前一篇文章在网页中使用jQuery ajax调用后台webapi获取气泡图数据,并以图形方式在页面中展示。接着想在页面中添加新增气泡图数据功能,可以将页面中的输入通过webapi写入MongoDB数据库,于是在webapi项目的Controller类和页面中分别增加了下列代码:
[HttpPost]
public ActionResult Create(BubbleData bData)
{
_bubbleService.Create(bData);
return NoContent();
}
$(addData).click(function()
{
$.ajax({
type: "POST",
url: "http://localhost:2001/api/BubbleData",
contentType: "application/json",
dataType: "json",
data: JSON.stringify({
x: 23, y: 38,r:7 }),
success: function (jsonResult) {
alert(jsonResult);
}
});
})
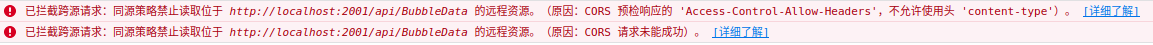
但是在页面中点击添加数据按钮时,火狐浏览器报如下错误:
 该错误类似于《jQuery调用WebAPI报错“已拦截跨源请求:同源策略禁止读取位于…的远程资源”’》中提到的错误,不同之处在于后者的具体错误是“CORS 头缺少“Access-Control-Allow-Origin””,其解决方法是在startup文件的ConfigureService函数中增加如下代码(还在其它地方有改动,但本文中只用到了这部分):
该错误类似于《jQuery调用WebAPI报错“已拦截跨源请求:同源策略禁止读取位于…的远程资源”’》中提到的错误,不同之处在于后者的具体错误是“CORS 头缺少“Access-Control-Allow-Origin””,其解决方法是在startup文件的ConfigureService函数中增加如下代码(还在其它地方有改动,但本文中只用到了这部分):
services.AddCors(options =>
{
options.AddPolicy("any", builder =>
{
builder.WithMethods("GET", "POST", "HEAD", "PUT", "DELETE", "OPTIONS")
.AllowAnyOrigin();
});
});
本文中报错是CORS中Access-Control-Allow-Headers有限制,于是在上述代码中的AllowAnyOrigin函数后根据VSCode智能提示查找是否与AllowHeader相关的函数,最终发现有个AllowAnyHeader函数,看函数名称的意思是允许任意头,于是将上述代码修改为下列方式,再运行程序即可正常访问webapi(参考文献2介绍了更简洁的方式)。
services.AddCors(options =>
{
options.AddPolicy("any", builder =>
{
builder.WithMethods("GET", "POST", "HEAD", "PUT", "DELETE", "OPTIONS")
.AllowAnyOrigin().AllowAnyHeader();
});
});
参考文献:
[1]https://docs.microsoft.com/zh-cn/dotnet/api/microsoft.aspnetcore.cors.infrastructure.corspolicy.allowanyheader?view=aspnetcore-5.0
[2]https://blog.csdn.net/xtjatswc/article/details/98552446