Unity использует Shader для быстрого создания круглой маски
Как использовать шейдер для создания кругов, фасок и размытия краев
оранжевое предисловие
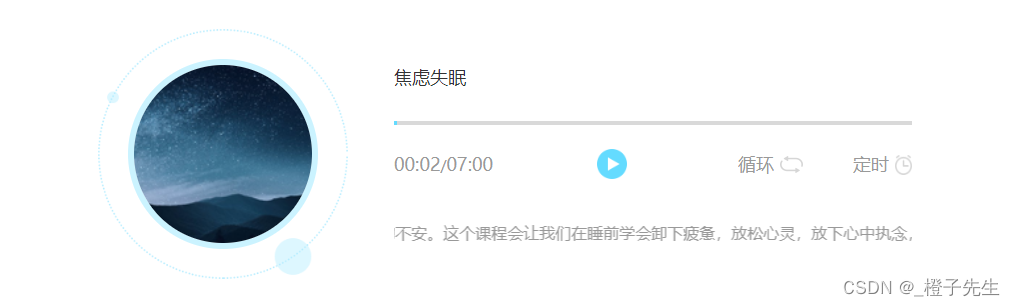
Привет всем, я Orange, и я недавно сделал функцию, похожую на музыкальный проигрыватель.

После того, как вы нажмете кнопку воспроизведения, круглая картинка в середине начнет вращаться, это поймет любой, кто использовал Mouyi Music или другие плееры для мобильных телефонов.
Затем, потому что я ( ленивый ) не хочу вырезать картинки одну за другой в круг, поэтому я хочу использовать шейдер, чтобы сделать маску.
提示:以下是本篇文章正文内容,下面案例可供参考
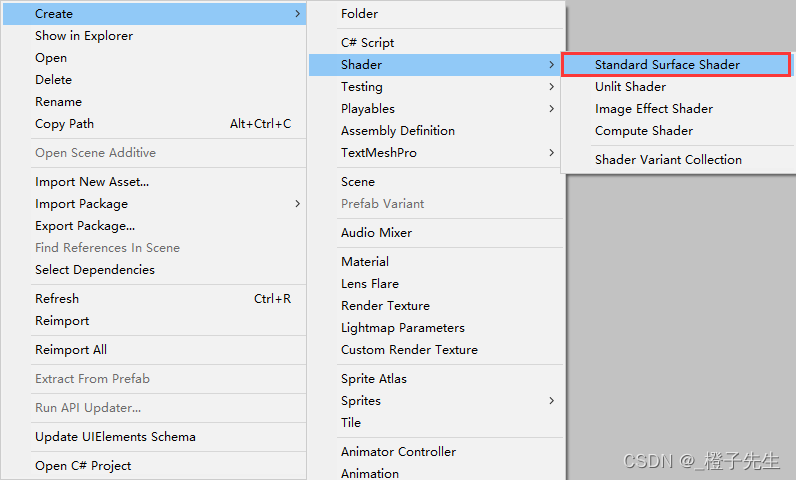
1. Создайте шейдер
Сначала создайте новую папку, назовите ее: Shaders,

назовите ее UICircular
, дважды щелкните, чтобы открыть ее, и скопируйте в нее следующий код.
//By:橙子 2022-5-11 唯一博客地址:https://blog.csdn.net/weixin_45375968
Shader "Custom/UICircular"
{
Properties
{
_R("圆的半径R", Range(0,1)) = 0.5
_Blur("边缘虚化的范围", Range(0,100)) = 100
[PerRendererData] _MainTex("Sprite Texture", 2D) = "white" {
}
_Color("Tint", Color) = (1,1,1,1)
_StencilComp("Stencil Comparison", Float) = 8
_Stencil("Stencil ID", Float) = 0
_StencilOp("Stencil Operation", Float) = 0
_StencilWriteMask("Stencil Write Mask", Float) = 255
_StencilReadMask("Stencil Read Mask", Float) = 255
_ColorMask("Color Mask", Float) = 15
[Toggle(UNITY_UI_ALPHACLIP)] _UseUIAlphaClip("Use Alpha Clip", Float) = 0
}
SubShader
{
Tags
{
"Queue" = "Transparent"
"IgnoreProjector" = "True"
"RenderType" = "Transparent"
"PreviewType" = "Plane"
"CanUseSpriteAtlas" = "True"
}
Stencil
{
Ref[_Stencil]
Comp[_StencilComp]
Pass[_StencilOp]
ReadMask[_StencilReadMask]
WriteMask[_StencilWriteMask]
}
Cull Off
Lighting Off
ZWrite Off
ZTest[unity_GUIZTestMode]
Blend SrcAlpha OneMinusSrcAlpha
ColorMask[_ColorMask]
Pass
{
Name "Default"
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 2.0
#include "UnityCG.cginc"
#include "UnityUI.cginc"
#pragma multi_compile __ UNITY_UI_CLIP_RECT
#pragma multi_compile __ UNITY_UI_ALPHACLIP
struct appdata_t
{
float4 vertex : POSITION;
float4 color : COLOR;
float2 texcoord : TEXCOORD0;
UNITY_VERTEX_INPUT_INSTANCE_ID
};
struct v2f
{
float4 vertex : SV_POSITION;
fixed4 color : COLOR;
float2 texcoord : TEXCOORD0;
float4 worldPosition : TEXCOORD1;
UNITY_VERTEX_OUTPUT_STEREO
};
fixed4 _Color;
fixed4 _TextureSampleAdd;
float4 _ClipRect;
float _R;
float _X;
float _Y;
float _Blur;
v2f vert(appdata_t v)
{
v2f OUT;
UNITY_SETUP_INSTANCE_ID(v);
UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(OUT);
OUT.worldPosition = v.vertex;
OUT.vertex = UnityObjectToClipPos(OUT.worldPosition);
OUT.texcoord = v.texcoord;
OUT.color = v.color * _Color;
return OUT;
}
sampler2D _MainTex;
fixed4 frag(v2f IN) : SV_Target
{
half4 color = (tex2D(_MainTex, IN.texcoord) + _TextureSampleAdd) * IN.color;
#ifdef UNITY_UI_CLIP_RECT
color.a *= UnityGet2DClipping(IN.worldPosition.xy, _ClipRect);
#endif
#ifdef UNITY_UI_ALPHACLIP
clip(color.a - 0.001);
#endif
//圆形
float x = IN.texcoord.x - 0.5f;
float y = IN.texcoord.y - 0.5f;
float lerp = (1 - _Blur * (_R * _R - (x * x + y * y))) * color.a;//如果不加这句代码,图片边缘会有明显的锯齿
color.a = (color.a - lerp) * step(x * x + y * y, _R * _R);//如果 _R*_R<(x*x + y * y),返回 0;否则,返回 1。
return color;
}
ENDCG
}
}
}
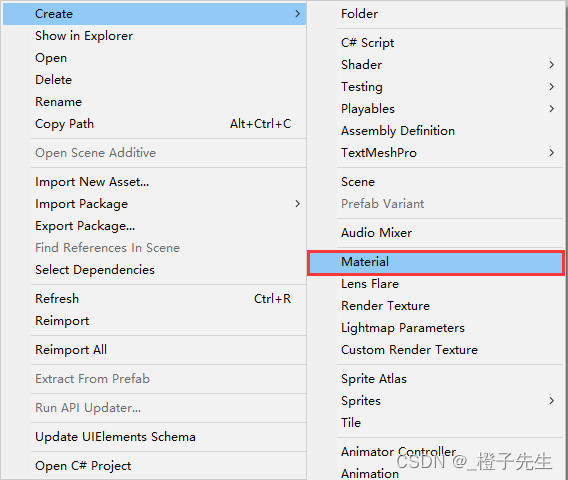
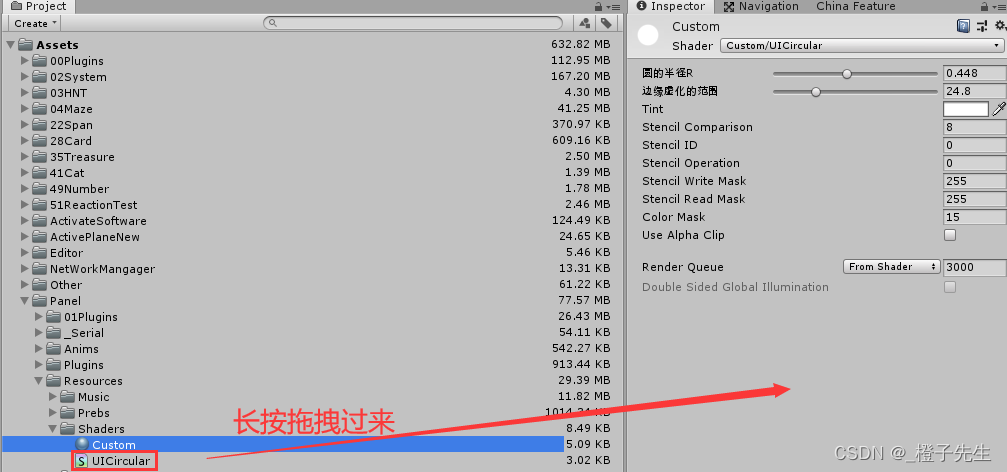
2. Создать материал

Только что создав папку, выберите Custom и перетащите UICircular в Inspector
, как показано на рисунке.


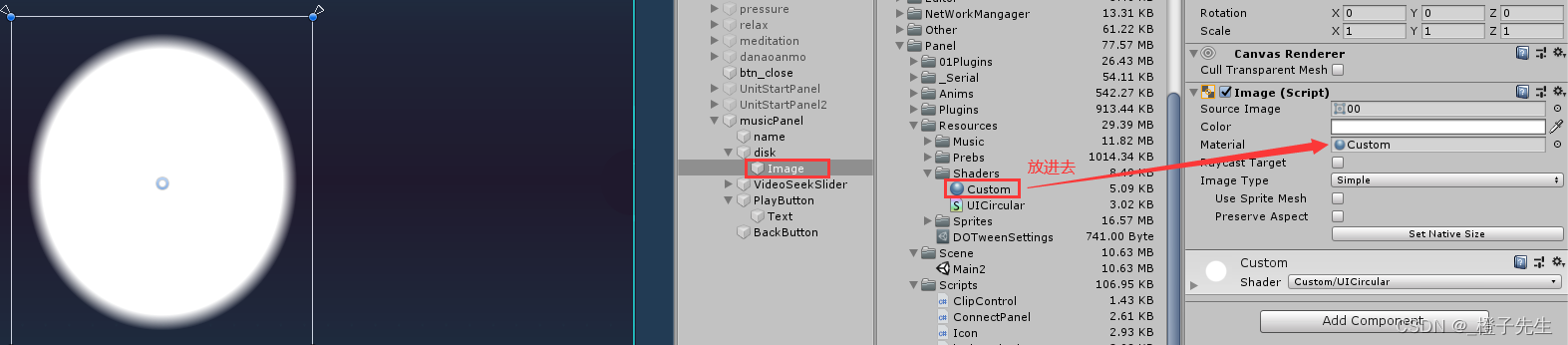
3. Создайте изображение, которое нужно размыть

В-четвертых, отлаживайте параметры шейдера, пока не будете удовлетворены.

V. Резюме
Что ж, вышеизложенное — это все содержание этого руководства, в котором описывается, как создать сценарий шейдера и создать новый шейдер.
Теперь поместите любое фото в круг.
6. Заключение
Меньше силиконового шага ничто не может достичь тысячи миль.
Если не будет скопления малых течений, не будет рек и морей.
Улучшайте немного каждый день Спасибо за просмотр.
Если вы считаете, что это полезно для вас, добро пожаловать, чтобы подписаться, добавить в закладки и вперед! увидимся в следующий раз