版权声明:本文为博主原创文章,未经博主允许不得转载。如果对你有帮助,那真是再好不过啦~ https://blog.csdn.net/SCU_Cindy/article/details/75370542
这一节将继续更新Bootstrap学习笔记,主要总结一下媒体对象Media、面板Panel、Well、警告框、进度条、列表组及其他基本组件部分。
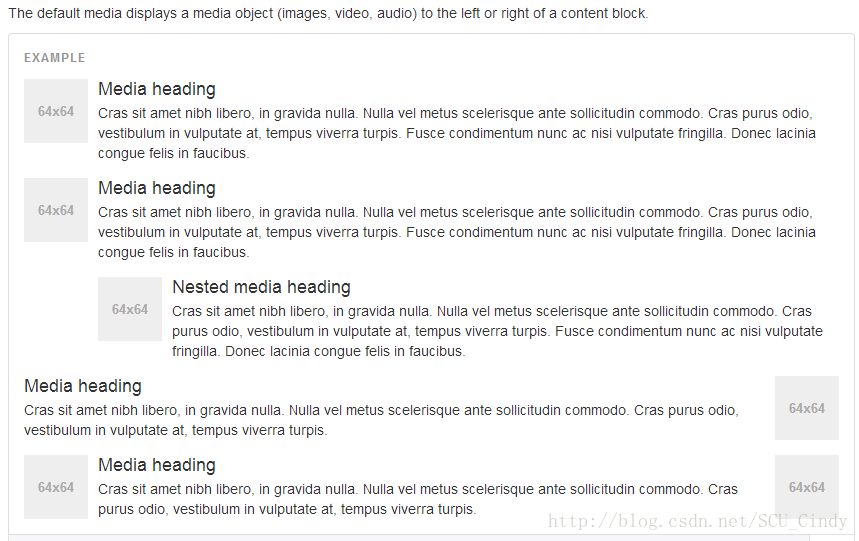
媒体对象Media
Abstract object styles for building various types of components (like blog comments, Tweets, etc) that feature a left- or right-aligned image alongside textual content.
这是一种抽象的样式,用以构建不同类型的组件。
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object" src="..." alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
...
</div>
</div>
面板组件Panel
面板分为:基本的实现、带标题的面板、情景效果、以及代表格的面板&列表的面板。有些情况,需要将一些内容包裹在一个盒子里面,我们就可以尝试使用面板。
带标题的面板
<div class="panel panel-default">
<div class="panel-heading">
Hello World!
</div>
<div class="panel-body">
Welcome!
</div>
<div class="panel-footer">
www.baidu.com
</div>
</div>
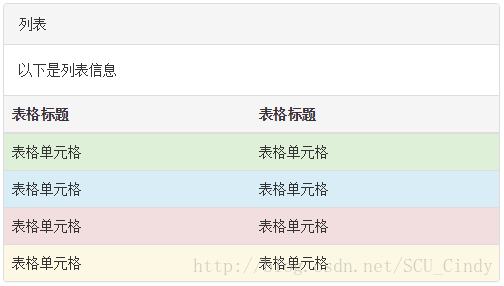
带表格的面板
<div class="panel panel-default">
<div class="panel-heading">列表</div>
<div class="panel-body">以下是列表信息</div>
<table class="table">
<thead>
<tr class="active">
<th>表格标题</th>
<th>表格标题</th>
</tr>
</thead>
<tbody>
<tr class="success">
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr class="info">
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr class="danger">
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr class="warning">
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
</tbody>
</table>
</div>
嵌套列表
<ul class="list-group">
<li class="list-group-item">Hello1!</li>
<li class="list-group-item">Hello2!</li>
</ul>
具有响应式的嵌入内容和Well组件
<!-- 16:9 aspect ratio -->
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="http://www.jikexueyuan.com"></iframe>
</div>
<!-- 4:3 aspect ratio -->
<div class="embed-responsive embed-responsive-4by3">
<iframe class="embed-responsive-item" src="..."></iframe>
</div>
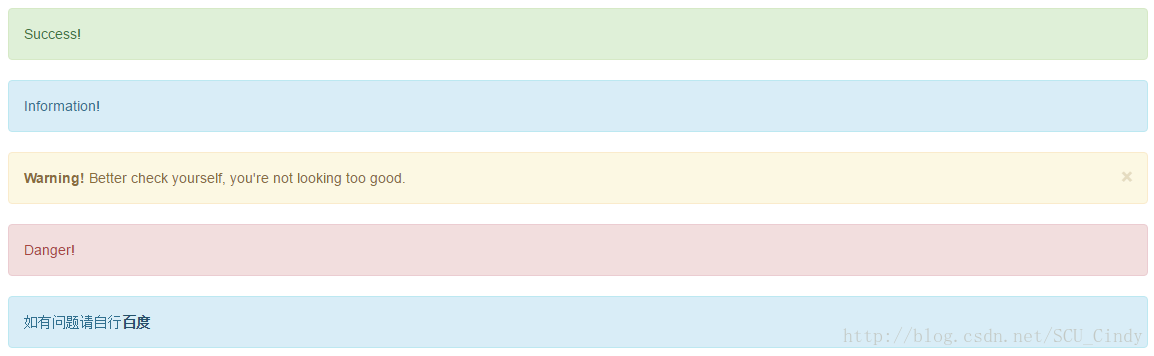
警告框Alert
<div class="alert alert-success" role="alert">...</div>
<div class="alert alert-info" role="alert">...</div>
<div class="alert alert-warning alert-dismissable" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div> <!—可关闭的警告框 -->
<div class="alert alert-danger" role="alert">...</div>
<div class="alert alert-info" role="alert">
如有问题请自行<a href="http://www.baidu.com" class="alert-link">百度</a>
</div> <!—带链接的警告框 -->
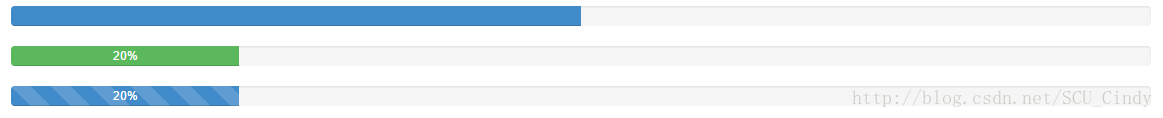
进度条ProgressBar
进度条分为:基本的进度条、带有提示的标签的进度条、数值较低时带有情境变化的进度条、条纹、动画堆叠效果等。进度条使用到了CSS3的东西,因此要注意浏览器的兼容性。
扫描二维码关注公众号,回复:
3430205 查看本文章


<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" style="width: 50%;">
<span class="sr-only">60%</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuemin="0" aria-valuemax="100" style="width: 20%;">20%
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped active" role="progressbar" aria-valuemin="0" aria-valuemax="100" style="width: 20%;">20%
</div>
</div>
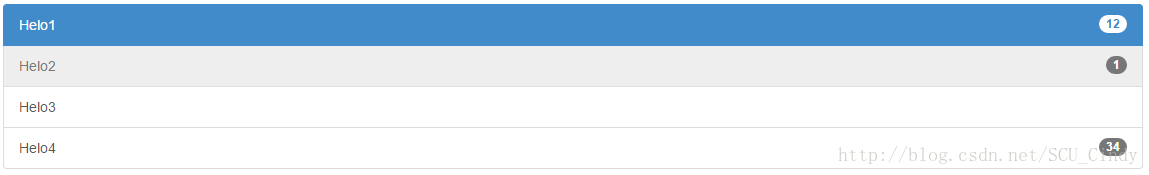
列表组
列表组在网页中是非常常用的,通常用来承载消息队列。在Bootstrap中也提供了列表组的使用,包括:基本的列表组、规章、链接、被禁用的条目、前景类和定制内容。
<div class="list-group">
<a href="#" class="list-group-item active"><span class="badge">12</span>Helo1</a>
<a href="#" class="list-group-item disabled"><span class="badge">1</span>Helo2</a>
<a href="#" class="list-group-item">Helo3</a>
<a href="#" class="list-group-item"><span class="badge">34</span>Helo4</a>
</div>
分页与标签
当内容过多时候,分页就会被使用。分页组件很常见。
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
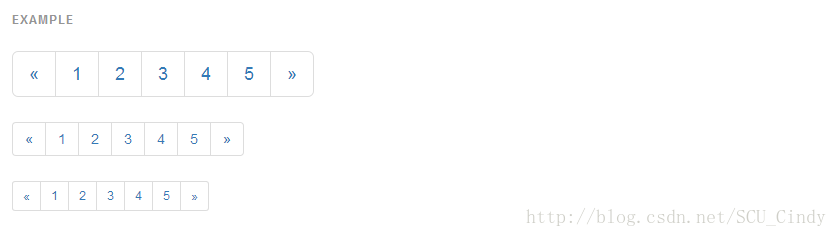
<nav aria-label="..."><ul class="pagination pagination-lg">...</ul></nav>
<nav aria-label="..."><ul class="pagination">...</ul></nav>
<nav aria-label="..."><ul class="pagination pagination-sm">...</ul></nav>
<nav aria-label="...">
<ul class="pager">
<li><a href="#">Previous</a></li>
<li><a href="#">Next</a></li>
</ul>
</nav>
<span class="label label-default">Default</span>
<span class="label label-primary">Primary</span>
<span class="label label-success">Success</span>
<span class="label label-info">Info</span>
<span class="label label-warning">Warning</span>
<span class="label label-danger">Danger</span>
徽章Badges和巨幕Jumbotron
注意:Badges可能IE8中不会被支持。
<a href="#">Inbox <span class="badge">42</span></a>
<button class="btn btn-primary" type="button">
Messages <span class="badge">4</span>
</button>
<ul class="nav nav-pills" role="tablist">
<li role="presentation" class="active"><a href="#">Home
<span class="badge">42</span></a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages <span class="badge">3</span></a></li>
</ul>
<div class="jumbotron">
<h1>HelloWOrld!</h1>
<p>巨幕!巨幕!</p>
<p><a href="#" class="btn btn-primary btn-lg" role="button">Learn More</a></p>
</div>
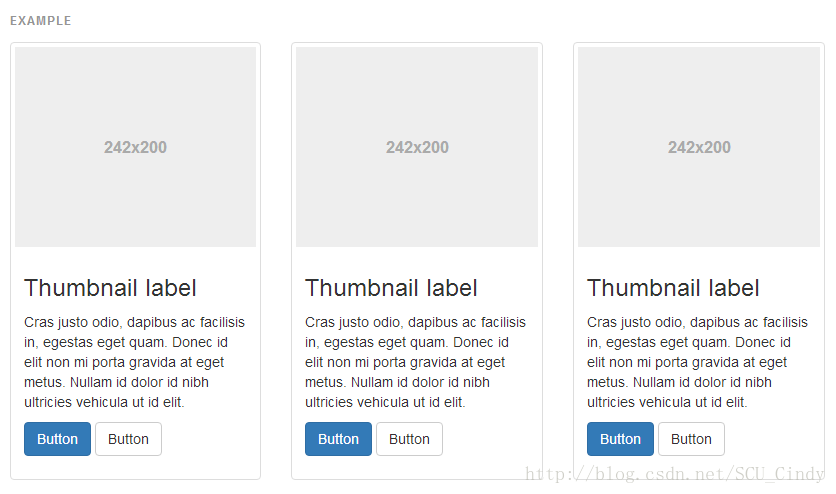
页头与缩略图
<div class="row">
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img src="..." alt="...">
<div class="caption">
<h3>Thumbnail label</h3>
<p>...</p>
<p>
<a href="#" class="btn btn-primary" role="button">Button</a>
<a href="#" class="btn btn-default" role="button">Button</a>
</p>
</div>
</div>
</div>
</div>
最后,希望这份笔记总结能对你有所帮助啦~