定义域和值域都是离散特征。
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>D3</title>
</head>
<body style="background-color: #ffffff;">
</body>
<script src="d3.v3.min.js" charset="UTF-8"></script>
<script>
var ordinal = d3.scale.ordinal()
.domain([1, 2, 3, 4, 5])
.range([10, 20, 30, 40, 50]);
console.log(ordinal(3));
console.log(ordinal(5));
ordinal = d3.scale.ordinal()
.domain([1, 2, 3, 4, 5])
.rangePoints([0, 100]);
console.log(ordinal.range());
console.log(ordinal(3));
console.log(ordinal(5));
var bands = d3.scale.ordinal()
.domain([1, 2, 3, 4, 5])
.rangeBands([0, 100]);
console.log(bands.range());
console.log(bands.rangeBand());
var width = 600;
var height = 600;
var dataset = d3.range(5);
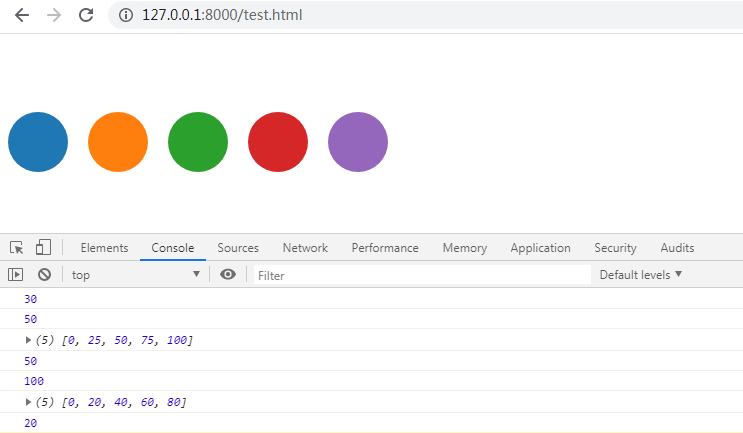
var color = d3.scale.category10();
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
var circle = svg.selectAll("circle")
.data(dataset)
.enter()
.append("circle")
.attr("cx", function(d, i) {
return 30 + i * 80;
})
.attr("cy", 100)
.attr("r", 30)
.attr("fill", function(d, i) {
return color(i);
})
</script>