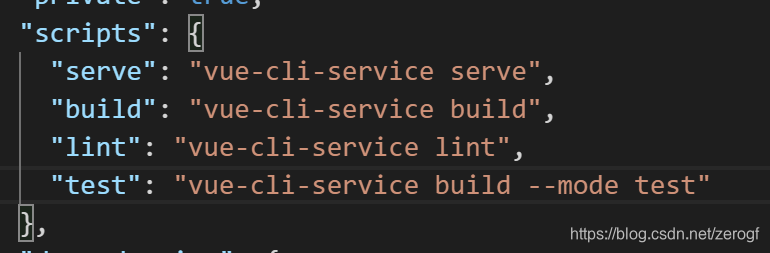
1.在package.json添加测试打包环境:"test": "vue-cli-service build --mode test"

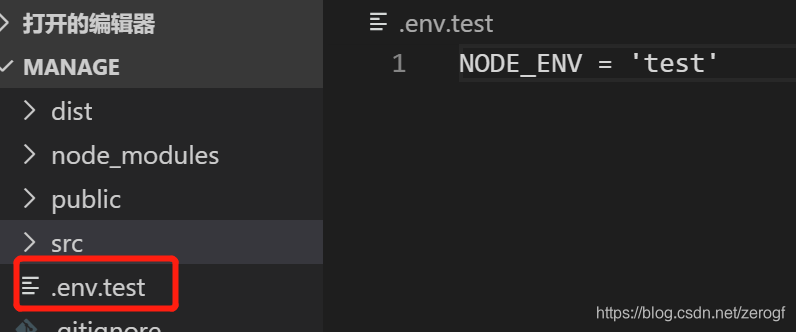
2.在根目录新建 .env.test 文件,在文件里面添加:NODE_ENV = 'test'

3.在你的工具文件夹新建文件,名字根据自身项目(我的是base.js),在文件添加一下内容
let baseURL = "";
switch (process.env.NODE_ENV) { //process.env.NODE_ENV为项目环境
case 'development':
baseURL = "http://192.168.**.**:**" //本地请求url
break
case 'test': // 注意这里的名字要和步骤1、2中设置的环境名字对应起来
baseURL = "http://192.168.**.**:**" //这里是测试环境中的url
break
case 'production':
baseURL = "http://112.19.**.**:**" //线上环境url
break
}
export default {
baseURL
}4.引入
在需要使用请求地址的地方直接引入使用就好: import base from './base'
axios.default.baseURL=base.baseURL
4.打包
- 测试环境:npm run test
- 线上环境:npm run build
