由于h5应用开发不是本例重点,因此直接提供一个最简单的h5应用代码,此应用使用vue-cli框架开发
此h5应用叫vue1,用webstrom打开vue1,进行npm install安装引用
vue1代码可从百度网盘下载:链接: https://pan.baidu.com/s/1eSq71IU 密码: 1spk
PS:此套代码npm install时会报错

可以运行以下命令解决:
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
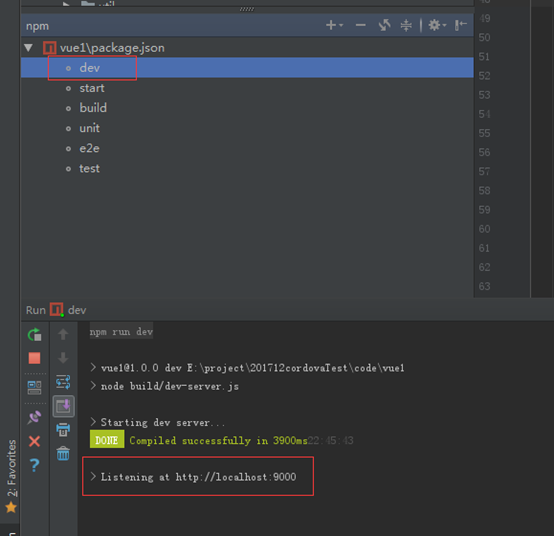
然后run dev测试开发环境
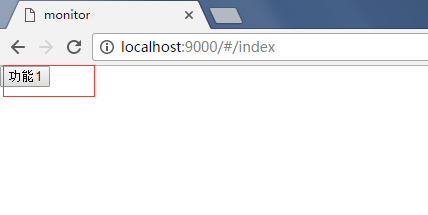
看到> Listening at http://localhost:9000说明成功,然后在浏览器访问http://localhost:9000

看到这样子说明,这样vue程序是正常的,然后准备用cordova打包成apk

首先打包vue应用

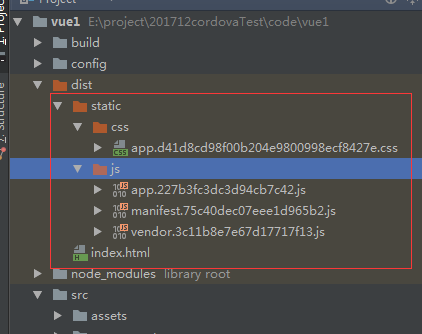
打包输出的文件,dist文件夹下都是

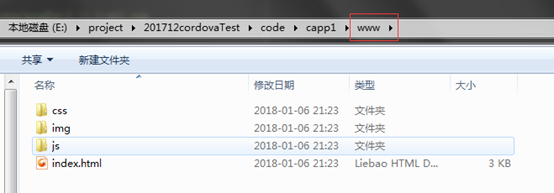
然后重新回到capp1,capp1有www目录

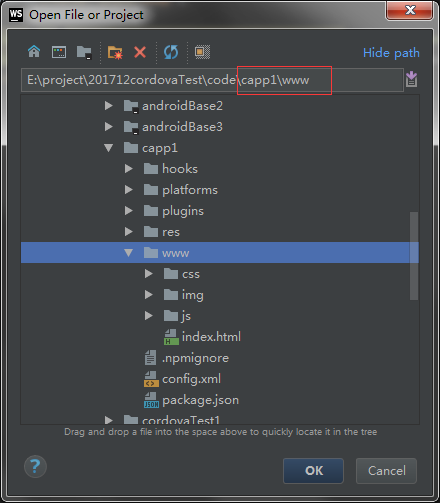
再打开一个webstrom(此webstrom命名为www),打开的目录就是这个www文件夹
PS:以下还会打开多个webstrom和as,以防搞混每个都有单独命名,注意不要搞错

打开后,首先把www已有的文件除了index.html都删掉

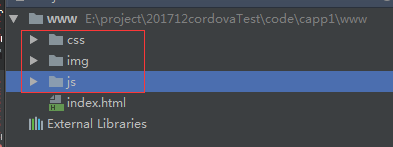
删完后的样子

把vue1打包的文件,除了index.html文件外,都拷到www文件夹下
拷完后效果

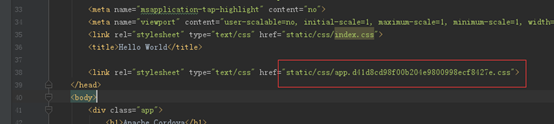
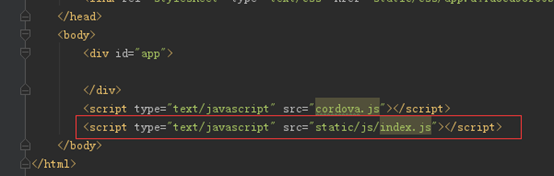
然后打开index.html,进行几项修改
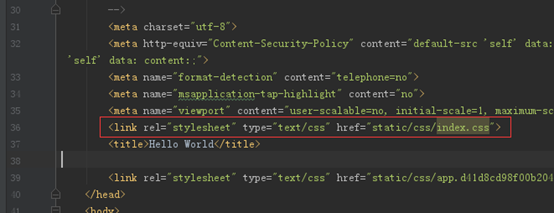
首先在head部分添加引用个css文件(就是刚才拷的打包后文件,注意这些文件名都有一串随机文字)


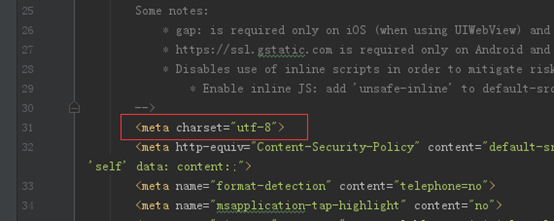
在meta加上<meta charset="utf-8">
PS:否则中文会乱码

这个css文件引用删掉

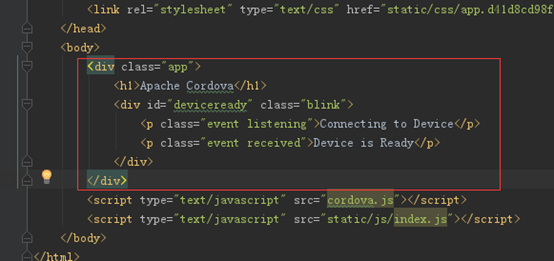
把这个div删掉

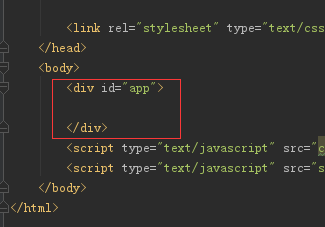
添加个div,id叫app

删掉此js文件引用

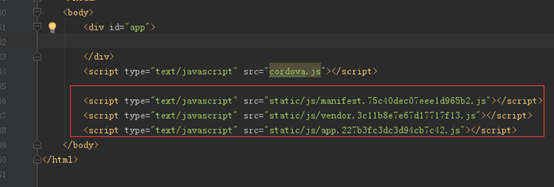
添加以下几个js文件引用

到此index.html编辑结束
PS:以上所有的www文件夹的文件修改,都是为了把h5程序(也就是vue1)拷到cordova的目录,作为cordova打包apk的文件
PS:www目录原来的文件是cordova自带的h5应用的demo,可作为参考
PS:www目录的index.html文件不覆盖而是在原来的基础上改,是因为这个用于cordova的页面跟一般的html页面格式与配置有不同
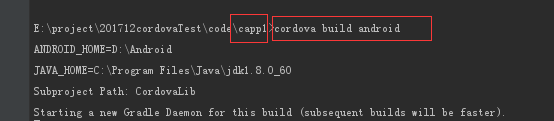
然后开始cordova打包apk,命令行进入capp1的目录,运行命令cordova build android

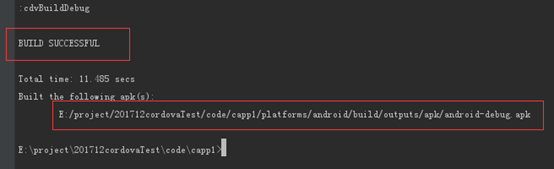
成功后的样子,可以看到打包后的apk文件路径,此文件可以拷到手机安装并运行,如果只要打包apk就到此结束

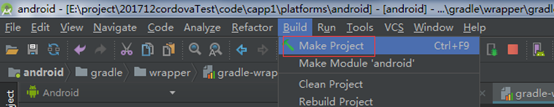
cordova打包的程序还能用as调试,回到capp1的as,build一下
PS:一定要手动build一次

然后插上手机,开始调试,可以看到跟vue1在浏览器打开一个样子

对于一般的cordova应用开发者,做到这里一般就可以,以下展示更复杂的开发场景