compile 'com.android.support:design:26.+'
1、先看下XML文件——activity_main2.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
tools:context="com.example.tablayoutpractice.practice.Main2Activity">
<android.support.design.widget.TabLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/id_tablayout">
</android.support.design.widget.TabLayout>
<android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:id="@+id/id_viewpager">
</android.support.v4.view.ViewPager>
</LinearLayout>
2、然后Activity文件——Main2Activity.java
package com.example.tablayoutpractice.practice;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.example.tablayoutpractice.R;
import com.example.tablayoutpractice.practice.fragment.FragmentOne;
import com.example.tablayoutpractice.practice.fragment.FragmentThree;
import com.example.tablayoutpractice.practice.fragment.FragmentTwo;
import java.util.ArrayList;
import java.util.List;
public class Main2Activity extends FragmentActivity {
private ViewPager mViewPager;
private TabLayout mTabLayout;
private SimpleFragmentAdapter mSimpleFragmentAdapter;
private List<Fragment> list;
private List<Bean> tabTitle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
initViews();
initDatas();
}
private void initDatas() {
list.add(new FragmentOne());
list.add(new FragmentTwo());
list.add(new FragmentThree());
tabTitle.add(new Bean("fighting", R.drawable.b));
tabTitle.add(new Bean("missyou", R.drawable.c));
tabTitle.add(new Bean("sunshine", R.drawable.e));
mSimpleFragmentAdapter = new
SimpleFragmentAdapter(getSupportFragmentManager(), this, list, tabTitle);
mViewPager.setAdapter(mSimpleFragmentAdapter);
/**
* 设置TabLayout的模式
* TabLayout具有两个模式
* TabLayout.MODE_FIXED 这个也是默认的模式,tab平分屏幕宽度
* TabLayout.MODE_SCROLLABLE 意思为可滚动的,每个tab具有固定的宽度,
* 当屏幕容不下时可以左右滑动选择页面
**/
mTabLayout.setTabMode(TabLayout.MODE_FIXED);
mTabLayout.setupWithViewPager(mViewPager);
for (int i = 0; i < mTabLayout.getTabCount(); i++) {
TabLayout.Tab tab = mTabLayout.getTabAt(i);
tab.setCustomView(mSimpleFragmentAdapter.getTabView(i));
}
}
private void initViews() {
list = new ArrayList<Fragment>();
tabTitle = new ArrayList<Bean>();
mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
mTabLayout = (TabLayout) findViewById(R.id.id_tablayout);
}
}
3、Bean.java
package com.example.tablayoutpractice.practice;
/**
* Created by xiaobaiyang on 2018/4/12.
*/
public class Bean {
private String title;
private int icon;
public Bean(String title, int icon) {
this.title = title;
this.icon = icon;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public int getIcon() {
return icon;
}
public void setIcon(int icon) {
this.icon = icon;
}
}
SimpleFragmentAdapter.java
package com.example.tablayoutpractice.practice;
import android.content.Context;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.tablayoutpractice.R;
import java.util.List;
/**
* Created by xiaobaiyang on 2018/4/12.
*/
public class SimpleFragmentAdapter extends FragmentPagerAdapter {
private Context context;
private List<Fragment> fragments;
private List<Bean> beanList;
public SimpleFragmentAdapter(FragmentManager fm,
Context context, List<Fragment> fragments, List<Bean> beanList) {
super(fm);
this.context = context;
this.fragments = fragments;
this.beanList = beanList;
}
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public int getCount() {
return fragments.size();
}
public View getTabView(int position) {
View view = LayoutInflater.from(context).inflate(R.layout.tab_item, null);
TextView textView = (TextView) view.findViewById(R.id.textView);
ImageView imageView = (ImageView) view.findViewById(R.id.imageView);
Bean bean = beanList.get(position);
textView.setText(bean.getTitle());
imageView.setImageResource(bean.getIcon());
return view;
}
}
因为其他两个碎片和FragmentOne大同小异,所以只把FragmentOne贴出
FragmentOne.java
package com.example.tablayoutpractice.practice.fragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.example.tablayoutpractice.R;
/**
* Created by xiaobaiyang on 2018/4/12.
*/
public class FragmentOne extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater,
@Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_one, container, false);
}
}
fragment_one.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/image_one"
android:scaleType="centerCrop"/>
</LinearLayout>
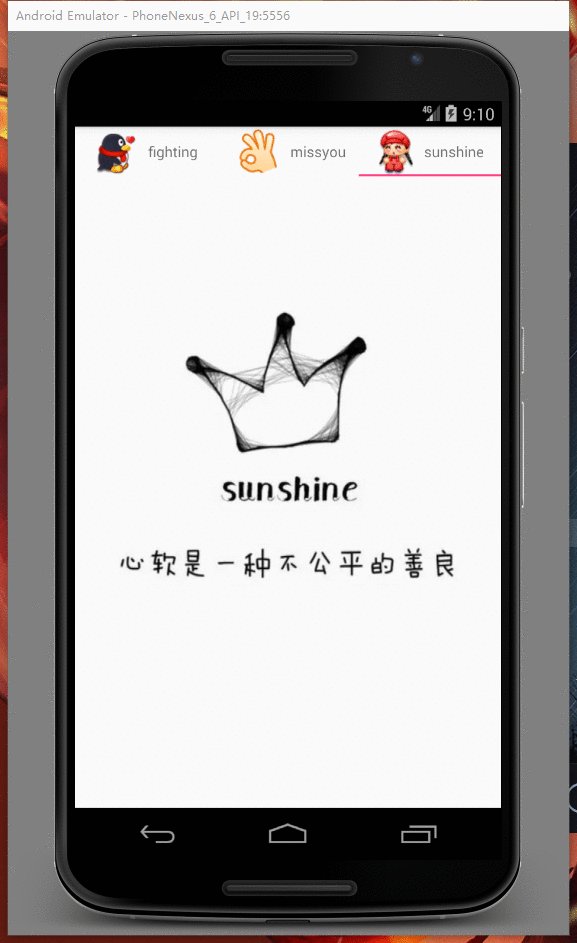
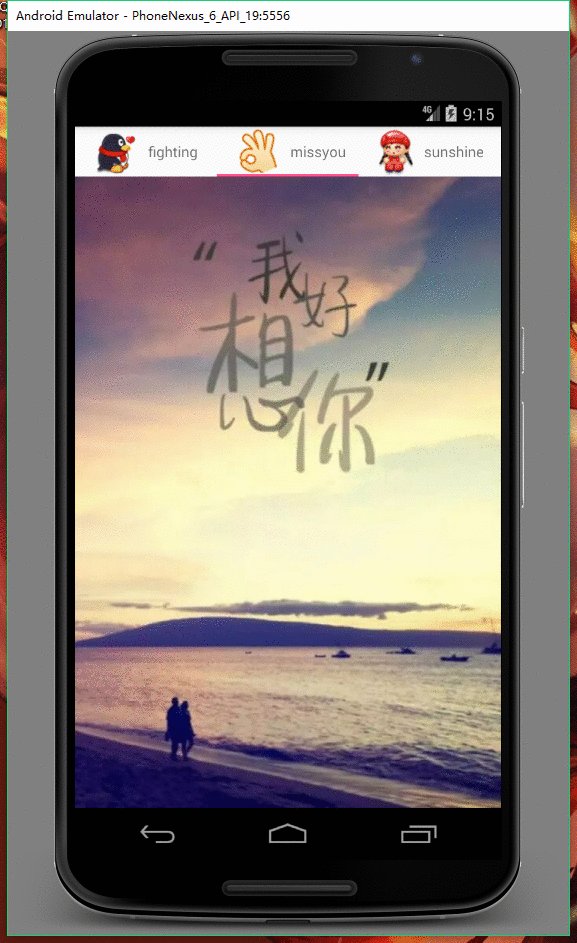
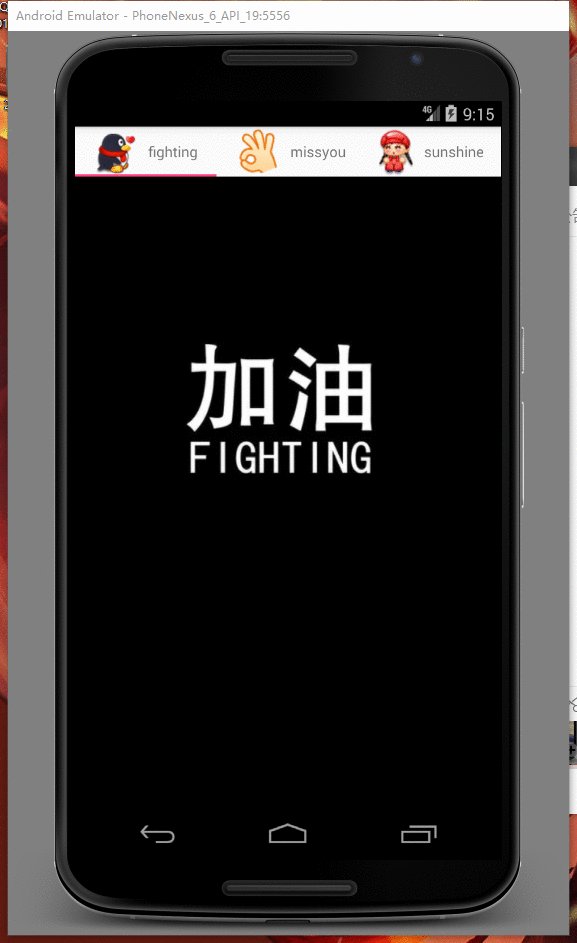
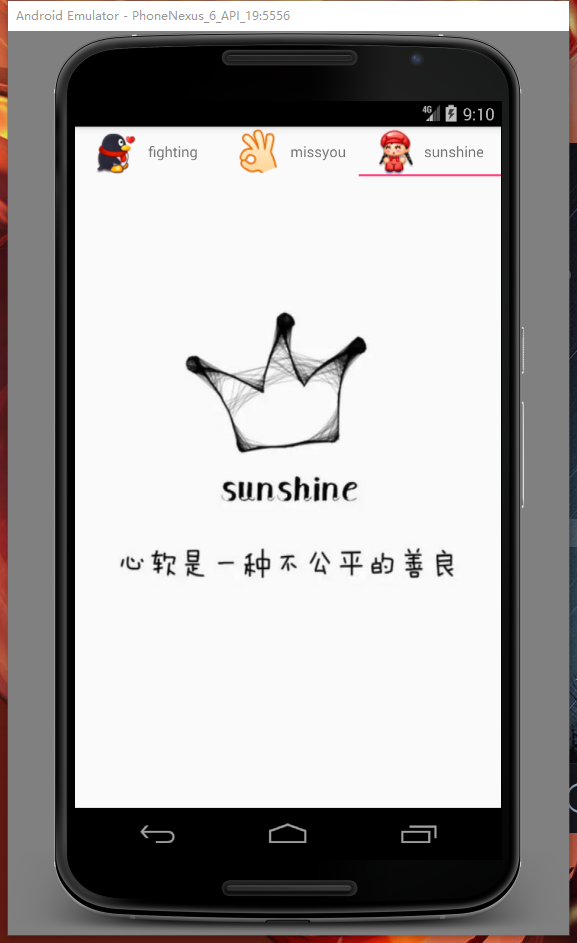
运行效果图: