项目需求:
使用uniapp打包的项目,每次修改代码,都需要重新发布新版本,客户端检测更新,进行APP更新安装操作。
因客户需求,需要在H5更新后,APP代码也自动更新,且不需要重新下载APP。
所以这里使用5+APP 打包成网址包
1、正常使用uniapp,或者vue开发项目。完成后发布到H5
2、创建5+app项目。把启动页和LOGO图放入项目中,只保留以下文件

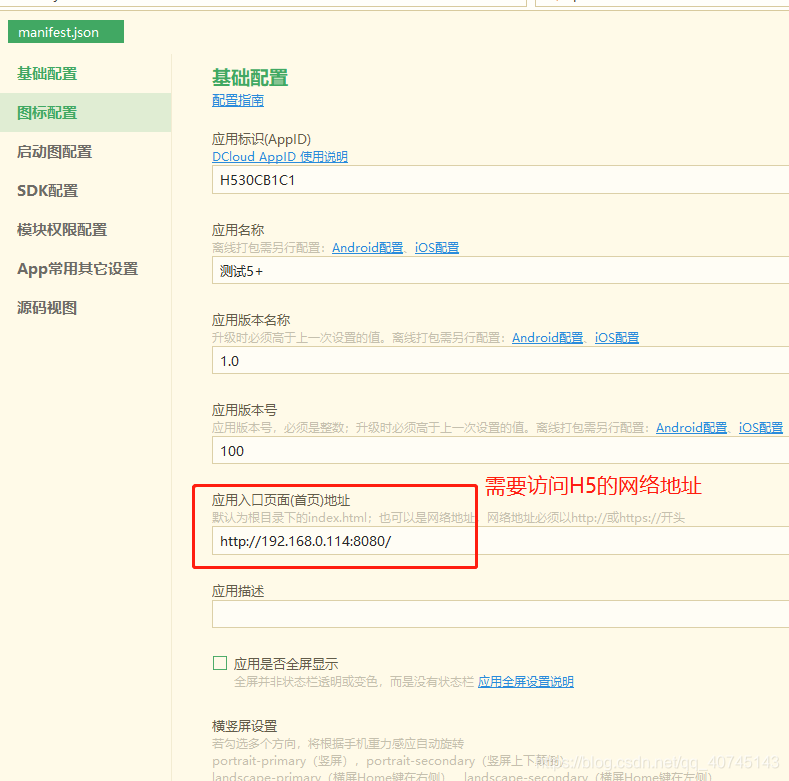
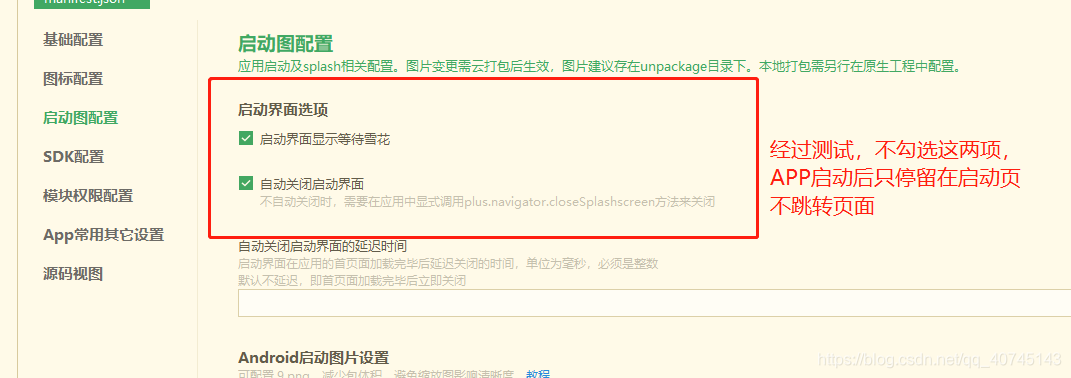
3、修改manifest.json,图标和启动图,正常设置。这里需要注意一下启动图配置


4、关于如何处理状态栏背景色的问题
//可以在app.vue 中统一配置,白色底,黑色字,页面有独立的状态栏样式,可将这段代码复制到该页面修改颜色。
onLaunch: function() {
if(window.plus){
plus.navigator.setStatusBarBackground("#fff");
plus.navigator.setStatusBarStyle('dark');
}else{
document.addEventListener("plusready",function(){
plus.navigator.setStatusBarBackground("#fff");
plus.navigator.setStatusBarStyle('dark');
},false);
}
},
5、配置完成直接打包。
5+app的弊端。
uniapp的一些系统API在H5端不兼容。需自行调用5+API