Vue_CLI :脚手架工具,借助WebPack用于快速构建标准vue项目。
其作用是用配置好的模板迅速搭建起一个项目工程,省去自己手动配置webpack配置文件的内容,快速上手工程级别的项目开发,降低入门门槛

vue cli 升级到3后,package的名字从 vue-cli 改为了 @vue/cli,装了旧版本的,建议把旧版本的卸载了,再安装新版本。
卸载指令如下:
npm uninstall vue-cli -g
or
yarn global remove vue-cli
node版本要求
需要是8.9或者以上(建议是8.11.0+)
安装命令
npm install -g @vue/cli
or
yarn global add @vue/cli
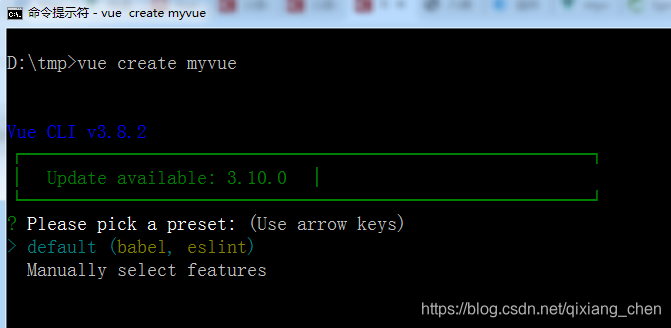
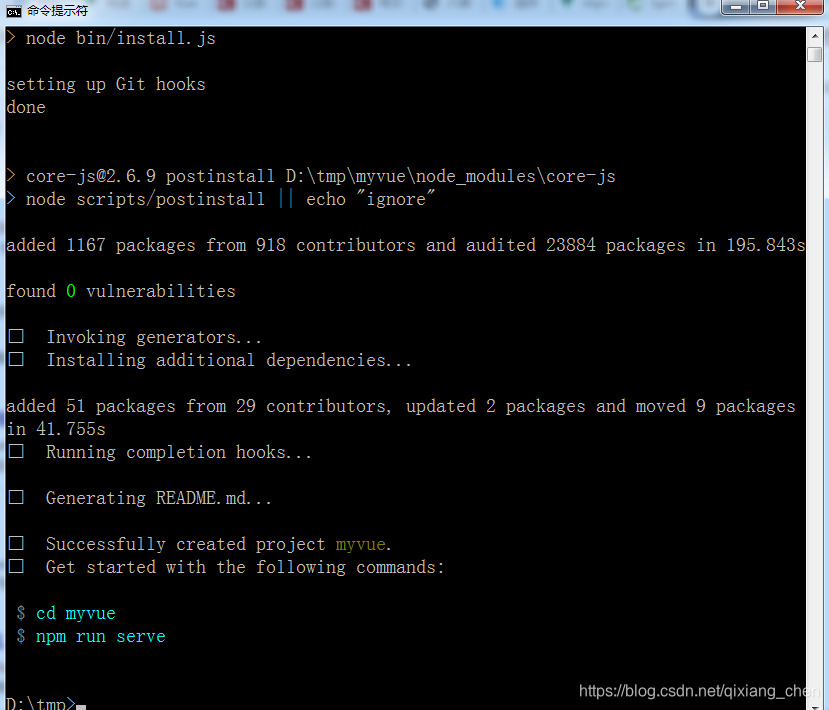
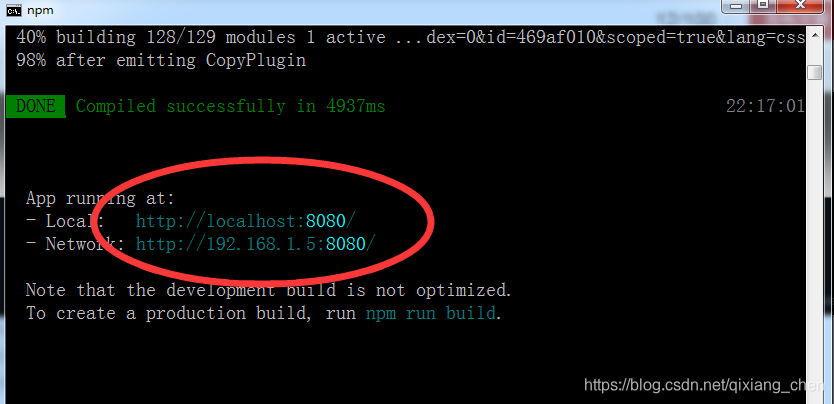
使用命令行创建VUE前端项目





添加依赖
vue add router
vue add vuex
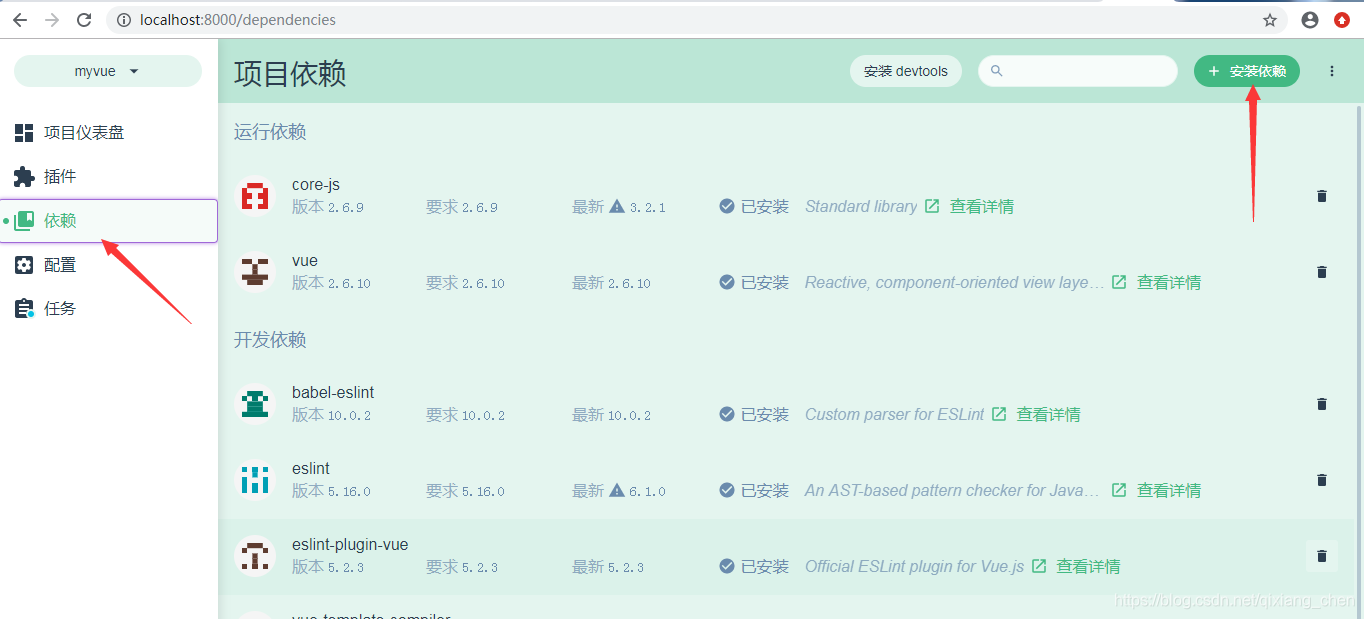
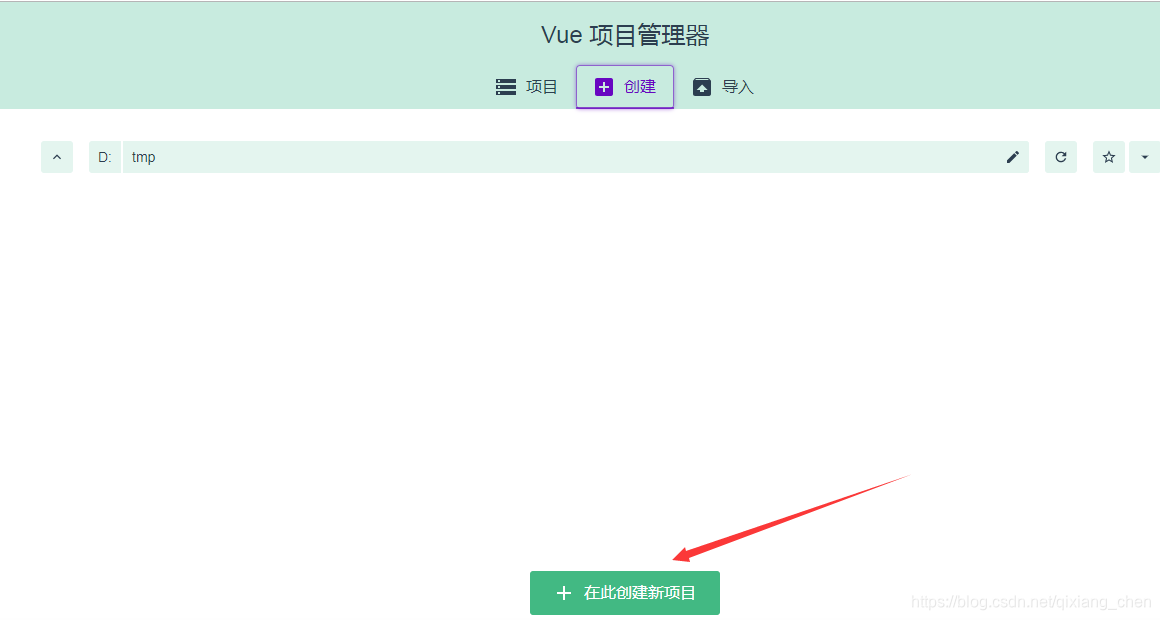
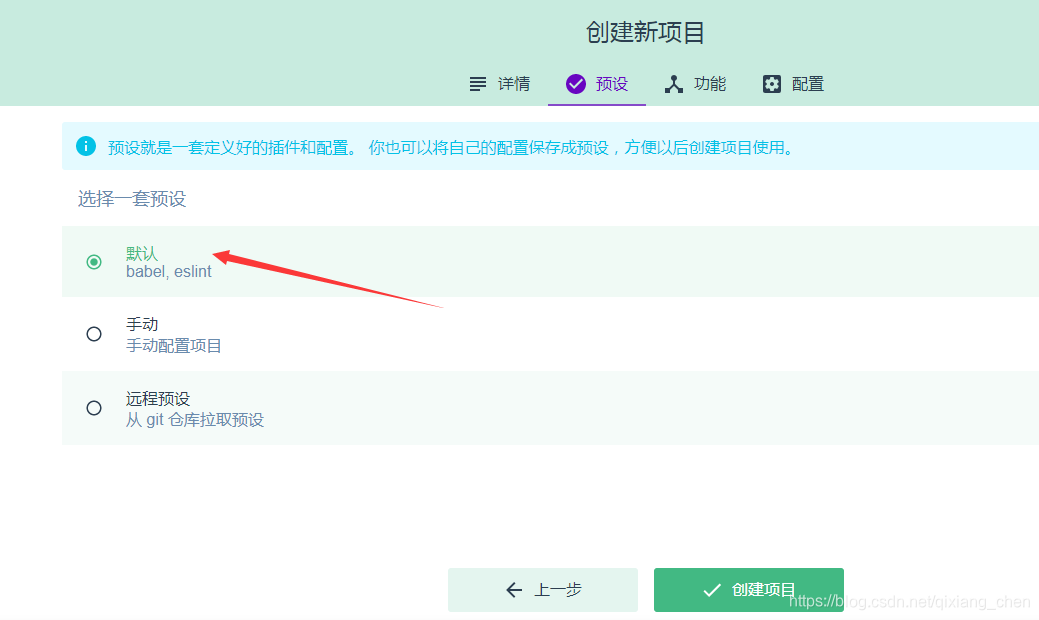
使用图形界面创建VUE前端工程







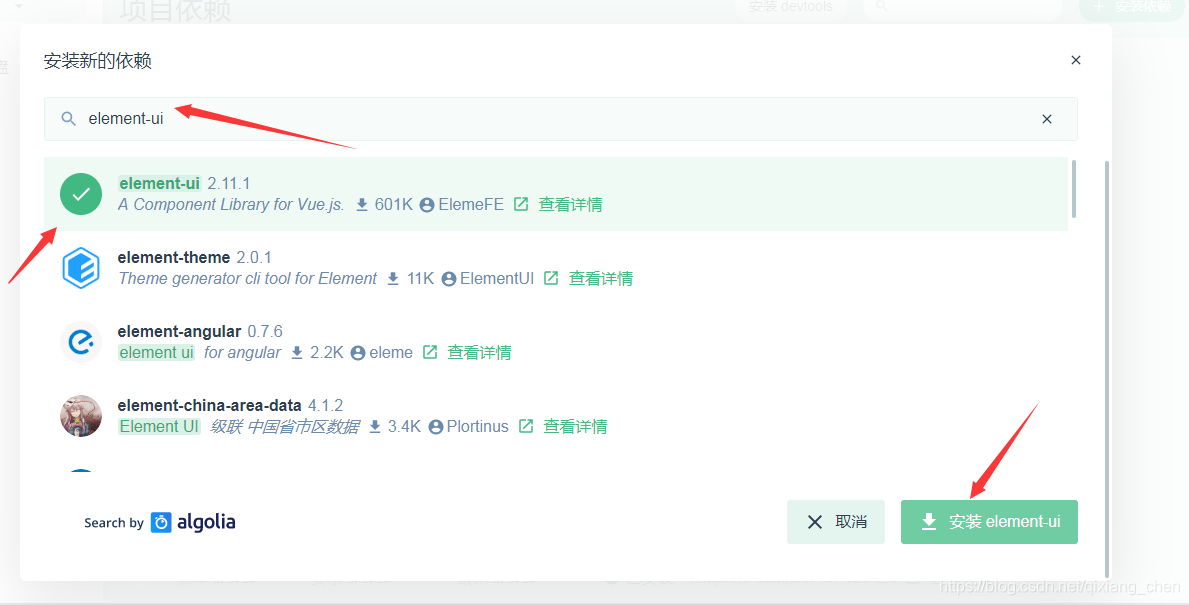
添加依赖