1、bootstrap列偏移
列偏移是指在网格系统中,可以使用偏移列来达到让某列右移的效果,只需要在class的“col-*-*”后追加“col-*-offset-*”
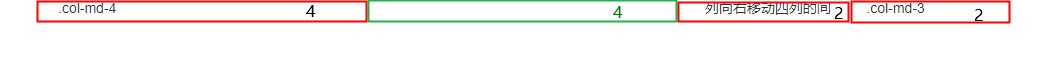
1 <div class="container"> 2 <div class="row"> 3 <div class="col-md-4">.col-md-4</div> 4 <div class="col-md-2 col-md-offset-4">列向右移动四列的间距</div> 5 <div class="col-md-2">.col-md-3</div> 6 </div> 7 </div>
效果:
class="col-mdooffset-4"表示右移4份,一行12份;
col-xs类不支持偏移列,但是它可以通过简单的使用一个空的单元格来达到效果;
2、嵌套列
1 <div class="container"> 2 3 <h1>Hello, world!</h1> 4 5 <div class="row"> 6 7 <div class="col-md-3" style="background-color: #dedef8;box-shadow: 8 inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> 9 <h4>第一列</h4> 10 <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> 11 </div> 12 13 <div class="col-md-9" style="background-color: #dedef8;box-shadow: 14 inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> 15 <h4>第二列 - 分为四个盒子</h4> 16 <div class="row"> 17 <div class="col-md-6" style="background-color: #B18904; 18 box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> 19 <p>Consectetur art party Tonx culpa semiotics. Pinterest 20 assumenda minim organic quis. 21 </p> 22 </div> 23 <div class="col-md-6" style="background-color: #B18904; 24 box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> 25 <p> sed do eiusmod tempor incididunt ut labore et dolore magna 26 aliqua. Ut enim ad minim veniam, quis nostrud exercitation 27 ullamco laboris nisi ut aliquip ex ea commodo consequat. 28 </p> 29 </div> 30 </div> 31 32 <div class="row"> 33 <div class="col-md-6" style="background-color: #B18904; 34 box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> 35 <p>quis nostrud exercitation ullamco laboris nisi ut 36 aliquip ex ea commodo consequat. 37 </p> 38 </div> 39 <div class="col-md-6" style="background-color: #B18904; 40 box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> 41 <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, 42 sed do eiusmod tempor incididunt ut labore et dolore magna 43 aliqua. Ut enim ad minim.</p> 44 </div> 45 </div> 46 47 </div> 48 49 </div> 50 51 </div>
效果:

外层为一行两列的网格,第一列占3份,第二列占9份,在第二列又嵌套了一个两行两列的网格,各占6份;