glTF是three.js推荐的一种文件格式,对其有很好的兼容性。
使用THREE.GLTFLoader()即可加载glTF 2.0格式的文件。
示例:
http://ithanmang.com/threeJs/home/201808/20180829/01-load-gltf-file.html
首先,需要引入GLTFLoader加载器
<script src="../../libs/examples/js/loaders/GLTFLoader.js"></script>然后,实例化加载器,并通过回调函数进行加载
// 加载 glTF 格式的模型
let loader = new THREE.GLTFLoader();/*实例化加载器*/
loader.load('../../models/gltf/assassin/subzarmt.gltf',function (obj) {
console.log(obj);
obj.scene.position.y = 1;
scene.add(obj.scene);
document.getElementById('loading').style.display = 'none';
},function (xhr) {
console.log( ( xhr.loaded / xhr.total * 100 ) + '% loaded' );
},function (error) {
console.log('load error!'+error.getWebGLErrorMessage());
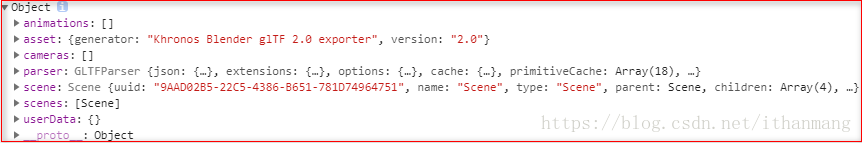
})打印输出的数据

这个模型是通过Blender导出来的
animations:数组对象 Array<THREE.AnimationClip>
asset:模型信息,版本,以及生成器
cameras:相机数据
parser:结构
scene:场景对象
scenes: 数组 <THREE.Scene>
userData:用户资料
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>加载glTF格式的文件</title>
<style>
body {
margin: 0;
overflow: hidden; /* 溢出隐藏 */
}
</style>
<script src="../../libs/build/three-r93.js"></script>
<script src="../../libs/examples/js/Detector.js"></script>
<script src="../../libs/examples/js/libs/dat.gui.min.js"></script>
<script src="../../libs/examples/js/libs/stats.min.js"></script>
<script src="../../libs/examples/js/controls/OrbitControls.js"></script>
<script src="../../libs/examples/js/loaders/GLTFLoader.js"></script>
<style>
#loading {
position: fixed;
top: 50%;
left: 50%;
color: #FFFFFF;
font-size: 20px;
margin-top: -30px;
margin-left: -40px;
}
</style>
</head>
<body>
<p id="loading">loading......</p>
<script>
let scene, camera, renderer, controls, guiControls;
let stats = initStats();
/* 场景 */
function initScene() {
scene = new THREE.Scene();
}
/* 相机 */
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 10000);
camera.position.set(5, 0, 10);
camera.lookAt(new THREE.Vector3(0, 0, 0));
}
/* 渲染器 */
function initRender() {
renderer = new THREE.WebGLRenderer({antialias: true});
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setClearColor(0x0E3866);
document.body.appendChild(renderer.domElement);
}
/* 灯光 */
function initLight() {
scene.add(new THREE.AmbientLight(0xffffff));
}
/* 控制器 */
function initControls() {
controls = new THREE.OrbitControls(camera, renderer.domElement);
/* 属性参数默认 */
}
/* 调试插件 */
function initGui() {
guiControls = new function () {
};
let controls = new dat.GUI({width: 200});
}
/* 场景中的内容 */
function initContent() {
// 加载 glTF 格式的模型
let loader = new THREE.GLTFLoader();/*实例化加载器*/
loader.load('../../models/gltf/assassin/subzarmt.gltf',function (obj) {
console.log(obj);
obj.scene.position.y = 1;
scene.add(obj.scene);
document.getElementById('loading').style.display = 'none';
},function (xhr) {
console.log( ( xhr.loaded / xhr.total * 100 ) + '% loaded' );
},function (error) {
console.log('load error!'+error.getWebGLErrorMessage());
})
}
/* 性能插件 */
function initStats() {
let stats = new Stats();
document.body.appendChild(stats.domElement);
return stats;
}
/* 窗口变动触发 */
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}
/* 数据更新 */
function update() {
stats.update();
}
/* 初始化 */
function init() {
initScene();
initCamera();
initRender();
initLight();
initControls();
initContent();
initGui();
/* 监听事件 */
window.addEventListener('resize', onWindowResize, false);
}
/* 循环渲染 */
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
update();
}
/* 初始加载 */
(function () {
console.log("three init start...");
init();
animate();
console.log("three init send...");
})();
</script>
</body>
</html>