平时写代码的过程中,总会引用别人写好的一些包,那么我们自己如何发布自己的模块或者包到npm中呢?
步骤1:
打开npm的官网(https://www.npmjs.com/),然后注册账号。
步骤2:
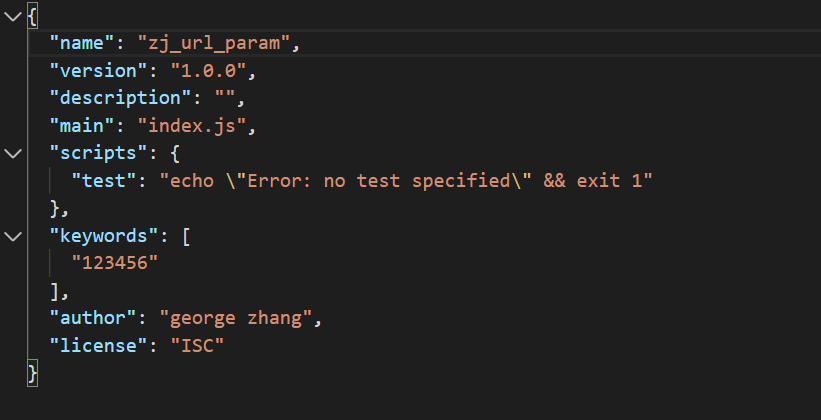
新建一个文件夹,然后终端打开执行npm init (vue的脚手架中,执行vue create xxx 默认已经生成了package.json) , 然后一步步执行,生成package.json 。
例:

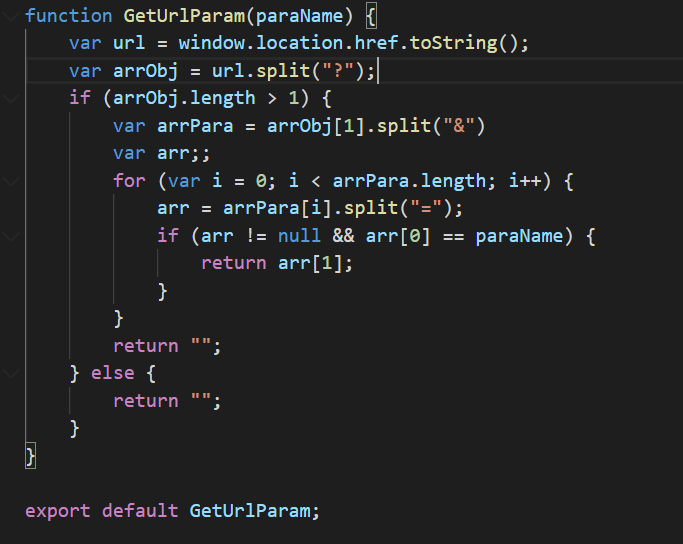
接下来,完成自己写的模块,例如index.js 。
例:

步骤3:
好了,至此就可以准备发布了。
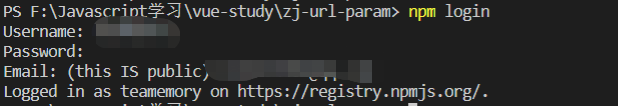
先执行npm login 然后依次输入账号密码邮箱。成功登陆如下

登陆以后,执行npm publish 即可完成发布!
注意:包或者模块一定要不能重复或者相似,否则无法发布成功!