每天一个jquery插件-滑动条实现
滑动条实现
滑动条,额,要看效果就打开你自己电脑的音量那里就知道我说的是个啥了,目标是做一个简易的滑动条,触发产生,然后能配置起始于步幅,并且在拖动过程中能不断回调还有能取到正确的返回值。
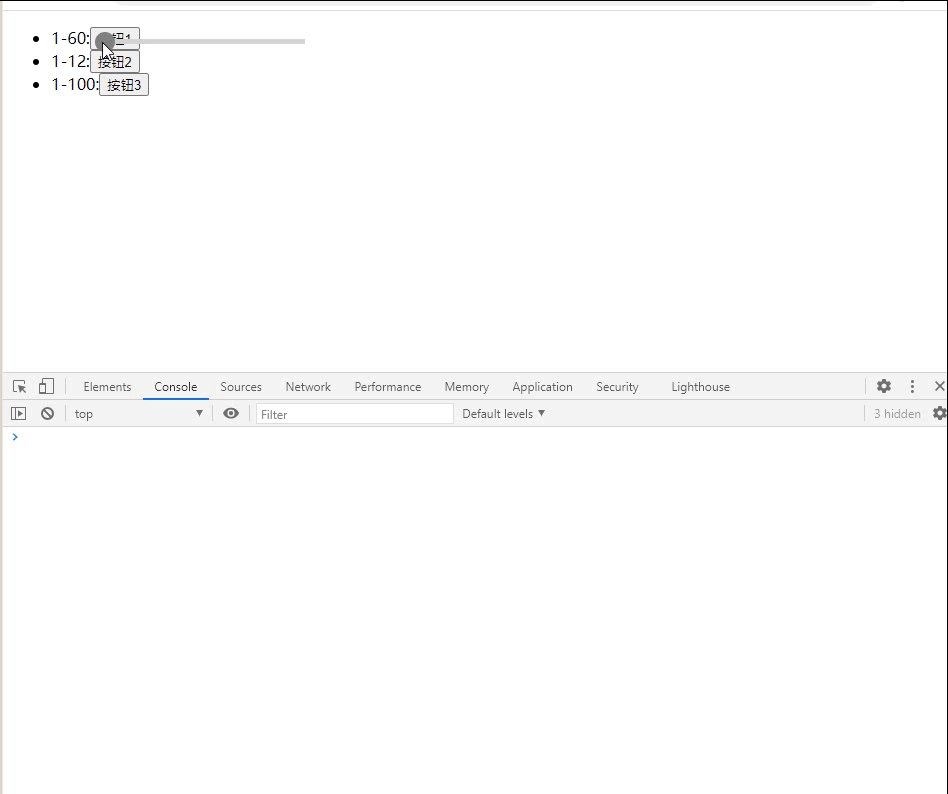
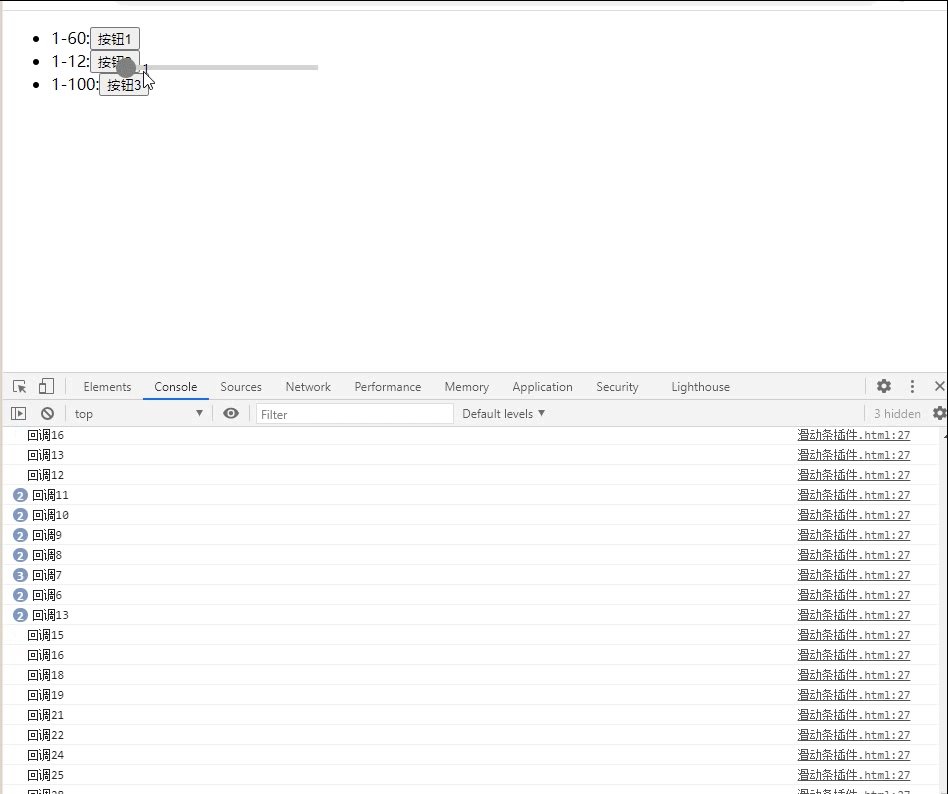
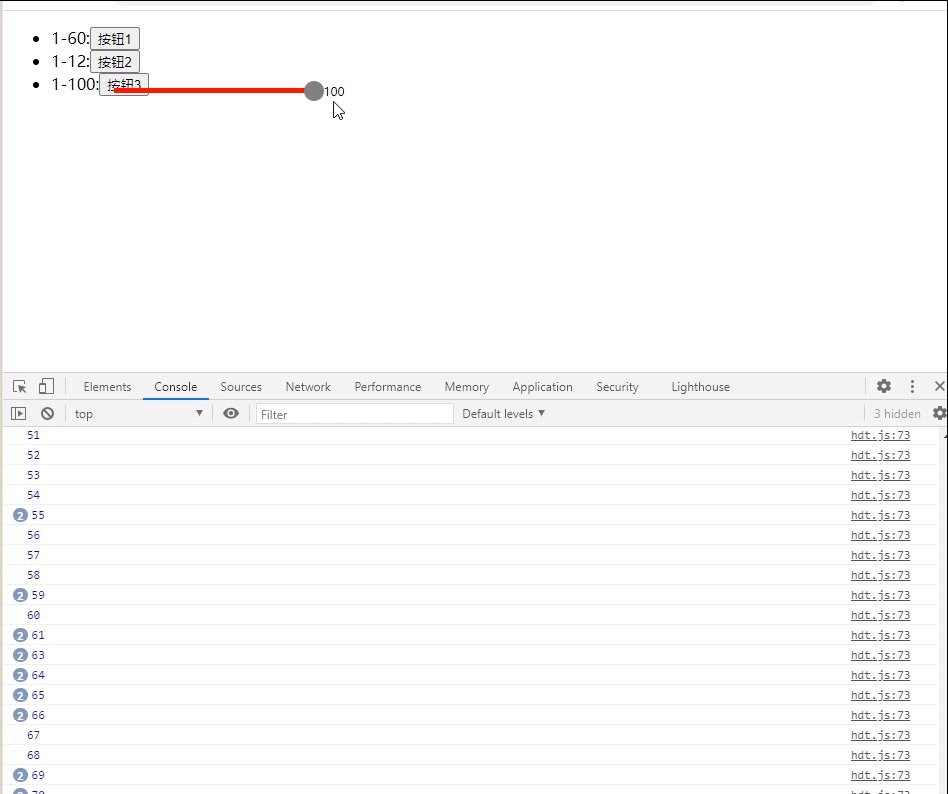
效果实现如下

html部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>滑动条插件</title>
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/hdt.js"></script>
<link href="css/hdt.css" rel="stylesheet" type="text/css" />
<style>
</style>
</head>
<body>
<ul>
<li>1-60:<button type="button" id="btn1">按钮1</button></li>
<li>1-12:<button type="button" id="btn2">按钮2</button></li>
<li>1-100:<button type="button" id="btn3">按钮3</button></li>
</ul>
</body>
</html>
<script>
var hdt1 = hdt("btn1");
var hdt2 = hdt("btn2");
var hdt3 = hdt("btn3");
hdt1.load({
start:1,stop:60,span:1});
hdt1.callback=function(result){
console.log("回调"+result)
}
hdt2.load({
start:1,stop:12,span:1});
hdt3.load({
start:1,stop:100,span:1});
</script>
- 这里大概展示我测试的环境和参数要求是啥样的,就是你给我个点击的对象,我在你点击之后把滑动条挪过来,然后配置参数就是老样子,给我指定id绘制dom部分,然后在返回对象里面再配置三个参数起始与步幅,然后我就可以正确返回内容了。
css部分
.hdt {
user-select: none;
width: 200px;
height: 5px;
position: absolute;
left: 0;
top: 0;
z-index: 99;
display: flex;
align-items: center;
background-color: lightgray;
display: none;
}
.hdt .jdt{
background-color: red;
width: 0%;
height:5px;
display: flex;
justify-content: flex-end;
align-items: center;
position: relative;
}
.hdt .btn{
width: 20px;
height: 20px;
border-radius:50%;
background-color: rgba(128,128,128,1);
position: absolute;
right: -10px;
z-index: 100;
}
.hdt .show{
width:20px;
height: 20px;
display:flex;
justify-content: center;
align-items: center;
position: absolute;
right: -20px;
font-size: 12px;
}
- 这里就是修改默认样式的地方,或者替换外观啥的就在这里更改就行了
js部分
var hdt = function(id){
var $dom = $("#"+id);
var $hdt = $("<div class='hdt'></div>")
$hdt.appendTo("body");
var $jdt =$("<div class='jdt'><div>")
$jdt.appendTo($hdt);
var $btn = $("<div class='btn'></div>")
$btn.appendTo($jdt)
var $show = $("<div class='show'></div>")
$show.appendTo($btn)
return{
$dom:$dom,
$hdt:$hdt,
$jdt:$jdt,
$btn:$btn,
$show:$show,
x:0,
op:null,
flag:false,
result:0,
load:function(op){
var that = this;
if(!op){
op={
start:0,stop:100,span:1}
}
that.result = op.start;
that.op = op;
$dom.click(function(e){
that.$hdt.show();
that.$hdt.css({
"left":e.pageX,
"top":e.pageY
});
that.x = e.pageX;
e.stopPropagation();
})
$(document).click(function(e){
that.$hdt.hide();
that.flag=false;
e.stopPropagation();
})
$hdt.click(function(e){
e.stopPropagation();
})
$hdt.mousedown(function(){
that.flag=true;
})
$hdt.mouseup(function(){
that.flag=false;
})
$(document).mousemove(function(e){
if(that.flag){
var temp =e.pageX-that.x;
temp = temp<0?0:temp>200?200:temp;
that.$jdt.width(temp);
that.show(temp)
}
})
},
show:function(temp){
var that =this;
var pc = temp/200;
var spans = that.op.stop-that.op.start;
var result = pc*spans;
var ys = result%that.op.span;
result = ys<that.op.span/2?result-ys:result-ys+that.op.span;
result = that.op.start+result;
that.result = result;
that.$show.text(result);
that.callback(result);
},
callback:function(res){
console.log(res)
},
val:function(){
return that.result;
}
}
}
- 然后就是js部分实现的思路了,就着代码从上往下我一次说说我的思路
- 首先找到目标对象,然后绘制滑动条,进度条,按钮(都是拼音啊哈),这里实现的思路是进度条的宽度与滑动条的比值作为具现化的效果实现,说你拖动的效果实际上全是作用在进度条的宽度上的,然后按钮不过是浮在进度条最右边作为点击触发的媒介而已
- 返回对象之后,首先处理一下默认参数,然后开始写事件,第一个就是对应目标被点击之后将绘制好的滑动条挪过去然后show出来,接着下面就是隐藏,当然为了避免不必要的冒泡,尽量全诶禁用了
- 接着是按钮部分触发的监控事件,做一个状态flag用来告知下面的方法用户是否是在拖动这个进度条
- 然后知晓状态之后直接做个监控鼠标移动的方法,因为我这里诺进度条的时候已经把坐标记录好了,所以此时我就可以根据移动中鼠标的坐标和进度条此时位置所在的坐标进行比对,这个时候就求出关键参数进度,当然这个进度限制在目标范围之内因为空间的宽度我是写死的,所以这里可以省下一部分的计算直接用200代替了
- 然后就是根据输入的三个参数计算出值然后顺带调用回调把参数给进去就行了,当然这里面计算具体数值的时候要注意不能计算出被步幅取余不了的数,所以我先取余判断然后再四舍五入了回调的参数。
完事,碎觉~