参考文章:html打包成APP,h5打包成apk,浅显易懂!
HbuilderX 下载地址:HbuilderX 下载地址
打包步骤
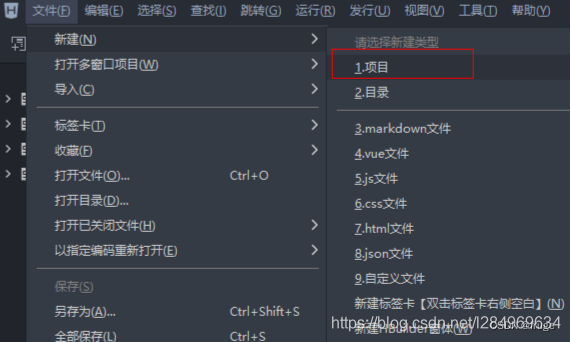
1.使用hbuilder,创建项目

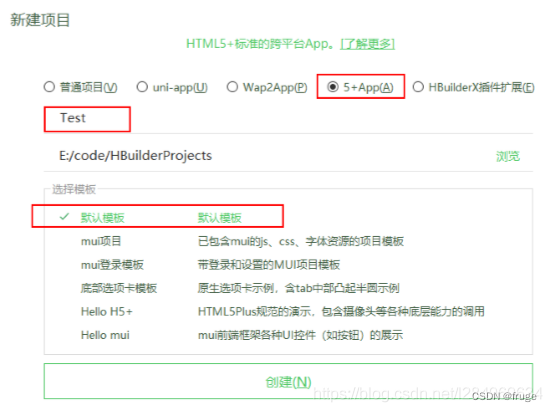
2.选择app类型

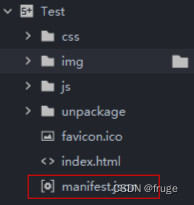
3.创建好项目后,除了manifest.json,其它文件可以全删,然后把自己的H5项目文件全 部复制过来。

4.生成图标(按照图中标注的步骤操作),
基础配置那块获取AppID一定要记得登录哦!(没有账号密码的自行注册,免费的)

点击自动生成图标后,下面的Android图标配置项会自动填充哦上哦
5.模块配置 把不需要的模块全去掉,否则会申请不必要的权限

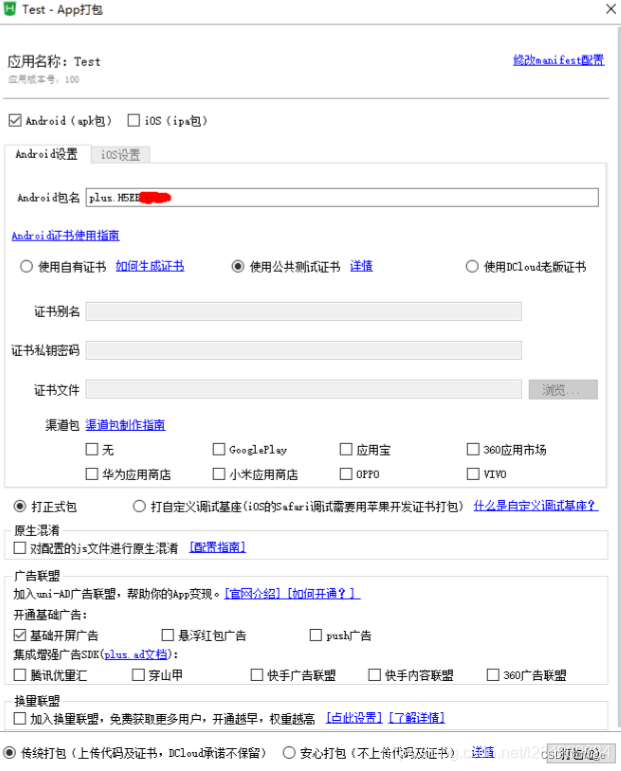
6.打包apk


根据需要自行选择,如果仅是测试,上面的配置就行了。
打包完成如下图:点击下载地址,就可以了

最后,我们把它下载下来,安装到模拟器中试试看

功能实现~