首先全局安装create-react-app
# 全局安装
npm install -g create-react-app
# 构建一个my-app的项目
npx create-react-app my-app
cd my-app
# 启动编译当前的React项目,并自动打开 http://localhost:3000/
npm start
将项目进行打包编译
yarn build
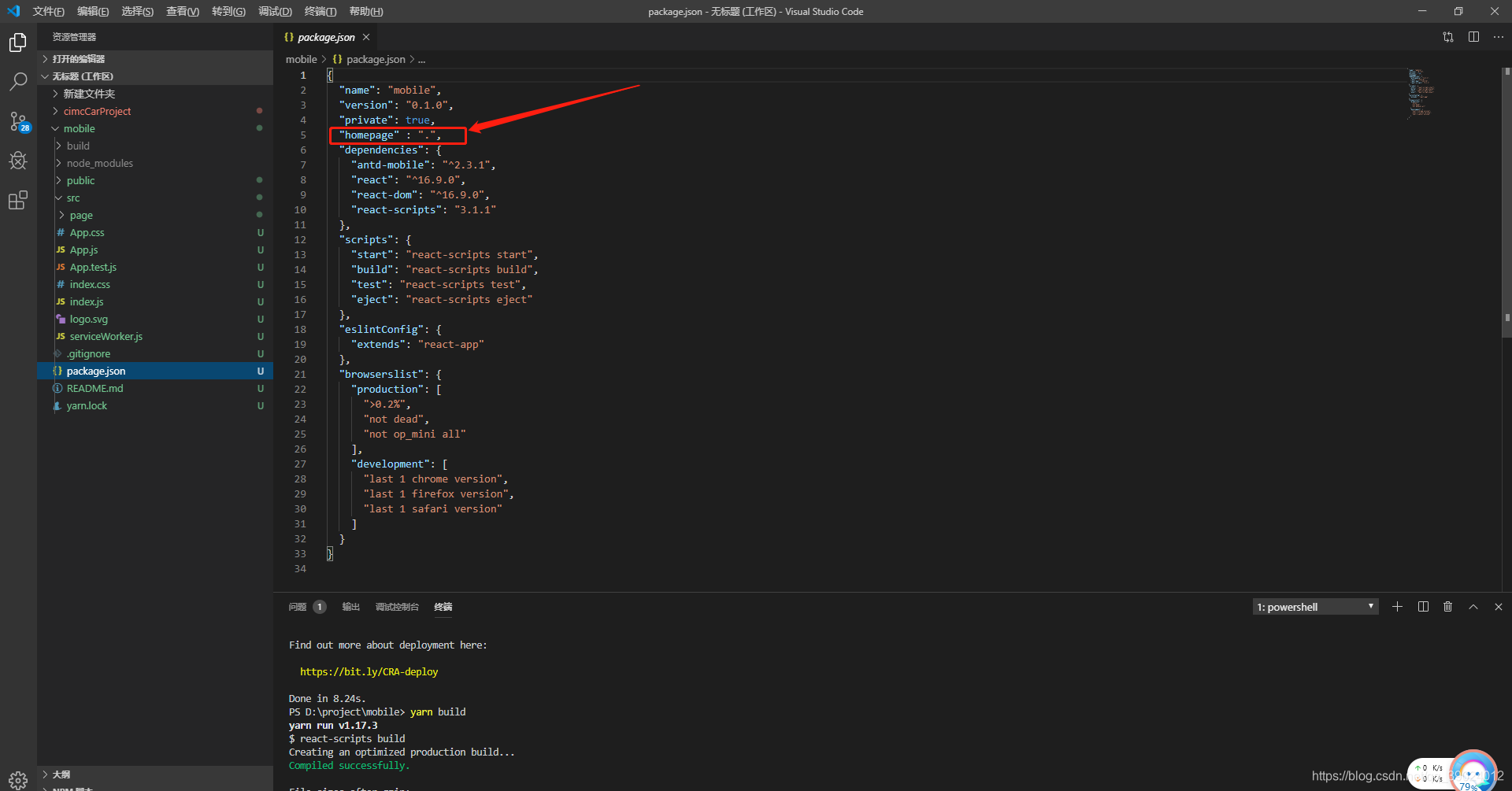
打包编译之后,拿到编译后的build文件夹,我们可以把这个文件夹拉出来,放到Hbuilder编辑器里面运行该文件夹的index.html页面,因为Hbuilder编辑器中有自带的服务器,如果打开的话为空白页面,也许是根路径配置错误,解决方法为打开原项目,打开package.json文件,修改添加homepage配置

配置完了之后重新打包编译,执行yarn build,然后重新打开编译后的index,如果正常显示那就继续下一步.
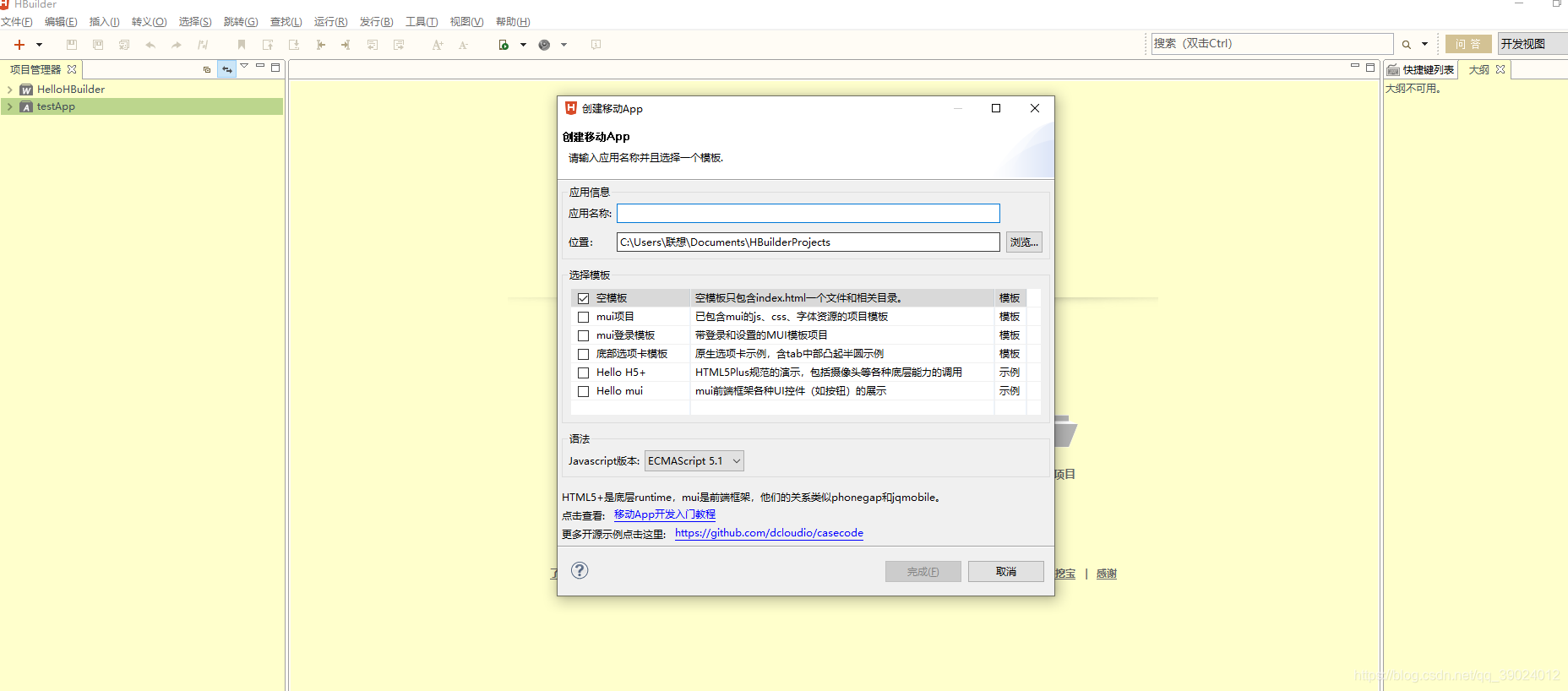
打开Hbuilder编辑器 文件 > 新建 > 移动app > 选择空模板就行了

创建完移动app之后,然后把之前打包编译过的build文件夹里面的文件全部放入这个移动app文件夹,(如果有些自带的空文件夹不需要,可以把他里面的一些空文件夹删除)
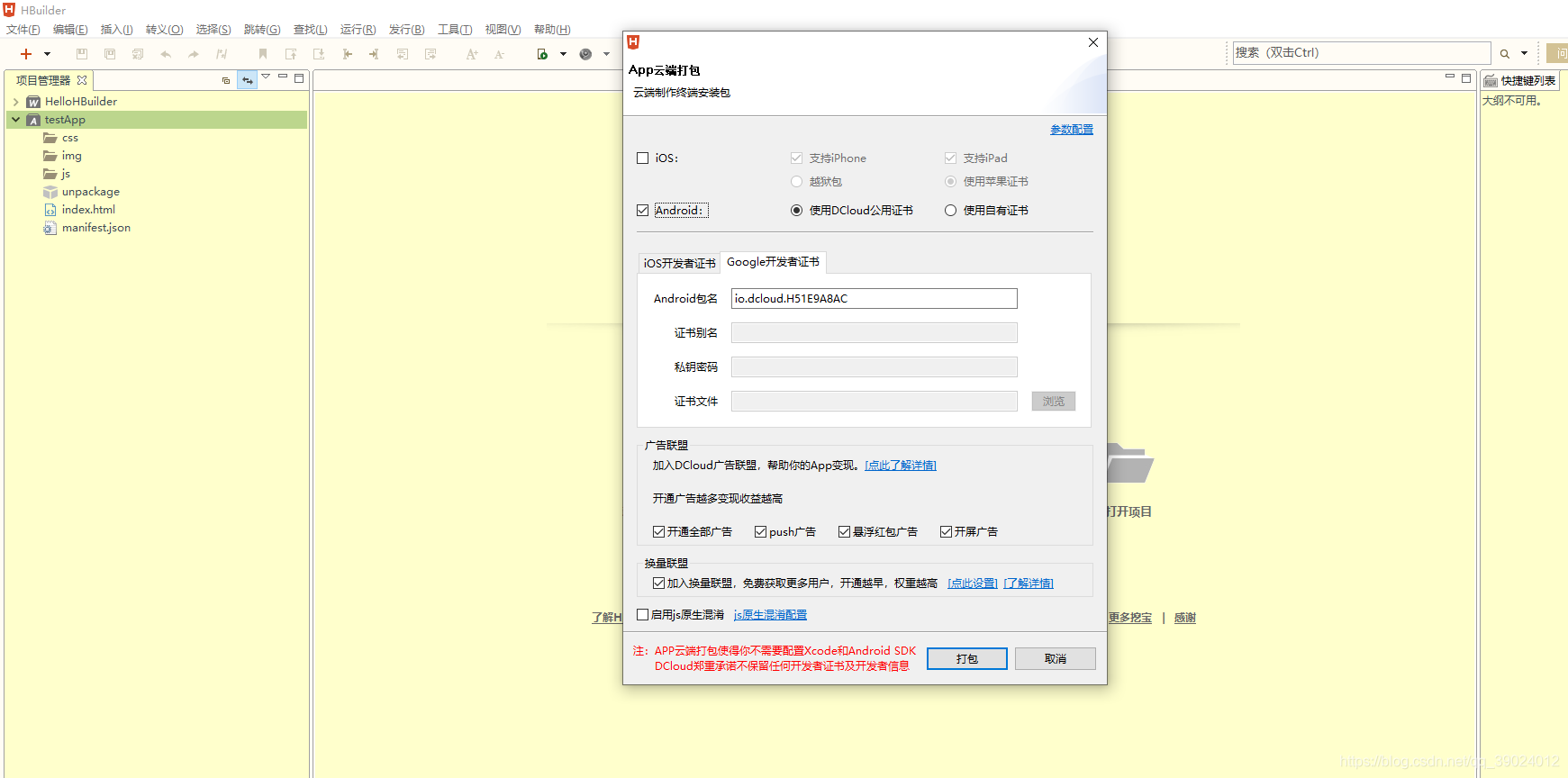
准备就绪了之后,然后选中这个移动app项目,点击Hbuilder编辑器上面菜单的 发行 > 云打包-打包原生安装包

选择安卓,然后点击打包,(如果出现打包按钮为禁用,灰色的状态,那应该就是manifest.json文件没有配置好,按照提示配置即可)
点击上面图片打包之后,Hbuilder会在云端生成一个apk文件,等系统生成完了之后,直接下载生成完之后的apk文件,然后安装到安卓手机上即可.
