奉天承运,博主诏曰:
内容简介
如题,本章讲解如何在html中插入列表,表格,视频,音频,内联框架。
列表
列表主要分为3类:
①无序列表:每个列表项平级,默认前面有黑点
②有序列表:列表项前面标记有序数字
③定义列表:分为标题和列表项两部分
标签详解:
| 标签 | 说明 |
|---|---|
<ul> </ul> |
无序列表的首尾标签 |
<ol> </ol> |
有序列表的首尾标签 |
<li> </li> |
有序或者无序列表的标签项 |
<dl> </dl> |
定义列表的首尾标签 |
<dt> </dt> |
定义列表的标题标签 |
<dd> </dd> |
定义列表的标签项 |
操作练习:
我们分辨编写3段不同标签的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列表演示</title>
</head>
<body>
<!--下面是无序列表-->
<ul>
<li>今天是星期一</li>
<li>明天是星期二</li>
<li>后天是星期三</li>
</ul>
<!--下面是有序列表-->
<ol>
<li>今天是星期一</li>
<li>明天是星期二</li>
<li>后天是星期三</li>
</ol>
<!--下面是定义列表-->
<dl>
<dt>日期梳理</dt>
<dd>今天是星期一</dd>
<dd>明天是星期二</dd>
<dd>后天是星期三</dd>
</dl>
</body>
</html>右击桌面新建一个"txt"文档,将文件后缀改成"html",弹出对话框点击确定:


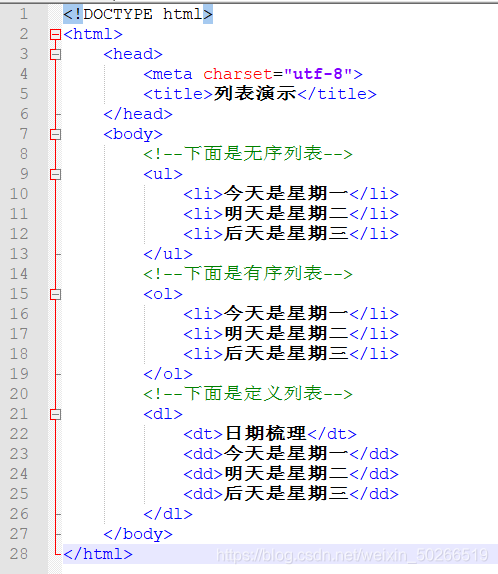
右击文件用“记事本”或者“notepad++”打开,将代码写入其中:

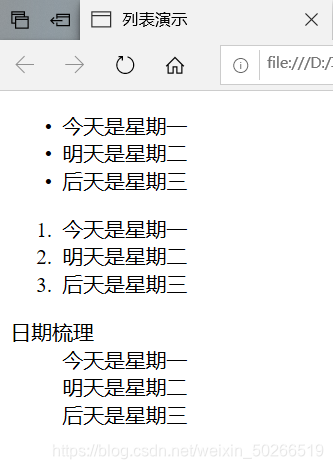
保存后运行效果如下:

表格
表格都是按行从左到右,从上到下,来编写代码,遇到合并单元格,从第一次编写到该单元格代码时开始跨行或者跨列。
标签详解:
| 标签 | 说明 |
|---|---|
<table> </table> |
表格的首尾标签 |
<tr> </tr> |
每行表格的首尾标签 |
<th> </th> |
表头单元格内容 |
<td> </td> |
普通单元格内容 |
border=" " |
单元格的边框厚度,加在表格不同级别的标签中 |
colspan=" " |
单元格跨列的数量 |
rowspan=" " |
单元格跨行的数量 |
操作练习
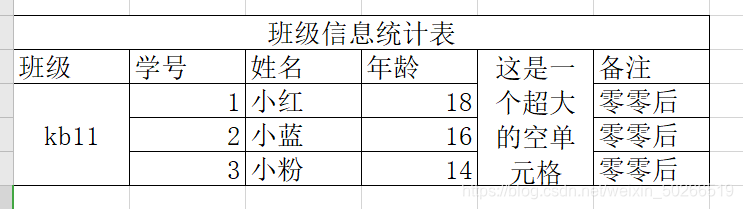
我们先随便在“excel”中编写一个表格:

然后按从左到右,从上到下的顺序把代码编写出来:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格演示</title>
</head>
<body>
<table align="ceter" width="1000px" height="100" border="1">
<tr>
<th colspan="7">班级信息统计表</th>
</tr>
<tr>
<th>班级</th>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th rowspan="4" colspan="2">这是一个超大的空单元格</th>
<th>备注</th>
</tr>
<tr>
<td rowspan="3">kb11</td>
<td>1</td>
<td>小红</td>
<td>18</td>
<td>零零后</td>
</tr>
<tr>
<td>2</td>
<td>小蓝</td>
<td>16</td>
<td>零零后</td>
</tr>
<tr>
<td>3</td>
<td>小粉</td>
<td>14</td>
<td>零零后</td>
</tr>
</table>
</body>
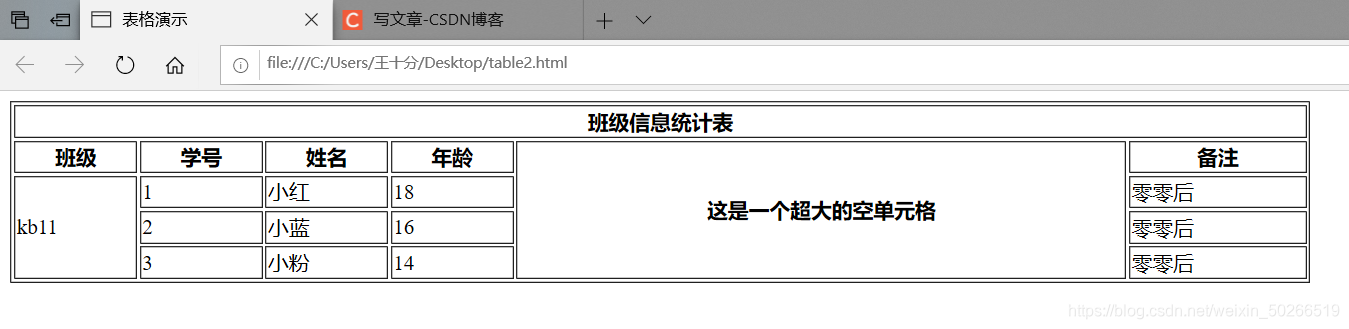
</html>将文档保存为“html”文件,运行后效果如下:

视频,音频
标签详解:
| 标签 | 说明 |
|---|---|
<video> </video> |
视频的首尾标签 |
<audio> </audio> |
音频的首尾标签 |
src=" " |
视频或音频的路径 |
controls |
提供播放、暂停和音量的控件 |
autoplay |
自动播放 |
loop="loop" |
循环播放 |
type=" " |
文件格式 |
操作练习
我们先准备一个视频文件:

然后在同级目录中新建“txt”文档编写一段代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>视频演示</title>
</head>
<body>
<video src="video.mp4" controls autoplay loop="loop"></video> </body>
</html>将文档保存为“html”文件,运行后效果如下:

音频文件只需要替换"video"为"audio"即可,此处不多做演示。可以自己动手试一试。
视频多源头播放代码:

比如有3种格式,将他们链接到同一个视频,只要任意一个视频路径有效,网页端就可以正常播放。代码如下:
<video controls>
<source src="video.webm" type="video/webm"/>
<source src="video.mp4" type="video/mp4"/>
<source src="video.avi" type="video/avi"/>内联框架
标签详解:
| 标签 | 说明 |
|---|---|
<iframe> </iframe> |
内联框架的首尾标签 |
<iframe> </iframe> |
引用页面地址 |
<name> </name> |
框架标识名 |
操作练习
我们一百度首页为例编写一段代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内联框架</title>
</head>
<body>
<iframe src="http://www.baidu.com" name="123" width="800px" height="400px">这里写什么都不会显示</iframe>
</body>
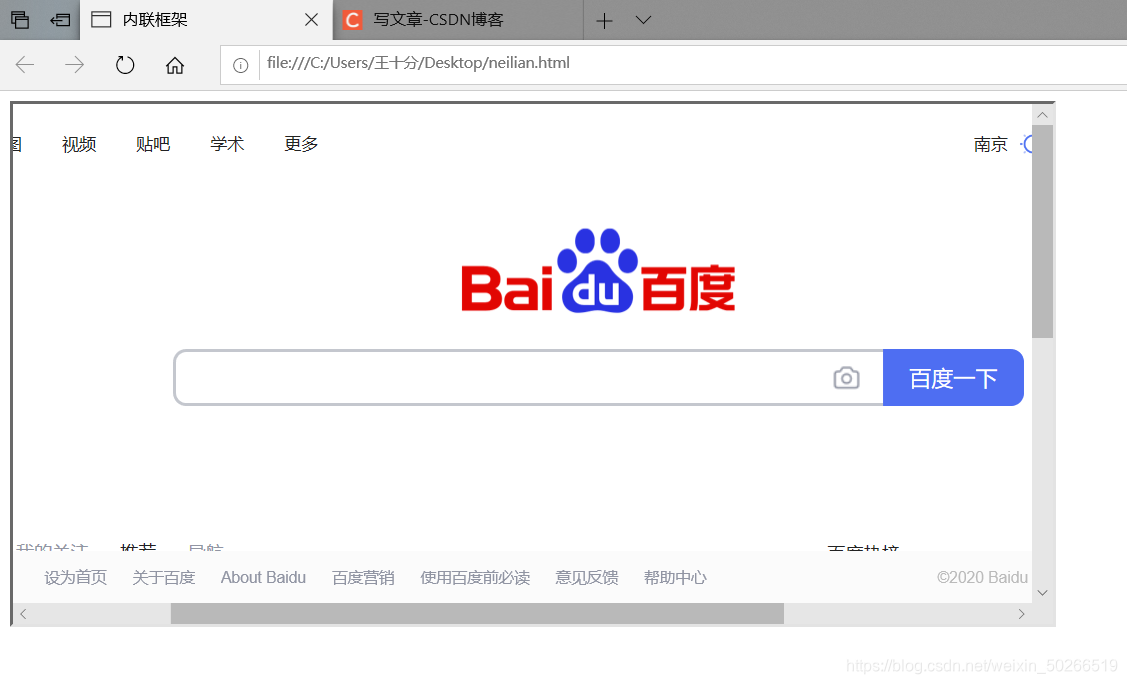
</html>将文档保存为“html”文件,运行后效果如下:

以上几种框架哪些是块标签,哪些是行内标签呢?是否可以组合使用呢?赶紧动手试一试吧!
钦此。