每天一个jquery插件-做图片书签
做图片书签
新年快乐,马上准备看春晚了,所以今天的笔记有点水,就是图片的书签效果,一个约定的效果
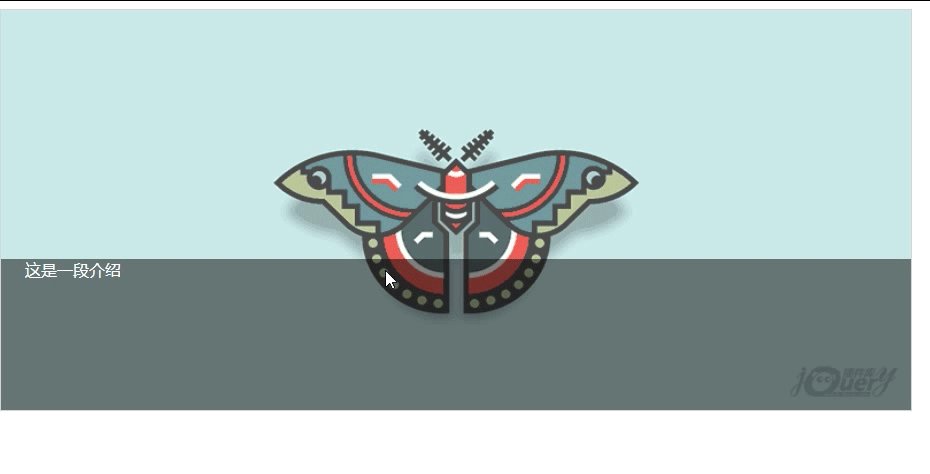
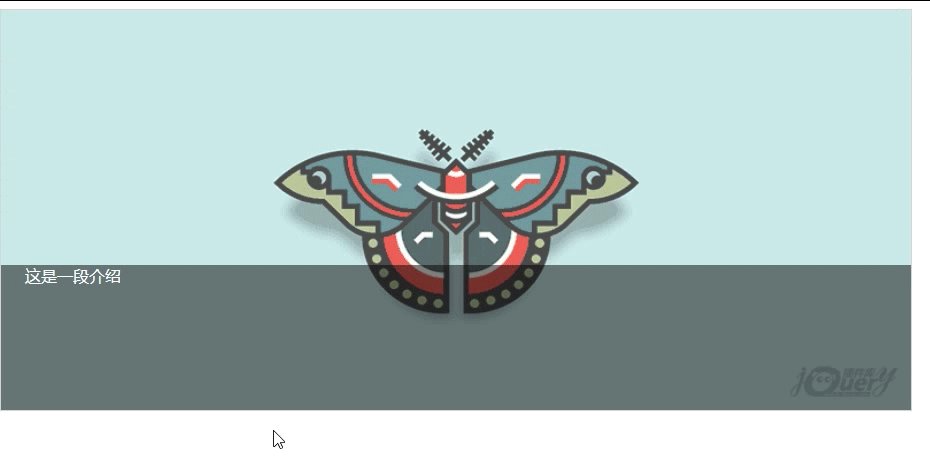
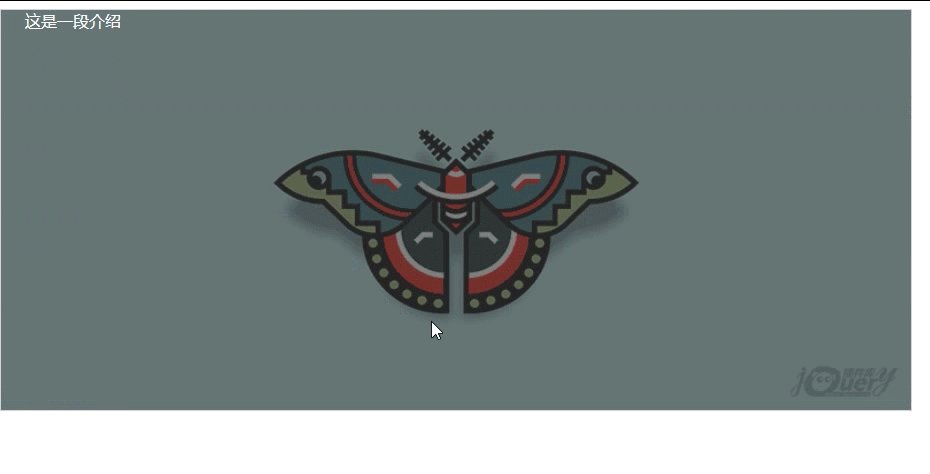
效果如下

代码部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>做图片书签</title>
<script src="js/jquery-3.4.1.min.js"></script>
<style>
*{
margin: 0px;
padding: 0px;
}
#div{
border: 1px solid lightgray;
width: 95%;
height: 400px;
margin: 20px auto;
}
.sqimg{
width: 100%;
height: 100%;
z-index: 2;
}
.sqdiv{
overflow: hidden;
position: relative;
}
.sqtxt{
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.5);
position: absolute;
z-index: 3;
top:100%;
color: white;
text-indent: 24px;
}
</style>
</head>
<body>
<div id="div" class="sqdiv">
<img src="img/1.png" class="sqimg"/>
<div class="sqtxt">这是一段介绍</div>
</div>
</body>
</html>
<script>
$(function(){
$(".sqdiv").mouseenter(function(){
var that = $(this);
that.children(".sqtxt").stop().animate({
"top":"0px"
},500)
})
$(".sqdiv").mouseleave(function(){
var that = $(this);
that.children(".sqtxt").stop().animate({
"top":"100%"
},500)
})
})
</script>
新年快乐!