在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素。
"CSS" 列指示该属性是在哪个 CSS 版本中定义的。(CSS1、CSS2 还是 CSS3。)
1.基本选择器(符)
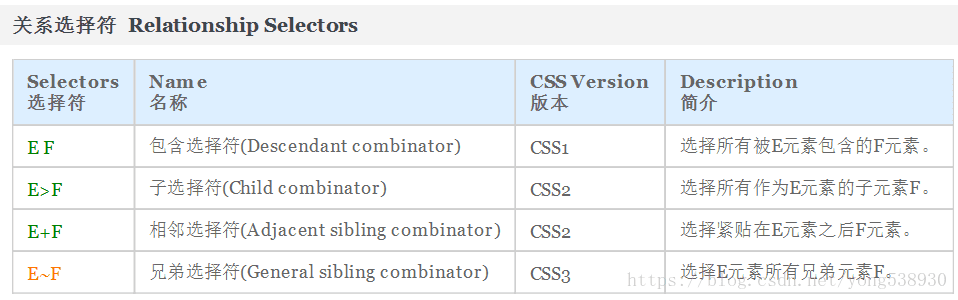
2.组合选择器(符)
3.属性选择器(符)
4.伪类选择器(符)
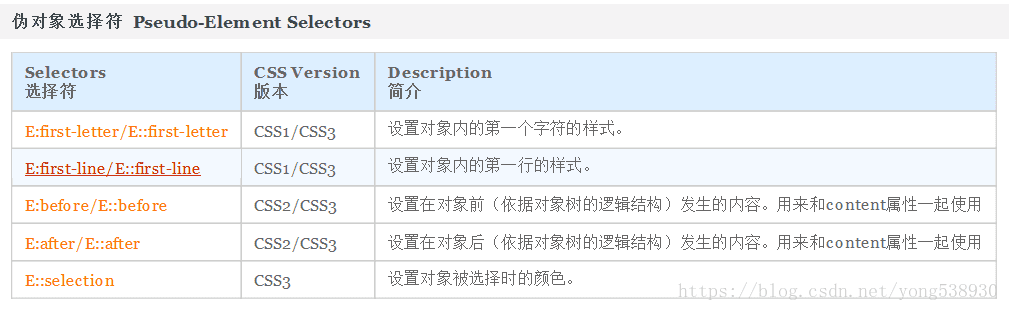
5.伪元素(伪对象)选择器(符)
6.用户界面选择器(符)
E:checked--匹配所有用户界面(form表单)中处于选中状态的元素E
E:enabled--匹配所有用户界面(form表单)中处于可用状态的E元素
E:disabled--匹配所有用户界面(form表单)中处于不可用状态的E元素
E::selection--匹配E元素中被用户选中或处于高亮状态的部分
7.结构性选择器(符)
:root{}
:根选择器用匹配文档的根元素。
在HTML中根元素始终是HTML元素。
css使用变量
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
:root
{
--w:200px;
--h:200px;
--color:red;
}
div{
width: var(--w);
height: var(--h);
color: var(--color);
}
</style>
</head>
<body>
<div>aaaa</div>
</body>
</html>
以上是就出现了一个字体为红,宽高为200px的盒子。
层叠和冲突
当样式发生冲突,以后读为准。
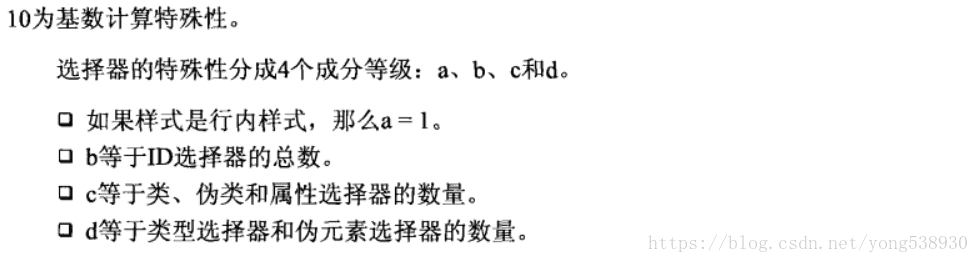
选择器的组合有很多种,当样式发生冲突就产生了优先级。