- 表格
准备( table>thead>tr>th*4)快捷键Tab
Bootstrap提供了一些丰富的表格样式供开发者使用。
- 基本格式
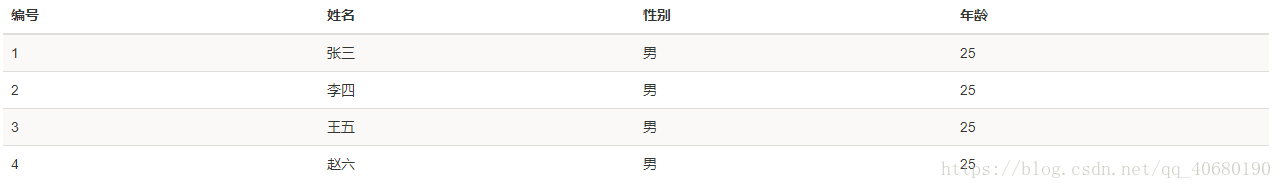
//实现基本的表格样式
<table class="table"> - 条纹状表格
//让<tbody>里的行产生一行隔一行加单色背景效果 注:需要.table
<table class="table table-striped"> - 带边框的表格
//给表格增加边框
<table class="table table-bordered"> - 悬停鼠标
//让<tbody>下的表格悬停鼠标实现背景效果
<table class="table table-hover"> - 状态类
//可以单独设置每一行的背景样式
<tr class="success">
<tr class="active">
<tr class="info">
<tr class="warning">
<tr class="danger"> - 隐藏某一行
//隐藏行
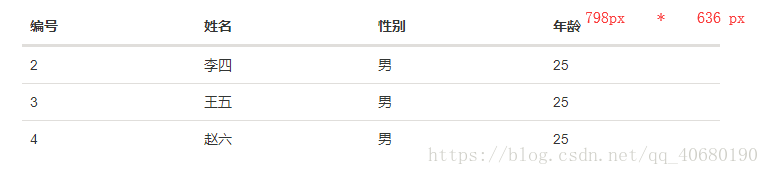
<tr class="sr-only"> - 响应式表格
//表格父元素设置响应式,小于768px出现边框
<table class="table table-responsive">
- 按钮
Bootstrap提供了很多丰富按钮供开发者使用
- 可作为按钮使用的标签或元素
//转化成普通按钮
<a href="###" class="btn btn-default">link</a>
<button class="btn btn-default">Button</button>
<input type="button" class="btn-default" value="input">
注意事项有三点:
(1).针对组件的注意事项
虽然按钮类可以应用待<a>和<button>元素上,但是,导航和导航条组件只支持<button>元素。
(2).链接被作为按钮使用时的注意事项
如果<a>元素被作为按钮使用 -- 并用于在当前页面触发某些功能 -- 而不是用于链接其他页面或链接当前
页面中的其他部分,那么,务必为其设置role="button"属性。
(3).跨浏览器展现
我们总结的最佳实践是: 强烈建议尽可能使用<button>元素 来获得在某个浏览器上获得相匹配的绘制效果。
另外,我们还发现了Firefox<30版本的浏览器上出现的一个bug,其表现是:阻止我们为基于<input>元素所
创建的按钮设置line-height属性,这就导致在Firefox浏览器上不能完全和其他按钮保持一致的高度。 - 预定义样式
//一般信息
<button class="btn btn-info">Button</button>
- <button class="btn btn-info">bootstrap</button>
一般信息
- <button class="btn btn-default">Button</button>
默认样式
- <button class="btn btn-success">Button</button>
成功样式
- <button class="btn btn-warning">Button</button>
警告样式
- <button class="btn btn-darger">Button</button>
危险样式
- <button class="btn btn-primary">Button</button>
首先项样式
- <button class="btn btn-link">Button</button>
链接样式
- <button class="btn btn-info">bootstrap</button>
- 尺寸大小
//从大到小的尺寸
<button class="btn btn-lg">Button</button>
<button class="btn ">Button</button>
<button class="btn btn-sm">Button</button>
<button class="btn btn-xs">Button</button> - 块级按钮
//块级换行
<button class="btn btn-block">Button</button>
<button class="btn btn-block">Button</button> - 激活状态
//激活状态
<button class="btn active">Button</button>此状态就是点击按钮的样式
- 禁用状态
//禁用状态
<button class="btn active disabled ">Button</button>鼠标放上面显示禁用状态 红圈
- 全部代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格和按钮</title> <link rel="stylesheet" href="css/bootstrap.min.css"> </head> <body style="margin: 50px"> <!-- <table class="table "> --> <!-- <table class="table table-striped"> --> <!-- <table class="table table-bordered"> --> <!-- <table class="table table-hover"> --> <table class="table table-responsive"> <thead> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> </thead> <tbody> <!-- <tr class="success"> --> <!-- <tr class="active"> --> <!-- <tr class="info"> --> <!-- <tr class="warning"> --> <!-- <tr class="danger"> --> <tr class="sr-only"> <td>1</td> <td>张三</td> <td>男</td> <td>25</td> </tr><tr> <td>2</td> <td>李四</td> <td>男</td> <td>25</td> </tr><tr> <td>3</td> <td>王五</td> <td>男</td> <td>25</td> </tr><tr> <td>4</td> <td>赵六</td> <td>男</td> <td>25</td> </tr> </tbody> </table> <!-- <a href="###" class="btn btn-default">link</a> <button class="btn btn-default">Button</button> <input type="button" class="btn-default" value="input"> --> <!-- <button class="btn btn-info">Button</button> <button class="btn btn-success">Button</button> <button class="btn btn-warning">Button</button> <button class="btn btn-darger">Button</button> <button class="btn btn-primary">Button</button> <button class="btn btn-link">Button</button> --> <!-- <button class="btn btn-lg">Button</button> <button class="btn ">Button</button> <button class="btn btn-sm">Button</button> <button class="btn btn-xs">Button</button> --> <!-- <button class="btn btn-block">Button</button> <button class="btn btn-block">Button</button> --> <button class="btn active">Button</button> <button class="btn active disabled ">Button</button> <script src="js/bootstrap.js"></script> <script src="js/jquery.min.js"></script> </body> </html>