外部模型有很无数种格式,每种格式都有不同的用途、不同的特性和不同的复杂性。
尽管three.js提供了很多的加载器,但是选择正确的格式是非常重要的,有些格式很难处理,并且容易出现很多难以解决的问题。
① three.js 推荐格式
three.js 官方推荐格式是glTF (GL Transmission Format),.GLB 和.GLTF都得到了很好的支持,因为glTF格式专注于数据传输,它快速的数据传输和加载,得到了three.js的青睐。
glTF格式简介
1、什么是glTF格式
- glTF 即是 GL Transmission Format 的缩写。
- glTF 是一种3D内容的格式标准,由Khronos Group管理,(Khronos Group还管理着OpenGL系列、OpenCL等重要的行业标准)。
- glTF 的设计是面向实时渲染应用的,尽量提供可以直接传输给图形API的数据形式,不再需要二次转换。
- glTF 对OpenGL ES、WebGL非常友好。
- glTF 的目标是:3D领域的JPEG。
- 作为一个标准,自2015年10月发布(glTF 1.0)以来,已经得到了业界广泛的认可,你可以相信它的水平。
- glTF目前最新版本为2.0已于2017年6月正式发布。
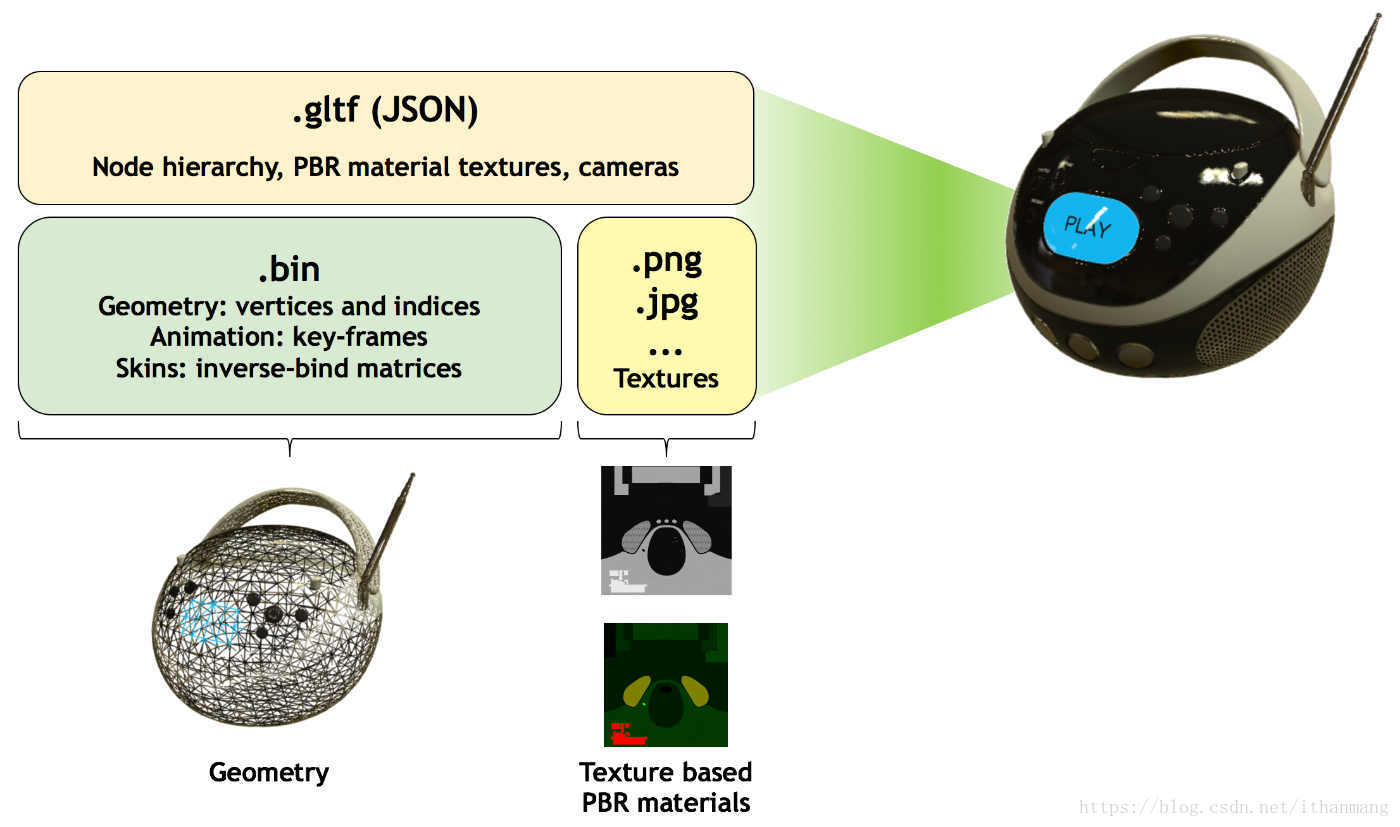
2、glTF 2.0 所定义的数据结构
- 一个JSON文本文件,作为整个标准的核心,描述场景结构,数据对应关系等。
- 一个二进制文件,用来存储Vertex Buffer、Index Buffer等,这些数据可以直接通过OpenGL或者WebGL API直接上传到显示驱动,无需再做解析和转换。
- 还包含所引用的shader文件、贴图文件等。
3、glTF 官方示例
https://gltf-viewer.donmccurdy.com/demo
4、文档
glTF官方网站
glTf 文档 2.0
glTf 文档 1.0
glTF简介-燕良博客
② three.js 推荐的工作流程
既然glTF格式具有高效率传输快的优势,那么一般制作模型的时候尽量导出glTF格式。
现在一般的3D模型厂商已经实现了glTF格式接口,模型制作完之后可以直接导出glTF格式,然后通过three.js的加载器THREE.GLTFLoader()进行加载即可。
如果你的工具不支持导出glTF格式,你也可以导出例如:FBX, OBJ, 或者 COLLAD等,的模型格式,three.js同样对一些比较流行的格式支持进行定期的维护。
也可以使用下面的方式,进行格式的转换:
- 1、blender 内置的插件 可以用于导出 glTF 格式 Blender glTF 2.0 Exporter
- 2、COLLADA格式 转换为 glTF COLLADA2GLTF
- 3、FBX格式转换为glTF FBX2glTF
- 4、OBJ转换为glTF OBJ2GLTF
③ three.js 模型加载故障排查
你花了很大的经历制作的模型,当把它加载进网页的时候,却发现它严重变形,或者缺少了一些东西,也许根本就无法加载,可以通过下面的方式进行调试。
- 检查JavaScript控制台的错误,并确保在调用.load()时使用onError回调来记录结果
- 在另一个程序中打开模型进行查看,例如three.js提供的编辑器 three.js editor,或者glTF Viewer,以及babylonjs来预览模型。
- 如果模型在以上程序中可以出现,但是通过three.js提供的加载器无法加载,那么就把这个问题提交给three.js官方进行处理
- 试着将模型向上或向下缩放1000倍。许多模型的规模不同,如果摄像机在模型中,大型模型可能不会出现
- 在网络选项卡中寻找失败的纹理请求,比如
C:\Path\To\Model\texture.jpg使用相对于路径,例如images/texture.jpg——这可能需要在文本编辑器中编辑模型文件 - 在论坛中寻求帮助 three.js 论坛https://discourse.threejs.org/