QQ:3020889729 小蔡
何为标签选择器
css基础选择器包含:标签,id,类,通配符选择器。
标签选择器,作为一种选择器,起到对所有标签都进行一种相同的样式配置——并且,顾名思义,该选择器的名字就是各个标签。
标签选择器的选择器名字
html包含的所有标签都可以作为选择器名字。
标签选择器的作用范围
引用了·css的html文件中,该标签的作用范围都是该选择器的范围。
标签选择器的基本格式
格式:便签名(选择器名)+空格+{样式内容}
标签选择器的使用
css代码:
/* 标签选择器 */
/*实现p标签的字体颜色,行高,背景颜色*/
p {
color:red;
background-color: black;
line-height: 40px;
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>标签选择器</title>
<link rel="stylesheet" href="./演示css.css"><!-- 链接css文件 -->
</head>
<body>
<p>我是标签内容</p>
</body>
</html>
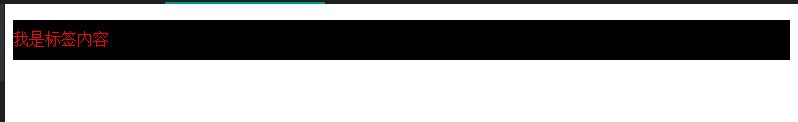
效果:实现p标签的字体颜色,行高,背景颜色-黑色