1.源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="/js/jquery-1.12.3.min.js"></script>
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="/css/jquery.bootgrid.min.css">
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script src="/js/jquery.bootgrid.min.js"></script>
<script type="text/javascript" src="/js/bootstrap-datetimepicker.min.js"></script>
<link rel="stylesheet" href="/css/bootstrap-datetimepicker.min.css" type="text/css"></link>
<title>Title</title>
</head>
<body>
<!--table-responsive 相应式表格 -->
<div class="table-responsive">
<!--
<table class="table table-striped table-bordered table-hover">
class 为 table 的时候为基本的表格样式
table-striped 斑马线样式表格
table-bordered 加上边框
table-hover 鼠标悬停效果
table-condensed 紧凑型表格样式
状态类:active、success、info、warning、danger
-->
<table class="table table-bordered">
<thead>
<tr class="active">
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
</tr>
</thead>
<tbody>
<tr class="success">
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr class="info">
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr class="warning">
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr class="danger">
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
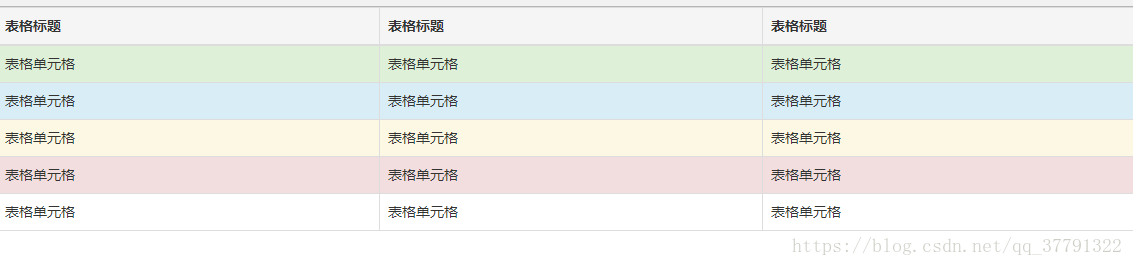
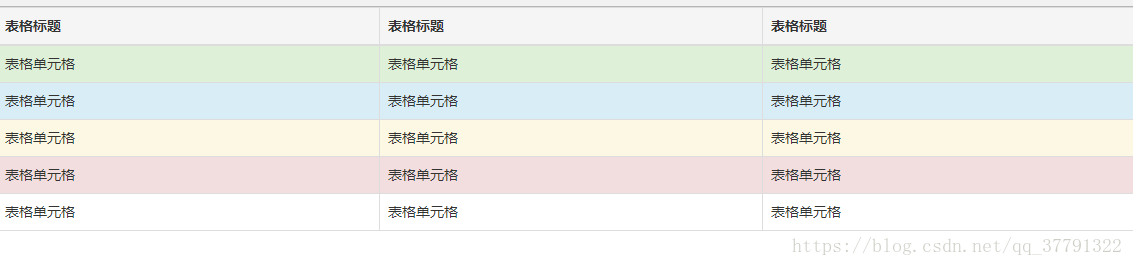
2.效果