文章目录
精灵图
浏览器通过发送请求给服务器,服务器接受请求后返回请求界面。一个网页往往会应用很多小背景图作为修饰,当网页中的图像过多时,服务器就会频繁的接收和发送请求图片,造成服务器的请求压力太大,大大降低页面的加载速度。
为有效减少服务器接收和发送请求的次数,提高页面的加载速度,出现了精灵技术(CSS雪碧,CSS Sprites)
使用核心
精灵技术主要针对背景图片使用,就是把多个小背景图片合并到一张大图片中。移动背景图片的位置,可以使用background-position
(1)移动的距离就是这个目标图片的x和y坐标,注意网页中的坐标有所不同。(以页面左上角为原点,向右向下为x,y轴正方向)
(2)一般情况下是向上向左移动,所以得到的数值是负值。
(3)使用精灵图的时候需要精准测量每个小背景图片的大小和位置。
background-position:-182px 0;
缺点
缺点:图片文件较大,图片本身的放大和缩小会失真,图片制作完之后更换复杂
字体图标iconfont
场景:用于显示网页中通用常用的一些小图标
显示:它显示的是图标,本质上是字体,可以随便更改大小颜色位置等
优点:
(1)轻量级:一个字体图标比一系列的图像要小,一旦字体加载了,图标就会马上渲染出来,减少了服务器请求。
(2)灵活性:本质上是文字,可以随意更改颜色,产生透明效果,阴影旋转等。
(3)兼容性:几乎支持所有的浏览器,可以放心使用
方案:
(1)遇到一些结构和样式比较简单的小图标,就用字体图标。
(2)遇到一些结构样式复杂的图标,用精灵图。
引入:
(1)下载压缩包之后,把相关的font文件放到相应的html目录。
(2)复制如下文字到style中
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?ss2j0m');
src: url('fonts/icomoon.eot?ss2j0m#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?ss2j0m') format('truetype'),
url('fonts/icomoon.woff?ss2j0m') format('woff'),
url('fonts/icomoon.svg?ss2j0m#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
(3)将压缩包中的demo.html图标后面的小方框放到html中
(4)对标签设置路径
span{
font-family: 'icomoon';
font-size:14px;
}
追加:
将压缩包中的selection.json重新上传,然后选择自己需要的图标,下载压缩包,替换原来的文件。
(1)打开字体图标库后,点击左上角找到selection.json文件之后,点击右下角下载。
(2)重新使用即可
CSS三角
给一个没有大小的盒子指定四个不同的边框,会将这个盒子分成四个三角形.
<style>
.box {
width:0;
height:0;
border:10px solid transparent;
border-top-color:pink;
}//制作一个指向下方的粉色三角形
</style>
CSS用户界面样式
界面样式,就是更改一些用户操作样式,以便于提高更好的用户体验。
(1) 更改用户的鼠标样式
(2)表单轮廓
(3)防止表单域拖拽
鼠标样式cursor
设置或者检索在对象上移的鼠标指针采用何种系统预定义的光标形状。

li {cursor:pointer;}
<li style="cursor:move;">我是鼠标的移动样式</li>
| 属性值 | 描述 |
|---|---|
| default | 小白 默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
轮廓线outline
给表单添加outline:();或者outline:none; 样式之后,就可以去除默认的蓝色边框。
防止拖拽文本域resize
实际开发中我们文本域的右下角是不可拖拽的。
textarea{
//防止拖拽文本域
resize:none;
}
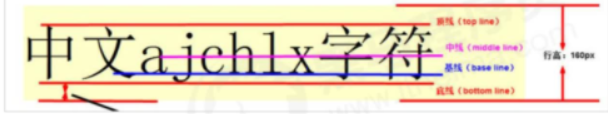
vertical-align属性的应用
表示:设置图片或者表单(行内块元素)和文字垂直对齐。
解释:设置一个元素的垂直对齐方式,但是只对行内元素或者行内块元素有效。
| 值 | 描述 |
|---|---|
| baseline | 默认。元素在父元素的基线上 |
| top | 把元素的顶端和行中最高元素的顶端对齐 |
| middle | 将此元素放在父元素的中部 |
| bottom | 将元素的顶端和行中最低元素的顶端对齐 |
 图片,表单都属于行内块元素,默认的vertical-align都是基线对齐。
图片,表单都属于行内块元素,默认的vertical-align都是基线对齐。
解决图片底部默认空白缝隙问题
图片会默认和文字的基线对齐,空白缝隙就会露出来。
//给图片添加 vertical-align:middle|top|bottom 等属性
//把图片转成块级元素: display:block
溢出的文字用省略号显示
单行文字溢出显示省略号
//强制一行内显示文本
white-space:nowrap;
//超出的部分隐藏
overflow:hidden;
//文字用省略号代替超出的部分
text-overflow:ellipsis;
多行文本溢出显示省略号
存在很大兼容性问题,适合于webKit浏览器或者移动端
更加推荐后台人员实现效果,控制模块显示的字数,操作简单。
overflow:hidden;
text-overflow:ellipsis;
//弹性伸缩盒子模型显示
display:-webkit -box;
//限制在一个块元素显示的文本行数
-webkit-line-clamp:2;
//设置或检索伸缩和对象的子元素排列方式
-webkit -box-orient:vertical;
常见布局技巧
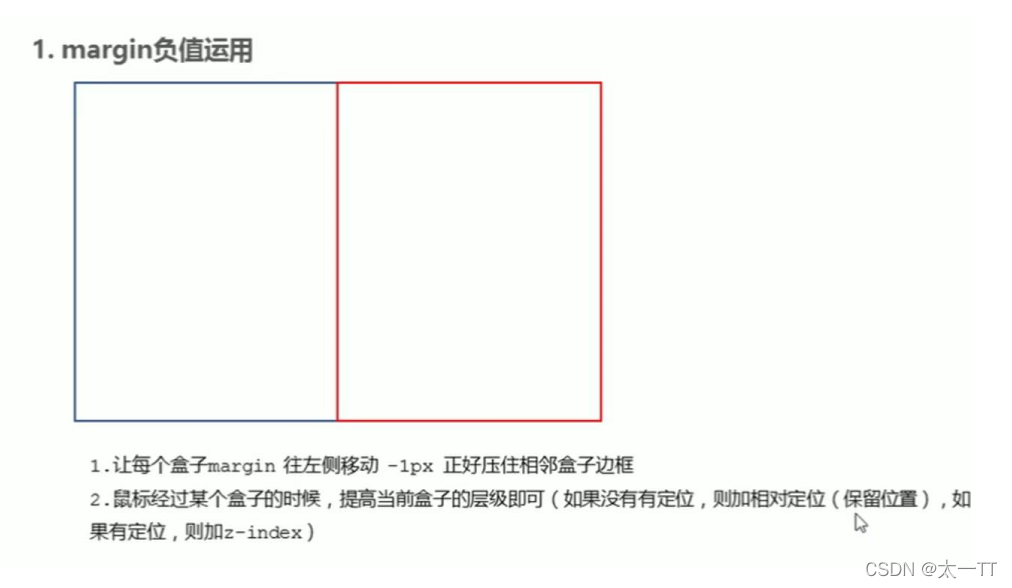
margin负值的应用

ul li {
position:relative;
float:left;
life-style:none;
width:150px;
height:200px;
border:1px solid red;
margin-left:-1px;
}
ul li :hover{
z-index:1;
boeder:1px solid blue;
}
文字围绕浮动元素
图文环绕效果:文字依然是标准流,图片设置浮动
行内块运用
实现页面底部跳转栏
* {
margin: 0;
padding: 0;
}
.box {
text-align: center;
}
.box a {
display: inline-block;
width: 36px;
height: 36px;
background-color: #f7f7f7;
border: 1px solid #ccc;
text-align: center;
line-height: 36px;
text-decoration: none;
color: #333;
font-size: 14px;
}
.box .prev,
.box .next {
width: 85px;
}
.box .current,
.box .elp {
background-color: #fff;
border: none;
}
.box input {
height: 36px;
width: 45px;
border: 1px solid #ccc;
outline: none;
}
.box button {
width: 60px;
height: 36px;
background-color: #f7f7f7;
border: 1px solid #ccc;
}
<div class="box">
<a href="#" class="prev"><<上一页</a>
<a href="#" class="current">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#" class="elp">...</a>
<a href="#" class="next">>>下一页</a>
到第
<input type="text">
页
<button>确定</button>
</div>
CSS三角强化

得到右下角的直角三角形:调大上边框设置透明,左边和下边边框宽度设置为0.
.box1{
width:0;
height:0;
border-top:100px solid transparent;
border-right:50px solid skyblue;
border-bottom:0 solid transparent;
border-left:0 solid transparent;
}
CSS初始化
清除不同浏览器对html文本呈现的差异
/* 把我们所有标签的内外边距清零 */
* {
margin: 0;
padding: 0
}
/* em 和 i 斜体的文字不倾斜 */
em,
i {
font-style: normal
}
/* 去掉li 的小圆点 */
li {
list-style: none
}
img {
/* border 0 照顾低版本浏览器 如果 图片外面包含了链接会有边框的问题 */
border: 0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align: middle
}
button {
/* 当我们鼠标经过button 按钮的时候,鼠标变成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {