每天一个jquery插件-鼠标的特效
鼠标的特效
嗯,按照自己的想法做了鼠标的特效,没错就是那种很多页面背景上鼠标带着的各种特效,我这样子搞能弄出比较简单的动画效果出来
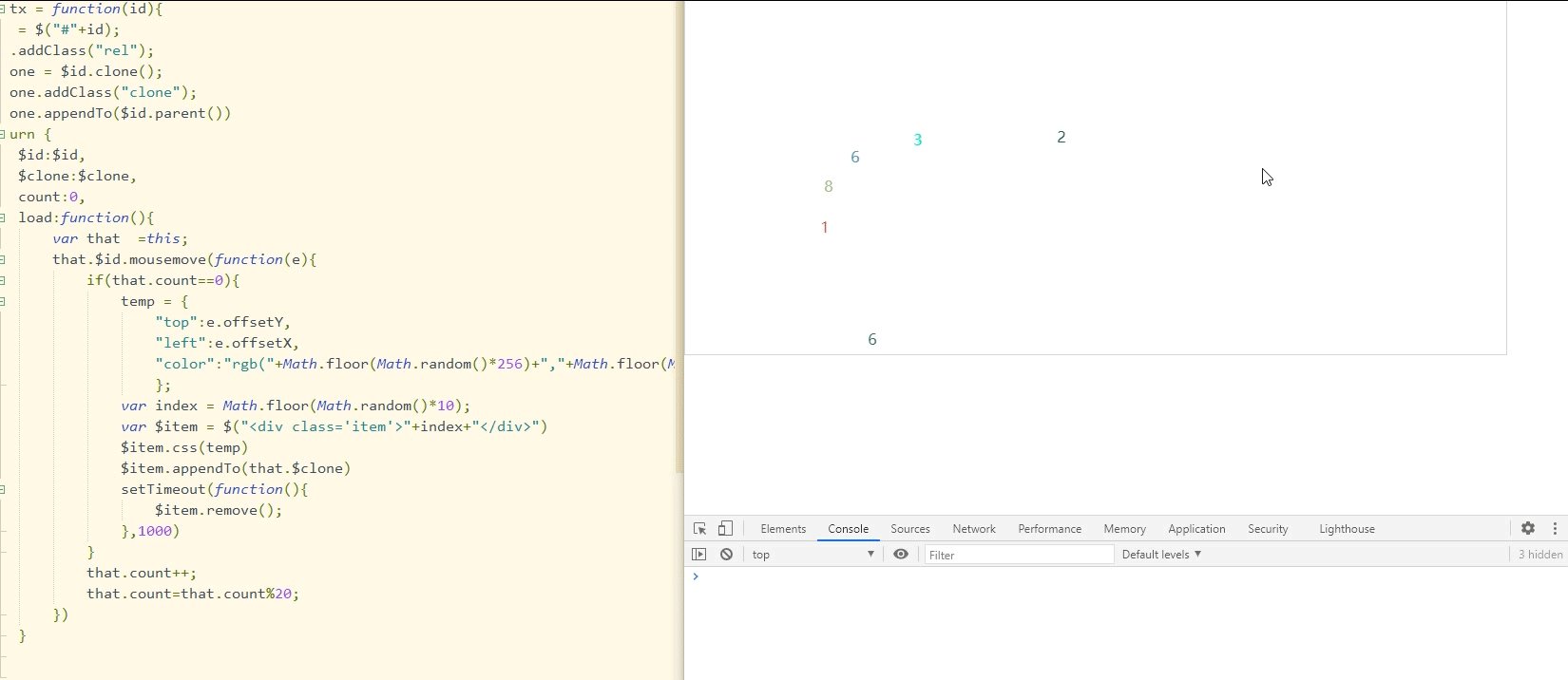
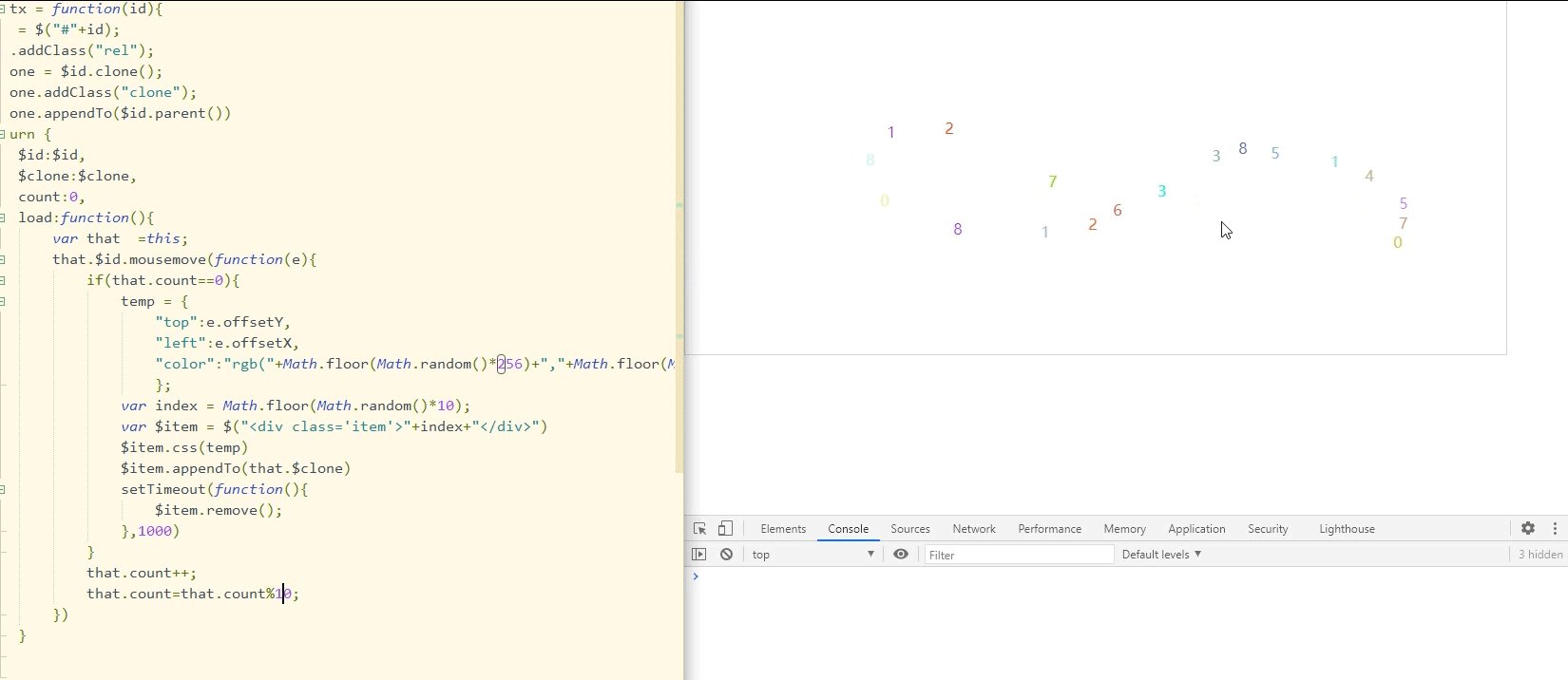
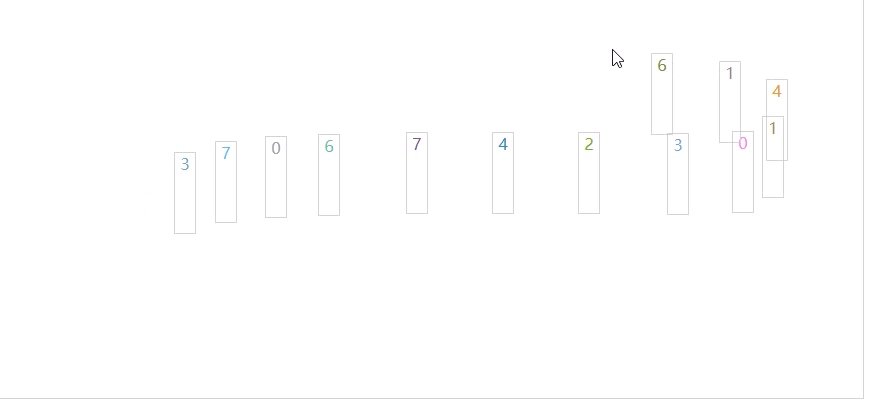
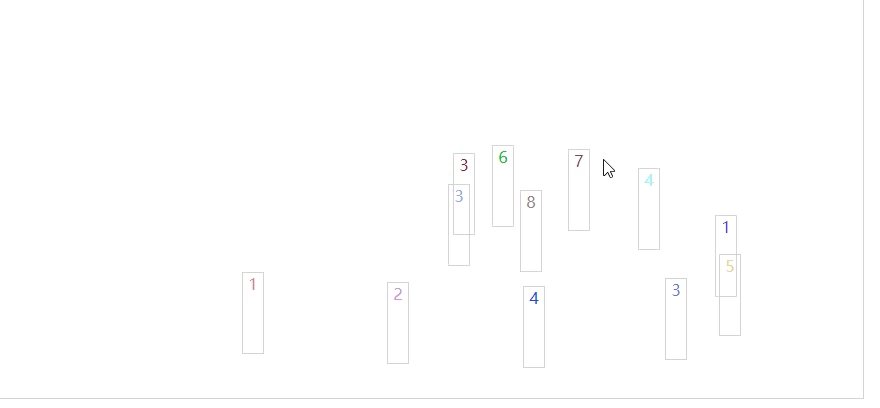
效果

html部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>鼠标的特效</title>
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/sbdtx.js"></script>
<link href="css/sbdtx.css" rel="stylesheet" type="text/css" />
<style>
*{
margin: 0;
padding: 0;
}
#div{
border: 1px solid lightgray;
width: 90%;
height: 400px;
margin:0 auto;
}
</style>
</head>
<body>
<div id="div"></div>
</body>
</html>
<script>
var temp = sbdtx("div");
temp.load();
</script>
css部分
.rel {
position: absolute;
overflow: hidden;
z-index: 2;
}
.item {
position: absolute;
left: 0;
top: 0;
width: 20px;
height: 80px;
text-align: center;
animation: updown 5s infinite;
}
.clone {
position: absolute;
background-color: transparent;
z-index: 1;
}
@keyframes updown {
from {
line-height: 0px;
opacity: 1;
}
to {
line-height: 500px;
opacity: 0;
}
}
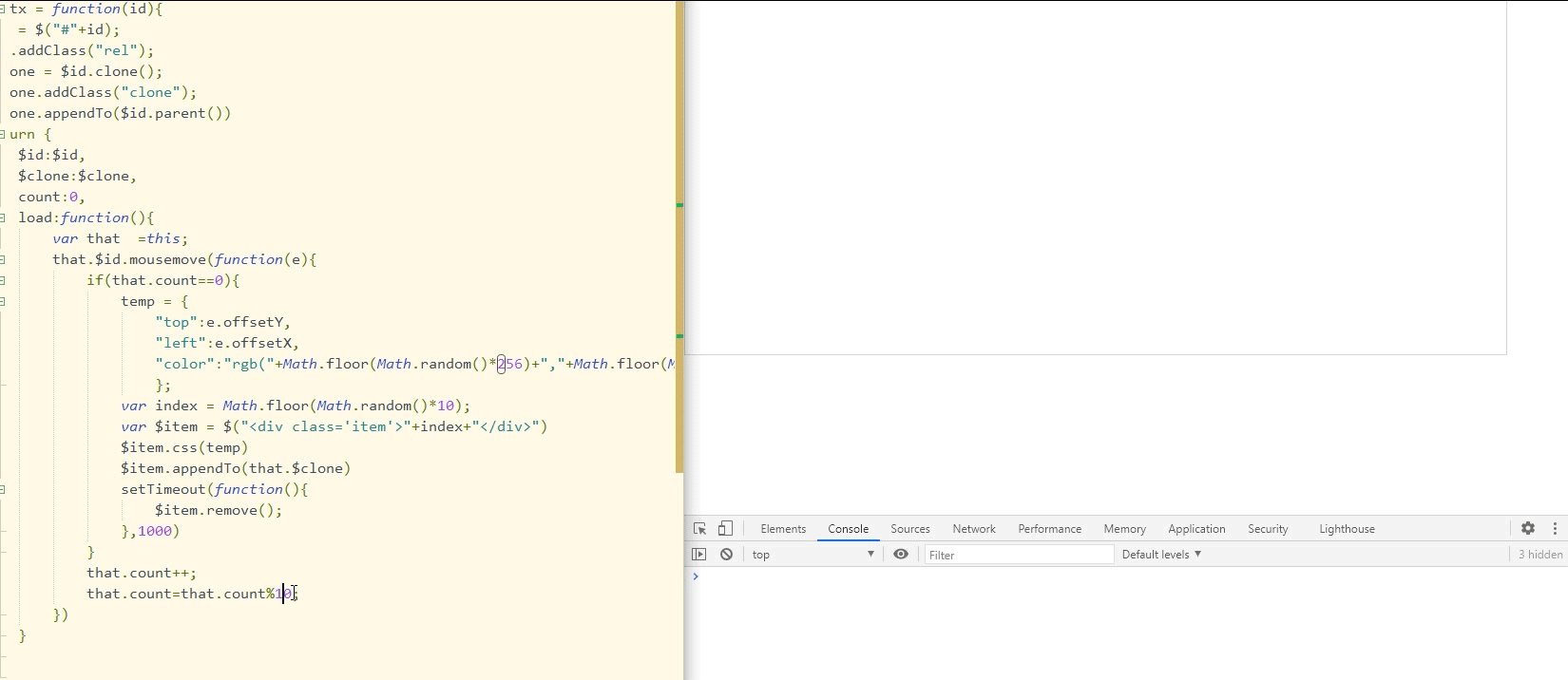
js部分
var sbdtx = function(id){
$id = $("#"+id);
$id.addClass("rel");
$clone = $id.clone();
$clone.addClass("clone");
$clone.appendTo($id.parent())
return {
$id:$id,
$clone:$clone,
count:0,
load:function(){
var that =this;
that.$id.mousemove(function(e){
if(that.count==0){
temp = {
"top":e.offsetY,
"left":e.offsetX,
"color":"rgb("+Math.floor(Math.random()*256)+","+Math.floor(Math.random()*256)+","+Math.floor(Math.random()*256)+")"
};
var index = Math.floor(Math.random()*10);
var $item = $("<div class='item'>"+index+"</div>")
$item.css(temp)
$item.appendTo(that.$clone)
setTimeout(function(){
$item.remove();
},1000)
}
that.count++;
that.count=that.count%10;
})
}
}
}
思路部分

- 用mousemove检测到鼠标的位置,然后再在对应位置画上对应效果的dom,最后给个计时器定时删掉它,当然这就是上面的一部分
- 除此之外还有的就是我通过累计触发的次数,通过取余控制了事件的触发频率,我感觉这个参数是很必要的
- 初次之外用了动画帧然这个添加上去的dom本身就有一个动画带着它“运动”,所以就能很容易的产生动画的效果
- 最后去掉不要的内容,效果就差不多了
- ps这个动画效果是个很神奇的东西,比如很多粒子效果都是可以直接或者间接通过动画帧实现的,比如火花特效,就是那种产生的粒子随机散射的效果,我们完全可以写很多个动画帧标上序号,然后随机取到一个序号给到dom里面,这样子就有了粒子四散的假象,假如你写的多真的效果很舒服的,当然大小,明暗,透明这些属性也都是可以分门别类的写出效果的
- 然后就是各种刀光剑影的效果,我一开始也不知道该怎么画出来,不过想了想,就我们现在有的俩基础参数也是可以粗略的模仿出来,就比如我们记下前后俩组参数,这样子我们就能通过两点连成线,知道了它的角度和鼠标本身触发的时机,然后直接根据不同角度画出动画效果,假如我们写的精细点每分角度都有各自效果,然后动画有由细到粗再细到消失的过程,感觉这样也能很好的弄出一闪而过的动画效果,不过我不知道转折处咋通过俩参数进行处理,可能这就需要记录更组参数了吧
- 此外还有比较常见的一个简单飞机飞行的特效也是可以用刚才方法做的,就是把飞机画在中心,然后通过监控鼠标落点与中心的角度控制飞机的角度,然后就是通过不同角度执行不同的动画,就是把无限repeat的背景图片朝一个方向拖走,这样子是不是有点那种飞行的感觉了呢,额,明天试试,碎觉~