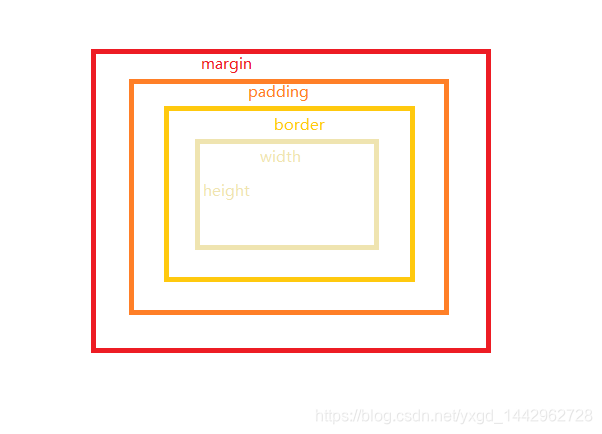
盒模型

box-sizing:属性是用户界面属性里的一种,之所以介绍它,是因为这个属性跟盒子模型有关,而且在css reset中有可能会用到它。
| content-box 标准盒模型 | border-box 怪异盒模型(IE盒模型) | inherit |
|---|---|---|
| 默认值,可以使设置的宽度和高度值应用到元素的内容框。盒子的width只包含内容 | 设置的width值其实是除margin外的border+padding+element的总宽度。盒子的width包含border+padding+内容 | 规定应从父元素继承 box-sizing 属性的值 |
| 宽度=margin+border+padding+width | 宽度=border+padding+width |
css优先级
层叠优先级
浏览器缺省 < 外部样式表 < 内部样式表 < 内联样式
样式表优先级
类选择器 < 类派生选择器 < ID选择器 < ID派生选择器
示例:
<html>
<head>
<title></title>
<style type="text/css">
div {
color: #00FF00 } /* 绿色 */
.a1 {
color: #0000FF } /* 蓝色 */
.a1 div {
color: #00FFFF } /* 青色 */
.a2 {
color: #FF0000 } /* 红色 */
#a2 {
color: #FF7F50} /* 珊瑚色 */
#a2 div {
color: #FF00FF } /* 紫色 */
</style>
</head>
<body>
<div>我是绿色,内部样式表优先于浏览器缺省</div>
<div class="a2">我是红色,类选择器优先于内部样式表</div>
<div class="a2" id="a2">我是珊瑚色,ID选择器优先于类选择器</div>
<div class="a1">
<span>我是蓝色,类选择器优先于内部样式表</span>
<div>我是青色,类派生选择器优先于类选择器</div>
<div class="a2">我还是青色,类派生选择器优先于所有类选择器</div>
<div id="a2">
<span>我是珊瑚色,ID选择器优先于类派生选择器</span>
<div>我是紫色,ID派生选择器优先于类派生选择器</div>
<div class="a1">我还是紫色,ID派生选择器优先于所有类选择器</div>
<div class="a1" id="a1">我还是紫色,ID派生选择器优先于所有ID选择器</div>
<div class="a1" id="a1" style="color:#000000;">我是黑色,内联样式驾到闲杂人等退下</div>
</div>
</div>
</body>
</html>

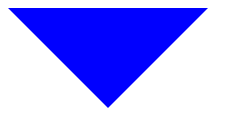
画一个三角形吧

<div class = "triangle"></div>
.triangle {
width : 0;
height: 0;
border : 100px solid transparent;
border-top : 100px solid blue; /*这里可以设置border的top、bottom、left、right四个方向的三角*/
}