每天一个jquery插件-动态的栅格
动态的栅格
今天看到一个特别喜欢的效果,叫做百叶窗照片墙,所以今天的笔记记得就是里面关键的部分,就是做一个里面栅格变化的功能,图片后面再加入,看看效果,不过暂时没有把动画放进来,所以感觉目前做的有点辣眼睛
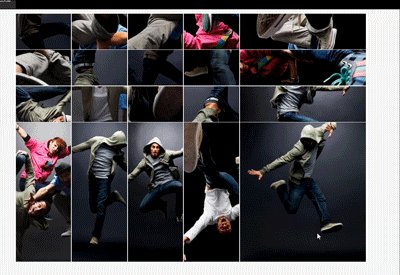
目标如下

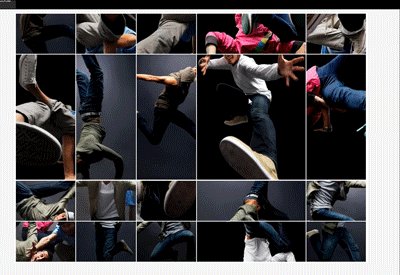
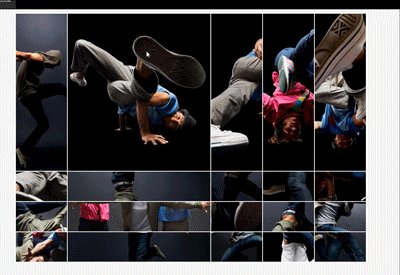
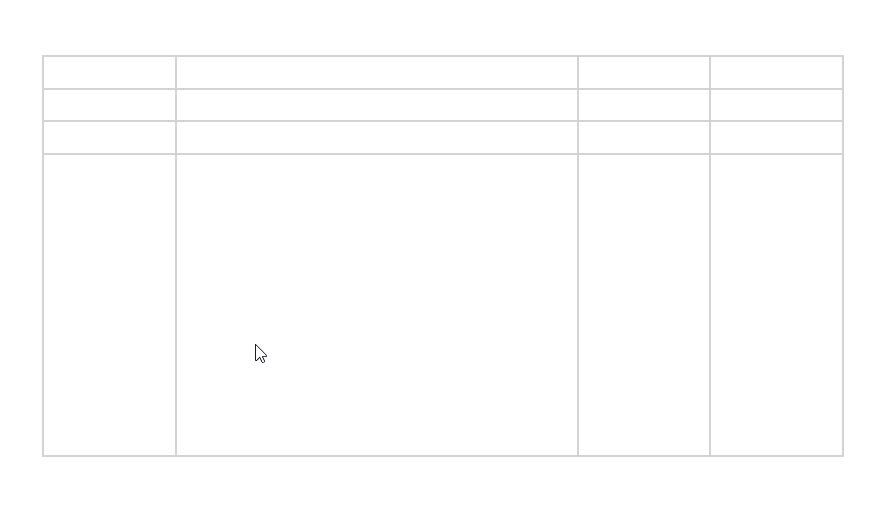
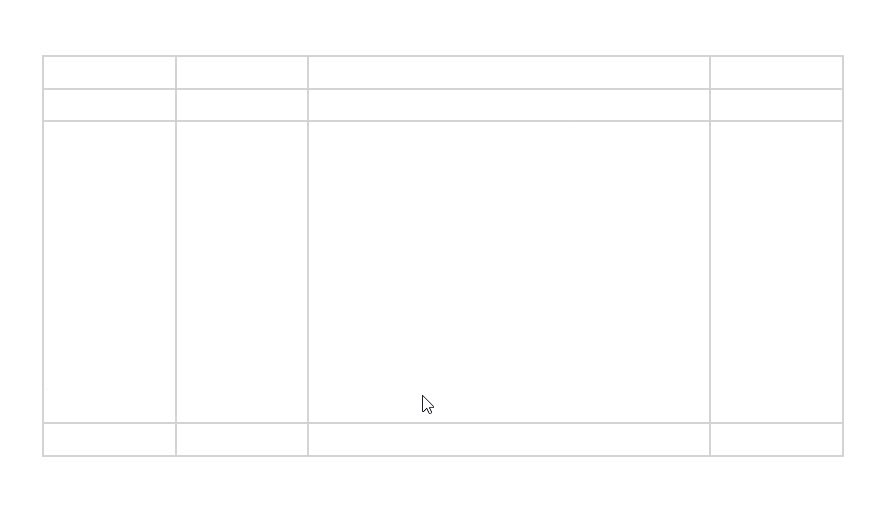
实现情况

html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>动态的栅格</title>
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/dtdsg.js"></script>
<link href="css/dtdsg.css" rel="stylesheet" type="text/css" />
<style>
#div{
border: 1px solid lightgray;
width: 800px;
height: 400px;
margin: 100px auto;
}
</style>
</head>
<body>
<div id="div"></div>
</body>
</html>
<script>
var temp = dtdsg("div");
temp.load();
</script>
css
*{
margin: 0;
padding: 0;
}
.fz{
display: flex;
flex-direction: column;
}
.row{
flex: 1;
display: flex;
}
.line{
flex: 1;
border: 1px solid lightgray;
}
.temp{
width: 400px;
min-width: 400px;
height: 300px;
}
.temps{
width: 4 00px;
min-width: 400px;
}
js
var dtdsg = function(id){
var $id = $("#"+id);
$id.addClass("fz")
for(var i = 0;i<4;i++){
var $row =$("<div class='row'></div>")
$row.appendTo($id);
for(var j = 0;j<4;j++){
var $line =$("<div class='line' data-line='"+j+"'></div>")
$line.appendTo($row)
}
}
return{
$id:$id,
load:function(){
var that = this;
that.$id.find(".line").mouseenter(function(){
var line = $(this).attr("data-line");
that.$id.find(".line").removeClass("temp");
that.$id.find(".line").removeClass("temps");
$(this).addClass("temp")
that.$id.find(".line[data-line='"+line+"']").addClass("temps");
})
that.$id.mouseout(function(){
that.$id.find(".line").removeClass("temp")
that.$id.find(".line").removeClass("temps")
})
}
}
}
- 关键点就是用了flex盒子的特性,给定一个特殊的点,其他的部分会自行计算位置和大小的,代码如上,感觉没啥好讲的
- 因为动画没做出来…,不知道用哪种好,所以明天再接着搞一下这个
- 完事,碎觉