一、参数面板

二、参数介绍
-
Clear Flags:清除背景
-
Skybox:天空盒背景(通常用来做 3D 游戏)
-
Solid Color:使用 Background 颜色填充(通常设置为全黑或全白,2D 使用)
-
Depth Only:只画该层,背景为透明(多个摄像机叠加渲染时使用)
-
Don’t Clear:不移除上一帧的画面,覆盖渲染,通常不使用
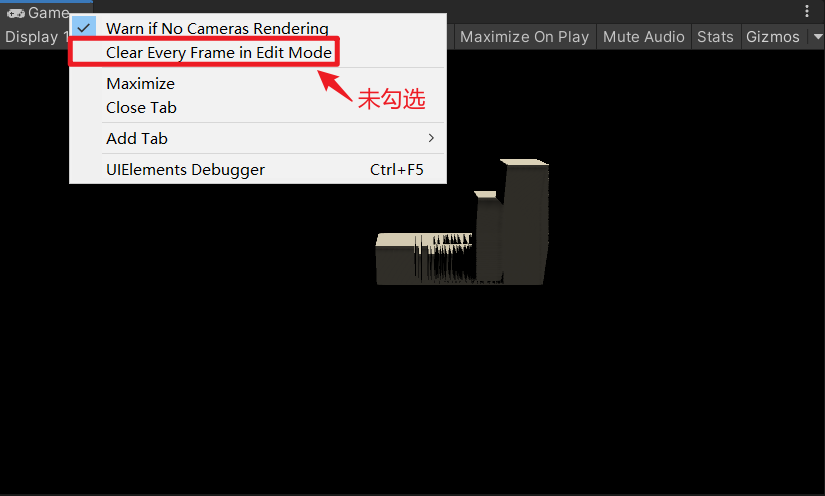
在 Game 窗口下取消如下设置,移动物体,会看到叠影:
-

-
Background:背景颜色,配合如上 Clear Flags 使用
-
Culling Mask:选择性渲染部分 Layer 层级
可以设置物体的 Layer 层级,然后在 Camera 中的 Culling Mask 设置需要显示的层级。
扫描二维码关注公众号,回复: 14262026 查看本文章

-
Projection:投影模式
-
Perspective:透视模式,物体近大远小
-
FOV Axis:视场角、轴
决定了下面的 Field of View 是以水平方向还是竖直方向进行计算,一般不用改变
-
Field of View:视口大小
-
Physical Camera:物理摄像机
2019 新版本的功能,勾选后模拟真实世界中摄像机的焦距、传感器尺寸、透镜位移等,一般不使用

- Focal Length:焦距
- Sensor Type:传感器类型
- Sensor Size:传感器尺寸
- Lens Shift:透镜移位
- Gate Fit:闸门配合
-
-
Orthographic:正交模式,远近显示的物体大小一样
- Size:设置的范围
-
-
Clipping Planes:裁剪平面距离
摄像机显示的区域是一个四棱台,并不是一个四棱锥。

-
Viewport Rect:摄像机视口范围
决定了屏幕上该摄像机绘图的位置和大小,主要用于双摄像机游戏,0 ~ 1 表示百分比


-
Depth:渲染顺序的深度
Depth 越大,优先级越低,越后被渲染,画面越在上层
可以配合 Clear Flags 中的 Depth Only 使用(UICamera)
-
Rendering Path:渲染路径
目前可以不理会
-
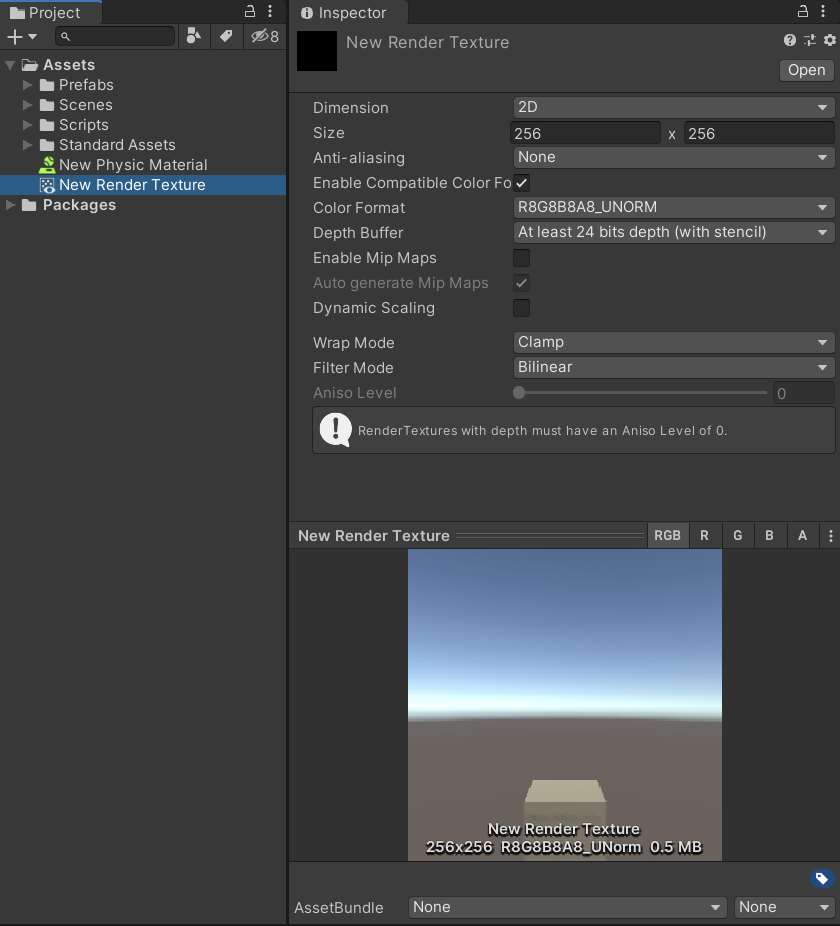
Target Texture:渲染纹理
将摄像机的画面投影到一张图上,该图需在 Project 中右键创建 Render Texture
主要用于制作小地图


-
Occlusion Culling:是否启用剔除遮挡
被遮挡的物体将不被渲染,通常勾选上,以节约性能
-
HDR:高动态范围渲染
目前可以不理会
-
MSAA:抗锯齿
目前可以不理会
-
Allow Dynamic Resolution:是否允许动态分辨率呈现
目前可以不理会
-
Target Display:摄像机绘制在哪个显示器上
主要用于开发有多个屏幕的平台游戏
-
Target Eye:VR 中显示在左眼还是右眼
目前可以不理会
-
Target Display:摄像机绘制在哪个显示器上
主要用于开发有多个屏幕的平台游戏
-
Target Eye:VR 中显示在左眼还是右眼
三、代码控制
(一)重要静态成员
- 获取摄像机
// 如果用之前的知识 来获取摄像机
// 主摄像机的获取
// 如果想通过这种方式 快速获取摄像机 那么场景上必须有一个tag为MainCamera的摄像机
print(Camera.main.name);
// 获取摄像机的数量
print(Camera.allCamerasCount);
// 得到所有摄像机
Camera[] allCamera = Camera.allCameras;
print(allCamera.Length);
- 渲染相关委托
// 摄像机剔除前处理的委托函数
Camera.onPreCull += (c) => {
};
// 摄像机 渲染前处理的委托
Camera.onPreRender += (c) => {
};
// 摄像机 渲染后 处理的委托
Camera.onPostRender += (c) => {
};
(二)重要成员
- 界面参数
// 界面上的参数 都可以在Camera中获取到
// 比如 下面这句代码 就是得到主摄像机对象 上的深度 进行设置
Camera.main.depth = 10;
- 世界坐标转屏幕坐标
// 转换过后 x和y对应的就是屏幕坐标 z对应的 是 这个3D物体 里我们的摄像机有多远
// 我们会用这个来做的功能 最多的 就是头顶血条相关的功能
Vector3 v = Camera.main.WorldToScreenPoint(this.transform.position);
- 屏幕坐标转世界坐标
// 之所以改变Z轴 是因为 如果不改 Z默认为0
// 转换过去的世界坐标系的点 永远都是一个点 可以理解为 视口 相交的焦点
// 如果改变了Z 那么转换过去的 世界坐标的点 就是相对于 摄像机前方多少的单位的横截面上的世界坐标点
Vector3 v = Input.mousePosition;
v.z = 5;
obj.position = Camera.main.ScreenToWorldPoint(v);