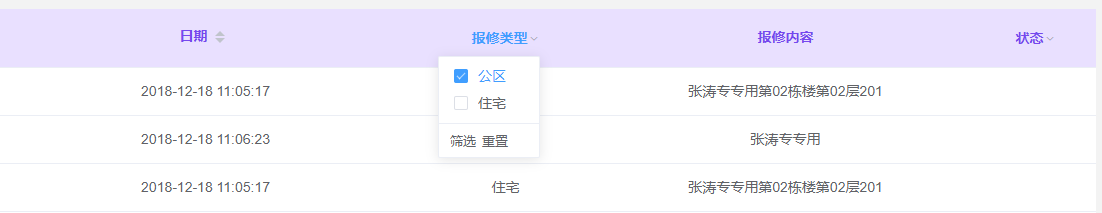
<EL-table- столбец проп = «pubArea» // табличные данные в соответствующих полях столбца ключа = «pubArea» , когда условия меняются в зависимости от фильтра // Этот фильтр определяется , какой заголовок ключевой метки = «Тип восстановления» выровнять = левый = "Центр" ширина = "180 [" : фильтры = "[{текст: 'публичных местах', значение: истинно}, { текст: ' дом', значение: к ложным}]" // условия фильтрации : фильтр-метод = «handleFilterChange «// метод фильтрации
: форматировщик =„formatterPubArea“// в зависимости от условий, содержание форматирования перезаписываемых
> 
Как можно видеть, тип ремонта не отображается, это потому, что значение проп является истинным или ложным, нужно использовать: форматировщик форматировать его.
formatterPubArea (строка, столбец) { console.log (строка, столбец) возвращение row.pubArea === к истинному 'области а' :? 'R' }, handleFilterChange (значение, строка) { // console.log (значение, строка , столбец) имеет три параметра. Автоматическое удаление выбранных условий. значение условие фильтра и опоры должны быть последовательными. вернуть row.pubArea === значение; },
Теперь.

Другие распространенные формы собственности:
1 .: подходит = истинная форма автоматического отвлечение
2 .: Data = 'данные' представляют собой данные приобрели фон
3. сортировка времени для сортировки