选中匹配 B 且为匹配 A 的元素的后代元素(A B之间空格分开) |
| A > B | 选中匹配 B 且为匹配 A 的元素的直接子元素 |
| A + B | 选中匹配 B 且为匹配 A 的元素的下一相邻元素 |
| A ~ B | 选中匹配 B 且为匹配 A 的元素的下 N 个相邻元素 |

四、伪类选择器 Pseudo-classes
| 选择器 | 含义 |
|---|---|
| :link | 指向未被访问页面的链接设置样式 |
| :visited | 设置指向已访问页面的链接的样式 |
| :hover | 鼠标悬停时触发 |
| :active | 在点击时触发 |
| :enabled | 选择启用状态元素 |
| :disabled | 选择禁用状态元素 |
| :checked | 选择被选中的input元素(单选按钮或复选框) |
| :default | 选择默认元素 |
| :valid、invalid | 根据输入验证选择有效或无效的input元素 |
| :in-range、out-of-range | 选择指定范围之内或者之外受限的元素 |
| :repuired、optional | 根据是否允许:required属性选择input元素 |
五、伪元素选择器 Pseudo-elements
| 选择器 | 含义 |
|---|---|
| ::before | 在元素内容前面添加内容 |
| ::after | 在元素内容后面添加内容 |
| ::first-line | 匹配文本块的首行 |
| ::first-letter | 选择文本块的首字母 |
| :nth-child | 选择指定索引处的子元素。父元素下的第n个子元素 |
| :nth-child(odd) | 奇数子元素(同nth-child(2n-1)) |
| :nth-child(even) | 偶数子元素(同nth-child(2n)) |
| :first-child | 选择父元素下的第一个子元素 |
| :last-child | 选择父元素下的最后一个子元素 |
| :only-child | 选择父元素下唯一的子元素 |
| :only-of-type | 选择父元素下指定类型的唯一子元素 |
| :root | 选择文档的根目录,返回html |
六、多重选择器 Multiple Selectors
在html中,我们有时会对同一个标签赋予多个class名称,
如:
<div class="one two"></div>
而在CSS里面则可能同时选择多个class,例如
.one.two {
}
中间没有空格。这种就匹配上述<div class=”one two”></div>的同一个标签赋予多个class名称的样式
.one .two {
}
中间有空格。这种就是要在one类里面的two类才会被匹配到
.one,
.two {
}
中间是逗号,这种就是one类和two类都会匹配该样式